Jquery Ajax Post请求error问题
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var jsonData = { "dataid": dataid, "title": title, "thisDay": thisDay, "time": time};//删除记录需要提交到服务器$.ajax({ type: "POST", url: "http://192.168.1.9:8090/agenda/deleteEvent/", contentType: "application/json; charset=utf-8", data: JSON.stringify(jsonData), dataType: "json", async: true, timeout: 50000, success: function(msg){ alert("Data delete success:"+JSON.stringify(msg)); }, error: function(msg){ alert("Data delete failed:"+JSON.stringify(msg)); }}); |
在IE上测试OK ,能返回内容,但是在firefox上不行。走进error,返回如下信息。
"readyState":0,"responseText":"","status":0,"statusText":"error"
说明send没有发送。在网上搜了一些,还是没有解决,记录一下,明天继续找解决方案
-----------------------------------------------------------------------------------------------
今天打开电脑,重启django服务器,再进页面,竟然离奇般的好了, readState是4了。。。。。。。。。。好神奇,搞不懂什么原因。。。。。。。。。。
之前网上浏览了很多方法,跨站访问呀,格式呀,等等,都部适用,真是造化弄人。

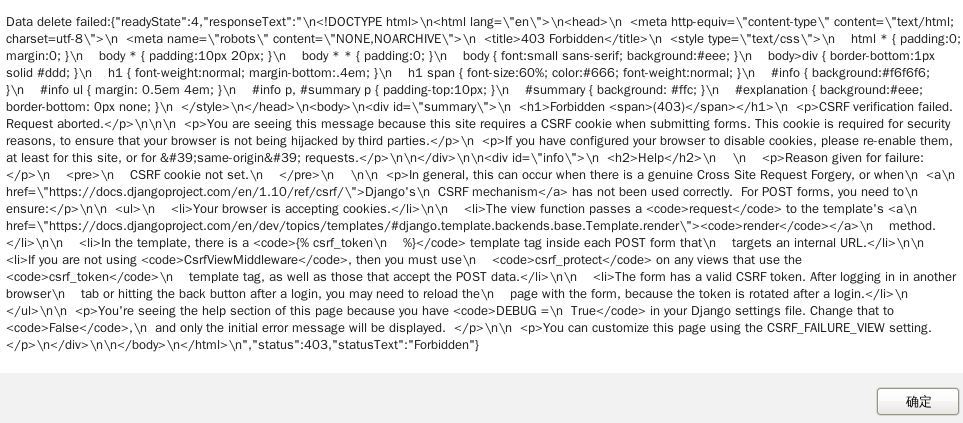
CSRF 保护机制,我直接屏蔽掉了。
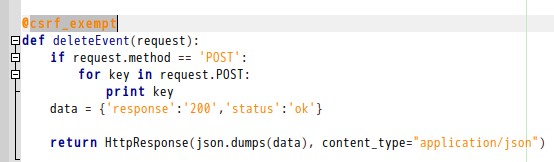
views.py里
from django.views.decorators.csrf import csrf_exempt
在我的处理函数前加上装饰器
@csrf_exempt

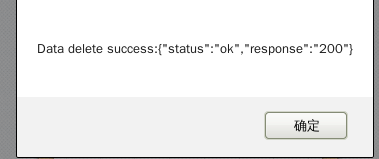
终于成功了,





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)