[js]数组栈和队列操作
写在前面
在项目中,对数组的操作还是比较常见的,有时候,我们需要模拟栈和队列的特性才能实现需求,这里记录一下这个知识点。
栈
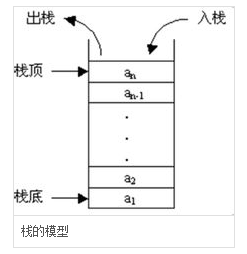
栈(stack)又名堆栈,它是一种运算受限的线性表。其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
栈是限定仅在表头进行插入和删除操作的线性表。
就好比:一个死胡同,前面是“此路不通”,只有一个入口,如果一队人进入,只能队尾变对首出去。

在js中如何模拟?
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.push(temp);
console.log(temp + " 入栈");
console.log(arr);
}
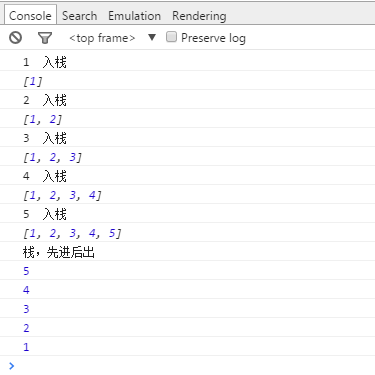
console.log('栈,先进后出');
/*
这个地方需要注意,因为在出栈的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
</script>
结果

队列
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。
就好比:现在这个胡同不是死胡同了,队伍可以直接通过。
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.unshift(temp);
console.log(temp + " 插入");
console.log(arr);
}
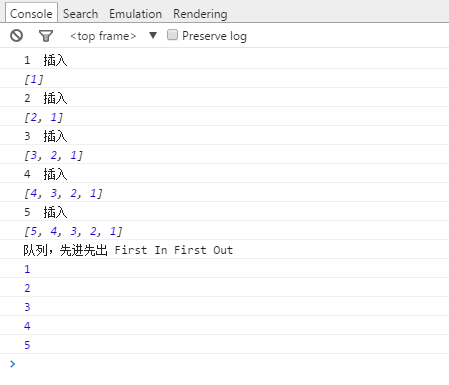
console.log('队列,先进先出 First In First Out');
/*
这个地方需要注意,因为在删除的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
</script>
结果

总结
首先要明白栈和队列的区别,然后要知道js中,入栈:push 出栈:pop方法,队列:ushift和pop方法。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Js/Jquery]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义