[Asp.net mvc]jquery.form.js无刷新上传
写在前面
最近在自己的网盘项目中想用ajax.beginform的方式做无刷新的操作,提交表单什么的都可以,但针对文件上传,就是个鸡肋。在网上查找了发现很多人都遇到了这个问题,大部分都推荐使用jquery.form.js的插件实现。
demo
首先通过nuget安装插件jquery.form.js
引入js文件
<script src="~/Scripts/jquery.form.min.js"></script>
前端调用的代码
@{ ViewBag.Title = "Upload"; } <form enctype="multipart/form-data" method="post" id="upload"> <input type="file" id="fileupload" name="Upload" /> @* button 而不是 submit *@ <input type="button" value="上传" id="btn"> </form> <script> $("#btn").click(function () { $("#upload").ajaxSubmit({ url: "../test/UploadFile", type: "post", success: function (data) { console.log(data); }, error: function (aa) { console.log(aa); } }); }); </script>
可以对其设置刷新的区域
target: "#myheader",//刷新的区域 clearForm: true, // clear all form fields after successful submit resetForm: true, // reset the form after successful submit
服务端代码
public class TestController : Controller { // GET: Test public ActionResult Upload() { return View(); } [HttpPost] public JsonResult UploadFile() { HttpPostedFileBase file = Request.Files[0]; if (file != null) { string fileName = Path.GetFileName(file.FileName); string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string fileSaveDir = Server.MapPath("~/upload"); if (!Directory.Exists(fileSaveDir)) { Directory.CreateDirectory(fileSaveDir); } file.SaveAs(Path.Combine(fileSaveDir, fileName)); return new JsonResult { Data = new { _code = 200, _msg = "上传成功", _data = new { _url = "/upload/" + fileNewName, _oldName = fileName } } , JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } return new JsonResult { Data = new { _code = 200, _msg = "上传失败" }, JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } }
测试

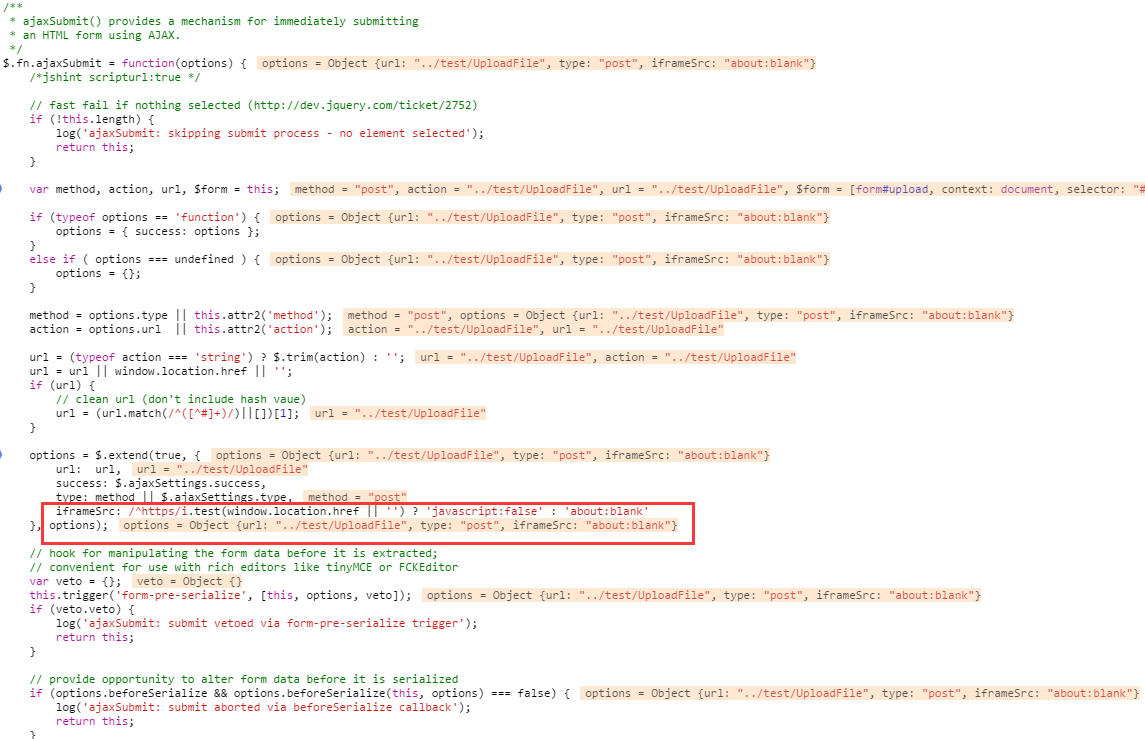
jquery.form上传文件内部是怎么实现无刷新的呢?
调试下js你会发现,内部是通过iframe实现的无刷新上传,如下图所示:

总结
最近在网盘项目中用到了上传,本来打算使用ajax.beginform实现,发现并实现不了。只能用jquery.form插件代替了。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[ASP.NET MVC]
标签:
asp.net mvc
, jquery.form.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义