[Asp.net Mvc]通过UrlHelper扩展为js,css静态文件添加版本号
写在前面
在app中嵌入h5应用,最头疼的就是缓存的问题,比如你修改了一个样式,或者在js中添加了一个方法,发布之后,并没有更新,加载的仍是缓存里面的内容。这个时候就需要清理缓存才能解决。但又不想让webview每次都清理缓存,每次都去加载最新的,显然会影响性能。
解决办法
解决缓存的方式之一就是在url后面添加一个随机数可以实现,但我们并不希望每次都是新请求,所以这个时候,我们可以在js或者css的后面添加一个版本号,第一次请求仍是新的请求,之后会将静态文件进行缓存。一是解决了修改后,无法立即渲染的问题,二是在之后的请求中也会缓存静态文件。
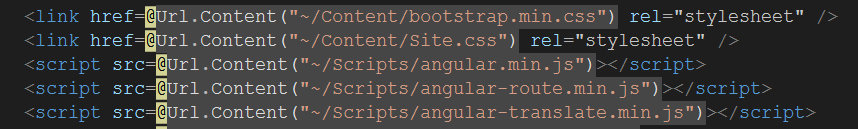
在asp.net mvc中,我们会把静态文件放在_Layout.cshtml这个文件中,如下图

从上面可以看到UrlHelper的类,有了解过HtmlHelper扩展的,很容易想到扩展UrlHelper。
using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Text; using System.Threading.Tasks; namespace System.Web.Mvc { public static class MyUrlHelper { public static string Scrpit(this UrlHelper helper, string value) { string jsCssVersion = ConfigurationManager.AppSettings["Js_CSS_Version"]; if (string.IsNullOrEmpty(jsCssVersion)) { return helper.Content(value); } else { return helper.Content(string.Format(value + "?_v={0}", jsCssVersion)); } } } }

浏览页面
第一次访问

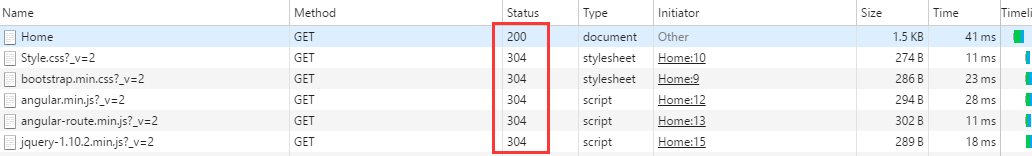
刷新页面

可以看到http状态码变为了304 Not Modified状态。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[ASP.NET MVC]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义