[工具]图片等比例压缩工具
写在前面
在网盘中有这样一个功能,需要获取所有图片的列表,想来想去,觉得还是生成相同比例的图片,在排版上更美观一些。所以就没事高了一个压缩的工具玩玩。
代码
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace Wolfy.ImageCompress { public partial class MainForm : Form { public MainForm() { InitializeComponent(); } private string _strImageFilter = "All Image Files|*.bmp;*.ico;*.gif;*.jpeg;*.jpg;*.png;*.tif;*.tiff|" + "Windows Bitmap(*.bmp)|*.bmp|" + "Windows Icon(*.ico)|*.ico|" + "Graphics Interchange Format (*.gif)|(*.gif)|" + "JPEG File Interchange Format (*.jpg)|*.jpg;*.jpeg|" + "Portable Network Graphics (*.png)|*.png|" + "Tag Image File Format (*.tif)|*.tif;*.tiff"; private string[] filePaths = null; private void btnOpenImage_Click(object sender, EventArgs e) { OpenFileDialog ofd = new OpenFileDialog(); ofd.Filter = _strImageFilter; ofd.Multiselect = true; if (ofd.ShowDialog(this) == System.Windows.Forms.DialogResult.OK) { filePaths = ofd.FileNames; } if (filePaths != null) { this.plBefore.BackgroundImage = Image.FromFile(filePaths[0]); } } /// <summary> /// 等比例压缩图片 /// </summary> private async Task<string> SaveImageByWidthHeight(int intImgCompressWidth, int intImgCompressHeight, Stream stream, string strFileSavePath) { return await Task.Run<string>(() => { //从输入流中获取上传的image对象 using (Image img = Image.FromStream(stream)) { //根据压缩比例求出图片的宽度 int intWidth = intImgCompressWidth / intImgCompressHeight * img.Height; int intHeight = img.Width * intImgCompressHeight / intImgCompressWidth; //画布 using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(img, new Size(intImgCompressWidth, intImgCompressHeight))) { //在画布上创建画笔对象 using (System.Drawing.Graphics graphics = System.Drawing.Graphics.FromImage(bitmap)) { //将图片使用压缩后的宽高,从0,0位置画在画布上 graphics.DrawImage(img, 0, 0, intImgCompressWidth, intImgCompressHeight); //保存图片 bitmap.Save(strFileSavePath); } } } return strFileSavePath; }); } /// <summary> /// 界面压缩比例信息提示 /// </summary> /// <param name="width"></param> /// <param name="height"></param> private string SetCompressMsg(int width, int height) { this.txtWidth.Text = width.ToString(); this.txtHeight.Text = height.ToString(); this.plImageCompress.Width = width; this.plImageCompress.Height = height; this.lblImageAfter.Text = width.ToString() + "X" + height.ToString(); return this.lblImageAfter.Text; } private void MainForm_Load(object sender, EventArgs e) { SetCompressMsg(80, 80); } private void btnSave_Click(object sender, EventArgs e) { FolderBrowserDialog fbd = new FolderBrowserDialog(); if (fbd.ShowDialog(this) == System.Windows.Forms.DialogResult.OK) { this.txtSavePath.Text = fbd.SelectedPath; } } private async void btnRun_Click(object sender, EventArgs e) { if (string.IsNullOrEmpty(this.txtHeight.Text) || string.IsNullOrEmpty(this.txtWidth.Text)) { MessageBox.Show("请填写压缩后的图片的宽高"); return; } if (string.IsNullOrEmpty(this.txtSavePath.Text)) { MessageBox.Show("请选择文件保存路径"); return; } int width = Convert.ToInt32(this.txtWidth.Text); int height = Convert.ToInt32(this.txtHeight.Text); if (width <= 0 || height <= 0) { MessageBox.Show("宽高数据不合法,请重新填写"); return; } string saveformat = SetCompressMsg(width, height); if (filePaths != null) { foreach (var path in filePaths) { string fileName = Path.GetFileNameWithoutExtension(path); string fileExt = Path.GetExtension(path); this.plBefore.BackgroundImage = Image.FromFile(path); string fileNewName = fileName + "_" + saveformat + fileExt; string fileSavePath = Path.Combine(this.txtSavePath.Text, fileNewName); using (FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read)) { await SaveImageByWidthHeight(width, height, fs, fileSavePath); this.plImageCompress.BackgroundImage = Image.FromFile(fileSavePath); } } } else { MessageBox.Show("请选择图片"); } } } }
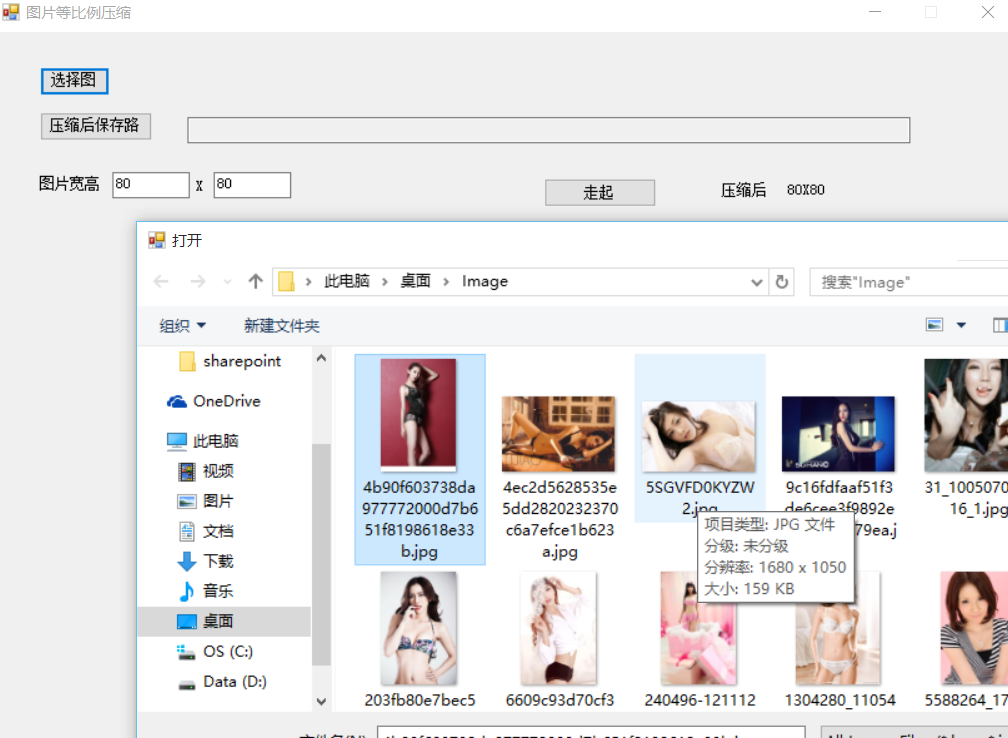
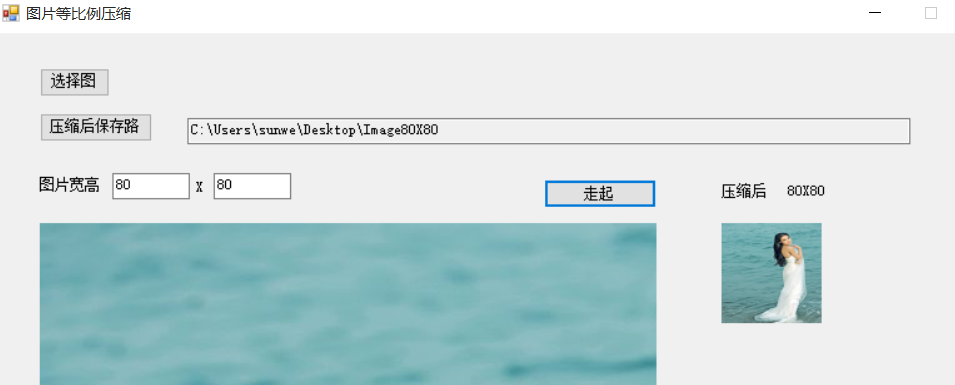
界面

支持图片多选
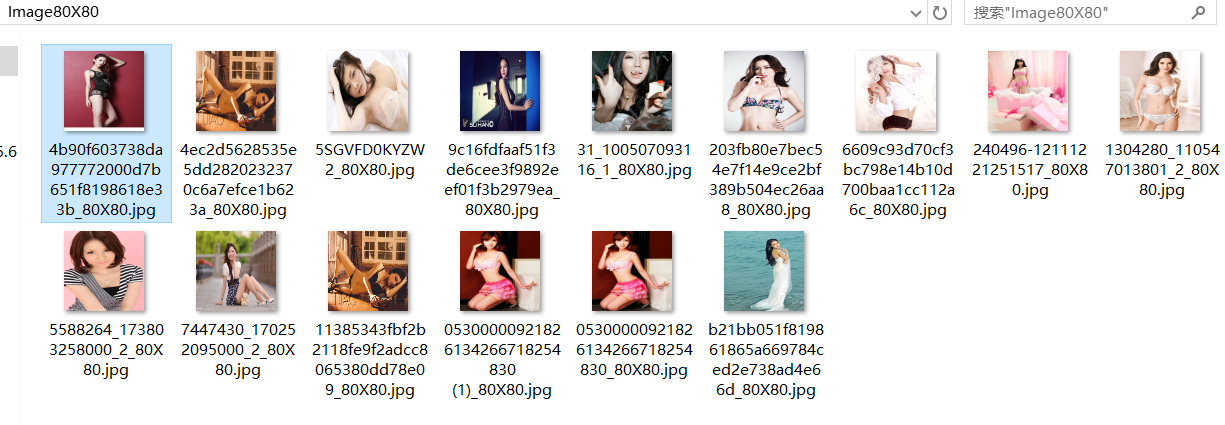
压缩后


总结
工具实现起来很简单,通过异步的方式进行压缩,速度还是比较快的。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-12-19 [Head First设计模式]山西面馆中的设计模式——建造者模式