js判断是否是PC,IOS,Android客户端
写在前面
在项目中使用html5,需要针对不同的客户端浏览器有不一样的处理方式,这就需要对请求中的useragent进行分析,并进行处理。
一个例子
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Wolfy.RedirectDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div id="msg"> </div> </form> </body> </html> <script> function checkClinetModel() { //获取请求头中的userAgent var u = navigator.userAgent; //是否是android浏览器 var isAndroid = u.indexOf('Android') > -1; //是否是ios浏览器 var isIos = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); var msg = ''; if (isAndroid) { msg = "当前是android客户端"; } else if (isIos) { msg = '当前是ios客户端'; } else { msg = '当前是pc端'; }; document.getElementById("msg").innerHTML = msg; }; checkClinetModel(); </script>
为了自适应页面可以加上这个meta
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
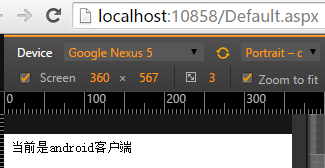
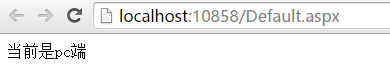
测试



总结
这里记录一下,以后会经常用到。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Js/Jquery]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-10-10 Log4Net日志记录两种方式