webapi支持跨域访问
写在前面
在实际应用中,跨域请求还是比较常见的,如何上接口直接支持跨域的访问呢?
demo
场景项目A有个接口用来获取用户列表,现在项目b也有个功能需要加载用户列表。这两个项目在两个域名下,至少端口好不同。使用angularjs中的$http发起请求。
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Threading.Tasks; using System.Web.Http; namespace API.Controllers { public class User { public int Id { set; get; } public string Name { set; get; } public DateTime Dt { set; get; } } public class UserController : ApiController { // GET: api/User [HttpGet] [Route("api/User/lists")] public HttpResponseMessage Get() { HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.NoContent); List<User> users = new List<User> { new User { Id = 1, Name = "张三", Dt = DateTime.Now },
new User { Id = 2, Name = "李四", Dt = DateTime.Now } }; response = new HttpResponseMessage(HttpStatusCode.OK) {
Content = new StringContent(JsonConvert.SerializeObject(new { _code = 200, _data = users })) }; return response; } } }
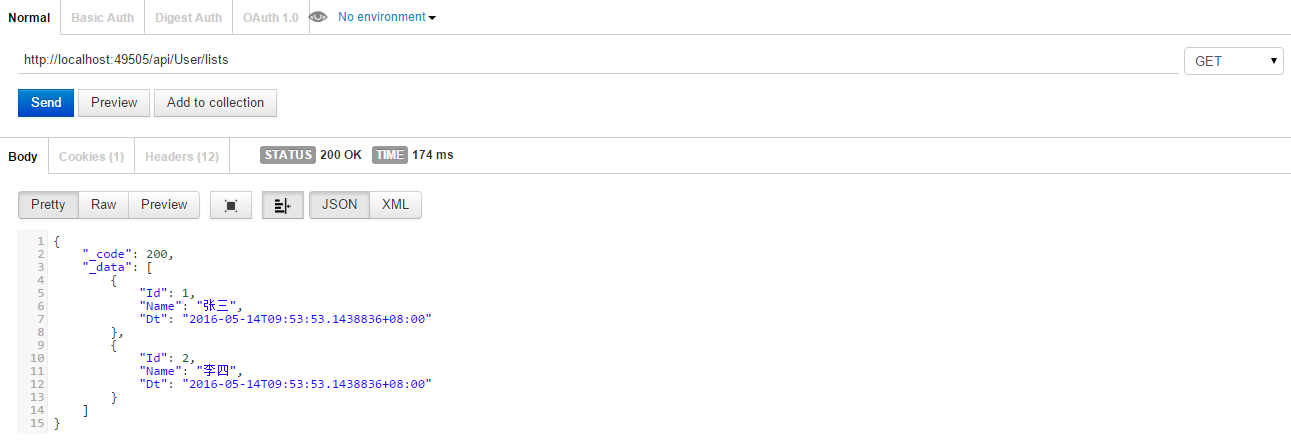
首先用postman模拟请求,验证接口是正确的。

现在项目b想通过js来请求这个接口:
$http.get("http://localhost:49505/api/User/lists").success(function (response) { console.log(response); });
结果:

在webapi中为响应头加上允许跨域访问。如下所示
public class UserController : ApiController { // GET: api/User [HttpGet] [Route("api/User/lists")] public HttpResponseMessage Get() { HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.NoContent); List<User> users = new List<User> { new User { Id = 1, Name = "张三", Dt = DateTime.Now }, new User { Id = 2, Name = "李四", Dt = DateTime.Now } }; response = new HttpResponseMessage(HttpStatusCode.OK) { Content = new StringContent(JsonConvert.SerializeObject(new { _code = 200, _data = users })) }; response.Headers.Add("Access-Control-Allow-Origin", "*"); //允许哪些url可以跨域请求到本域 response.Headers.Add("Access-Control-Allow-Methods", "POST"); //允许的请求方法,一般是GET,POST,PUT,DELETE,OPTIONS response.Headers.Add("Access-Control-Allow-Headers", "x-requested-with,content-type"); //允许哪些请求头可以跨域 return response; } }
测试
$http({ method: 'get', url: "http://localhost:49505/api/User/lists" }).success(function (response) { console.log(response); });
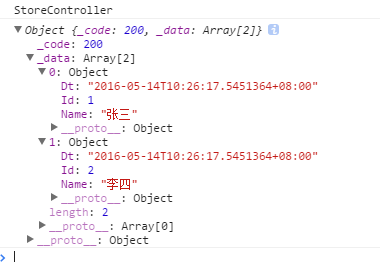
结果

-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[ASP.NET MVC]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义