[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
写在前面
最近又开始忙了,工期紧比较赶,另外明天又要去驾校,只能一个功能一个功能的添加了,也许每次完成的功能确实不算什么,等将功能都实现了,然后在找一个好点的ui对前端重构一下。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
示例
这里采用最简单的form中上传文件的方式。当然也可以使用插件什么的。
@using (Html.BeginForm("Register", "UserInfo", FormMethod.Post, new { enctype = "multipart/form-data" })) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>UserInfo</h4> <hr /> @Html.ValidationSummary(true) <div class="form-group"> @Html.LabelFor(model => model.Header, new { @class = "control-label col-md-2" }) <div class="col-md-10"> <input type="file" accept="image/*" name="name" value="" /> </div> </div> <div class="form-group"> <label class="control-label col-md-2">验证码</label> <div class="col-md-10"> <input type="text" name="name" value=" " /> <img id="imgCode" style="cursor:pointer;" title="切换下一张" src="/UserInfo/VerifyCodeImage" alt="验证码" /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Users") </div>
controller
[HttpPost] public ActionResult Register(UserInfo userInfo) { int saveCount = 0; if (ModelState.IsValid) { var files = Request.Files; if (files.Count > 0) { var file = files[0]; string strFileSavePath = Request.MapPath("~/Content/Images"); string strFileExtention = Path.GetExtension(file.FileName); if (!Directory.Exists(strFileSavePath)) { Directory.CreateDirectory(strFileSavePath); } file.SaveAs(strFileSavePath + "/" + userInfo.DisplayName + strFileExtention); userInfo.Header = "/Content/Images/" + userInfo.DisplayName + strFileExtention; } _userInfoServiceRepository.Add(userInfo); saveCount = _userInfoServiceRepository.SaveChanges(); } if (saveCount > 0) { return RedirectToAction("Users"); } else { return View(userInfo); } }
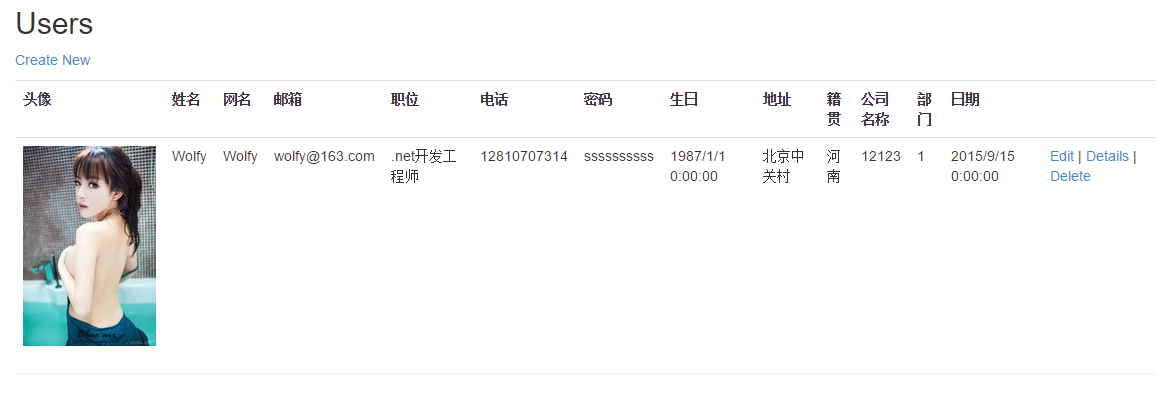
结果

总结
使用原生的提交表单是最简单的方式,其实如果在做移动端的话在手机浏览器不支持flash或者html5,这中方式也是最合适的方式。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[ASP.NET MVC]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义