[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
写在前面
今天贴合到实际的客户需求仔细的想了下,其实在userInfo这个类里面很多字段都不是必须的。有很多的事业单位根本就不能上网,填写的邮箱也是exchange的,个人的详细信息都在ad里面可以取到,再这里重新注册一次确实没有必要。所以对注册的字段重新筛选了一下。对于目前大多数网站来说,要么就是采用第三方的登录方式,要么就是非常简单的注册方式,对我本人来说,如果非必要,我喜欢第三方的登录方式。当然,简单的注册信息,可以更方便用户,也可以在用户注册后,为用户提供积分系统等让用户完善个人资料来增加积分。所以这里就用到了三个字段:用户名,头像,密码,所属部门。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
[实战]MVC5+EF6+MySql企业网盘实战(5)——登录界面,头像等比例压缩
[实战]MVC5+EF6+MySql企业网盘实战(5)——页面模板
[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
代码片段
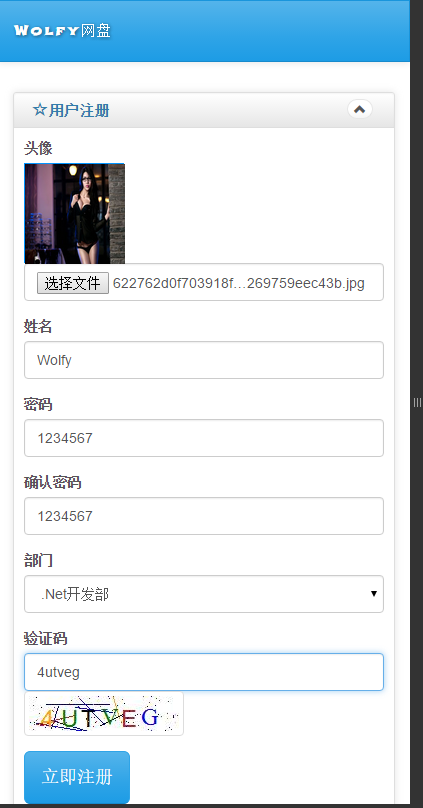
首先看一下界面,明白我们验证那些字段。

页面代码

@model Wolfy.NetDisk.Model.UserInfo @{ Layout = "~/Views/Shared/_LayoutRegister.cshtml"; } <div class="form-group"> @Html.LabelFor(model => model.Header) <div id="imgViewer" style="width: 100px; height: 100px; display:none; border: 1px solid #0094ff; "><img src="#" alt="Alternate Text" id="" width="100" height="100" /></div> <input type="file" name="name" value="上传头像" accept="image/*" id="uplaodImg" class="form-control" /> </div> <div class="form-group"> @Html.LabelFor(model => model.UserName) <input type="text" class="form-control" name="name" value="" id="txtUserName" /> </div> <div class="form-group"> @Html.LabelFor(model => model.Pwd) <input type="text" class="form-control" name="name" value="" id="txtPwd" /> @Html.ValidationMessageFor(model => model.Pwd) </div> <div class="form-group"> <label>确认密码</label> <input type="text" class="form-control" name="name" value="" id="txtSurePwd" /> @Html.ValidationMessageFor(model => model.Pwd) </div> <div class="form-group"> @Html.LabelFor(model => model.Department) @Html.DropDownList("departments", null, new { @class = "form-control", id = "department" }) </div> <div class="form-group"> <label>验证码</label> <input type="text" name="code" id="code" value="" class="form-control" /> <img id="imgCode" class="img-thumbnail" style="cursor:pointer;" title="切换下一张" src="/UserInfo/VerifyCodeImage" alt="验证码" /> </div> <div class="form-group"> <input type="button" value="立即注册" id="btnRegister" class="btn btn-primary btn-lg" /> </div> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script> var user = {}; //切换验证码 $("#imgCode").click(function () { var ran = Math.random(); //加上随机数ran,避免验证码缓存。 this.src = "/UserInfo/VerifyCodeImage?_r=" + ran; }); //模式对话框 var showMsg = function (msg) { $(".modal-body").html(msg); $("#myModal").modal("show"); }; //上传图片,使用html5 fileapi进行操作 document.querySelector("#uplaodImg").onchange = function (evt) { var files = evt.target.files; for (var i = 0, f; f = files[i]; i++) { if (!f.type.match('image.*')) continue; var reader = new FileReader(); reader.onload = (function (theFile) { return function (e) { $("#imgViewer").css("display", "block"); user.fileName = theFile.name; $("#imgViewer img").attr("src", e.target.result); user.header = e.target.result; console.log(user); } })(f); reader.readAsDataURL(f); } }; //注册事件 $("#btnRegister").click(function () { user.userName = $("#txtUserName").val(); user.pwd = $("#txtPwd").val(); user.surePwd = $("#txtSurePwd").val(); user.code = $("#code").val(); user.department = $("#department option:selected").val(); console.log(user); var isOk = false; if (!user.userName) { showMsg('用户名不能为空'); } else if (!user.pwd) { showMsg('密码不能为空'); } else if (user.pwd.length < 6 || user.pwd.length > 16) { showMsg('密码长度在6~16个字符之间'); } else if (!user.surePwd) { showMsg('确认密码不能为空'); } else if (user.pwd != user.surePwd) { showMsg('两次输入的密码不一致'); } else if (!user.code) { alert(323423); showMsg('验证码不能为空'); } else { isOk = true; }; if (isOk) { $.ajax({ type: "post", url: "/UserInfo/Register", data: { data: JSON.stringify(user) }, dataType: "json", success: function (data) { console.log(data); data = JSON.parse(data); if (data._code == 4) { showMsg(data.msg); } else { showMsg(data.msg); $("#imgCode").click(); }; } }); }; }); </script>
需要验证的信息:
1.字段名称,密码不能为空
2、名称不能重复注册。
3、密码长度不能低于6位。
4、密码与确认密码要相等。
使用添加mvc项目,默认添加的js文件jquery.validate(关于这个插件的使用,可以参考这篇文章)来验证表单信息。这里字段不多,还是自己来写比较快,不用再去研究这个插件如何使用了。
上传头像的代码,采用HTMl5的FileApi,将图片读为base64的字符串,然后在服务端进行转换。

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using System.Web.Mvc; using Wolfy.NetDisk.Model; using Wolfy.NetDisk.IBLL; using Wolfy.NetDisk.BLL; using Wolfy.NetDisk.Utilities; using System.IO; using System.Drawing; using Newtonsoft.Json.Linq; using System.Runtime.Serialization.Formatters.Binary; namespace Wolfy.NetDisk.Site.Controllers { public class UserInfoController : AsyncController { private IUserInfoServiceRepository _userInfoServiceRepository = new UserInfoServiceRepository(); private IDepartmentServiceRepository _departmentServiceRepository = new DepartmentServiceRepository(); /// <summary> /// 用户信息列表 /// </summary> /// <returns></returns> public ActionResult Users() { var users = _userInfoServiceRepository.FindAll(x => x.UserName != ""); return View(users); } [HttpGet] public ActionResult Register() { ViewBag.ChildTitle = "用户注册"; IQueryable<Department> departments = _departmentServiceRepository.FindAll(x => x.Pid != 0); List<SelectListItem> lstItemt = new List<SelectListItem>(); foreach (var item in departments) { lstItemt.Add(new SelectListItem() { Text = item.Name, Value = item.Id.ToString() }); } ViewData["departments"] = lstItemt; return View(); } [HttpPost] public JsonResult Register(string user) { var data = Request.Form["data"]; JObject jobj = JObject.Parse(data); UserInfo userInfo = new UserInfo() { CreateDt = DateTime.Now, Gender = GenderType.保密, Header = jobj["header"] != null ? jobj["header"].ToString() : "", LoginDt = DateTime.Now, LoginOutDt = DateTime.Now, Pwd = jobj["pwd"] != null ? jobj["pwd"].ToString() : string.Empty, UserName = jobj["userName"] != null ? jobj["userName"].ToString() : string.Empty }; string fileName = jobj["fileName"] != null ? jobj["fileName"].ToString() : ""; string code = jobj["code"] != null ? jobj["code"].ToString() : ""; int intDepartId = Convert.ToInt32(jobj["department"]); userInfo.Department = _departmentServiceRepository.Find(x => x.Id == intDepartId); int saveCount = 0; string strFileSavePath = string.Empty; System.Web.Script.Serialization.JavaScriptSerializer Jss = new System.Web.Script.Serialization.JavaScriptSerializer(); if (string.IsNullOrEmpty(code)) { var response = new { _code = 1, msg = "验证码不能为空" }; return new JsonResult() { Data = Jss.Serialize(response) }; } if (code.ToLower() != Session["code"].ToString().ToLower()) { var response = new { _code = 2, msg = "验证码不正确,请重新输入" }; return new JsonResult() { Data = Jss.Serialize(response) }; } if (_userInfoServiceRepository.Exist(userInfo.UserName)) { var response = new { _code = 3, msg = "该用户名已经存在,请重新输入" }; return new JsonResult() { Data = Jss.Serialize(response) }; } if (!string.IsNullOrEmpty(fileName) && !string.IsNullOrEmpty(userInfo.Header)) { //说明上传头像 strFileSavePath = Request.MapPath("~/Content/Images"); string strFileExtention = Path.GetExtension(fileName); if (!Directory.Exists(strFileSavePath)) { Directory.CreateDirectory(strFileSavePath); } strFileSavePath += "/" + userInfo.UserName + strFileExtention; string relativePath = "/Content/Headers/" + userInfo.UserName + strFileExtention; //将base64字符串转化为图片 byte[] buffer = Convert.FromBase64String(userInfo.Header.Split(',')[1]); MemoryStream memStream = new MemoryStream(buffer); SaveImageByWidthHeight(50, 50, memStream, strFileSavePath); memStream.Dispose(); userInfo.Header = relativePath; } //对密码进行处理 userInfo.Pwd = MD5Helper.GetMD5FromString(userInfo.Pwd); _userInfoServiceRepository.Add(userInfo); saveCount = _userInfoServiceRepository.SaveChanges(); if (saveCount > 0) { var response = new { _code = 4, msg = "添加成功", img = userInfo.Header }; return new JsonResult() { Data = Jss.Serialize(response) }; } else { //添加失败,将头像删除 if (System.IO.File.Exists(strFileSavePath)) { System.IO.File.Delete(strFileSavePath); } var response = new { _code = 5, msg = "添加失败" }; return new JsonResult() { Data = Jss.Serialize(response) }; } } /// <summary> /// 等比例压缩图片 /// </summary> private void SaveImageByWidthHeight(int intImgCompressWidth, int intImgCompressHeight, Stream stream, string strFileSavePath) { //从输入流中获取上传的image对象 using (Image img = Image.FromStream(stream)) { //根据压缩比例求出图片的宽度 int intWidth = intImgCompressWidth / intImgCompressHeight * img.Height; int intHeight = img.Width * intImgCompressHeight / intImgCompressWidth; //画布 using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(img, new Size(intImgCompressWidth, intImgCompressHeight))) { //在画布上创建画笔对象 using (System.Drawing.Graphics graphics = System.Drawing.Graphics.FromImage(bitmap)) { //将图片使用压缩后的宽高,从0,0位置画在画布上 graphics.DrawImage(img, 0, 0, intImgCompressWidth, intImgCompressHeight); //保存图片 bitmap.Save(strFileSavePath); } } } } [HttpGet] public ActionResult VerifyCodeImage() { string strCode = string.Empty; byte[] buffer = VerifyCode.Create(6, out strCode); Session["code"] = strCode; return File(buffer, @"image/jpeg"); } // // GET: /Home/ [HttpGet] public ActionResult Login() { UserInfo userInfo = null; if (Request.Cookies["n"] != null && Request.Cookies["p"] != null) { string userName = Request.Cookies["n"].Value; string pwd = Request.Cookies["p"].Value; userInfo = _userInfoServiceRepository.Find(x => x.UserName == userName && x.Pwd == pwd); } return RedirectToAction("FileList", "Home"); } /// <summary> /// 登录 /// </summary> /// <param name="userName"></param> /// <param name="code"></param> /// <returns></returns> [HttpPost] public JsonResult Login(string userName, string pwd, string remember) { if (!string.IsNullOrEmpty(pwd)) { pwd = MD5Helper.GetMD5FromString(pwd); } UserInfo userInfo = _userInfoServiceRepository.Find(x => x.UserName == userName && x.Pwd == pwd); if (!string.IsNullOrEmpty(remember) && remember.Equals("checked")) { HttpCookie nameCookie = new HttpCookie("n", userName); nameCookie.Expires = DateTime.Now.AddDays(7); //将md5串写入cookie,或者再次进行AES加密写入 HttpCookie pwdCookie = new HttpCookie("p", pwd); pwdCookie.Expires = DateTime.Now.AddDays(7); Response.Cookies.Add(nameCookie); Response.Cookies.Add(pwdCookie); } if (userInfo != null) { return new JsonResult() { Data = "200" }; } else { return new JsonResult() { Data = "401" }; } } } }

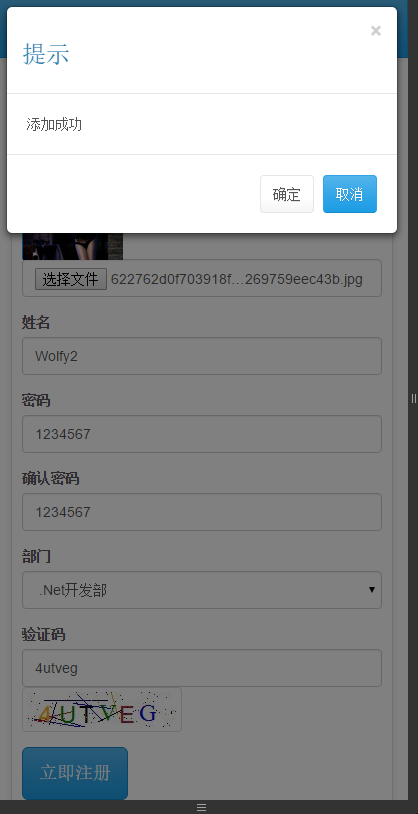
上传头像,并注册用户

这里得说明一下,为什么不用其他的jquery上传插件,考虑到以后可能会在移动端浏览,而jquery的大多数上传插件基于flash的异步上传。而移动端的浏览器对flash的兼容性不好。另外是因为之前没用过html5的fileAPI,所以算是在项目中实践一下。

总结
一个项目都是一个个的小功能堆起来的。现在算是有个完美的注册界面了。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2014-10-18 [NHibernate]基本配置与测试