[工具类]获取url中参数列表
写在前面
在项目中经常用到解析url中参数的逻辑,今天先下载就自己封装了一个方法,方便以后使用的时候,信手拈来。当然这里给出的方法是针对常见的url参数类型的,对于重写url,或者路由格式的不考虑。
c#方法
/// <summary> /// 获取url中参数 /// </summary> /// <param name="url">要解析的url</param> /// <param name="baseUrl">基地址</param> /// <returns>参数键值对</returns> public static NameValueCollection GetUrlParamters(string url, out string baseUrl) { if (string.IsNullOrEmpty(url)) { throw new ArgumentNullException("url"); } NameValueCollection nameValueCollection = new NameValueCollection(); if (url.IndexOf('?') == -1) { baseUrl = url; return nameValueCollection; } string[] strUrlParts = url.Split('?'); baseUrl = strUrlParts[0]; Regex regex = new Regex(@"(^|&)?(?<key>\w+)=(?<value>[^&]+)(&|$)?", RegexOptions.Compiled); MatchCollection matches = regex.Matches(url); foreach (Match item in matches) { if (item.Success) { nameValueCollection.Add(item.Groups["key"].Value, item.Groups["value"].Value); } } return nameValueCollection; }
测试
static void Main(string[] args) { string url = "https://www.baidu.com?p=23432&w=sss&s=kkkdfd"; string baseUrl = string.Empty; NameValueCollection parameters = GetUrlParamters(url, out baseUrl); Console.WriteLine(baseUrl); foreach (var item in parameters.Keys) { Console.WriteLine(item + "=" + parameters[item.ToString()].ToString()); } Console.Read(); }

js方法
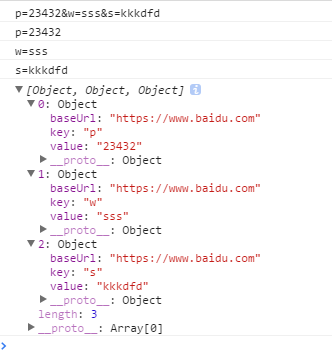
<script> var getParameters = function (url) { var nameValues = []; if (url) { if (url.indexOf('?') == -1) { return nameValues.push({ baseUrl: url }); }; var arrUrlParts = url.split('?'); var baseUrl = arrUrlParts[0]; console.log(arrUrlParts[1]); var urlParameters=arrUrlParts[1].split('&'); for (var i = 0; i < urlParameters.length; i++) { console.log(urlParameters[i]); var nameValue = urlParameters[i].split('='); nameValues.push({ baseUrl: baseUrl, key: nameValue[0], value: nameValue[1]}); }; return nameValues; }; }; console.log(getParameters('https://www.baidu.com?p=23432&w=sss&s=kkkdfd'));
测试

总结
这里将常用的方法封装一下,方便以后使用。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义