记录用<input type="file">取代<video><canvas>
之前搞了H5里调用摄像头拍照上传图片的功能,使用<video><canvas>标签,然后
navigator.mediaDevices.getUserMedia(constraints)来打开摄像头,再用canvas.draw制作图片。参加上上篇文档。
但是这个功能需要HTTPs。要花钱买SSL,我们学校暂时没有这个,但是上传图片的功能还必须要有,所以尝试着用<input type="file">标签来让客户端上传本地手机相册的图片。----没想到,竟然在iPhoneXR手机端也能拍照上传。

HTML:
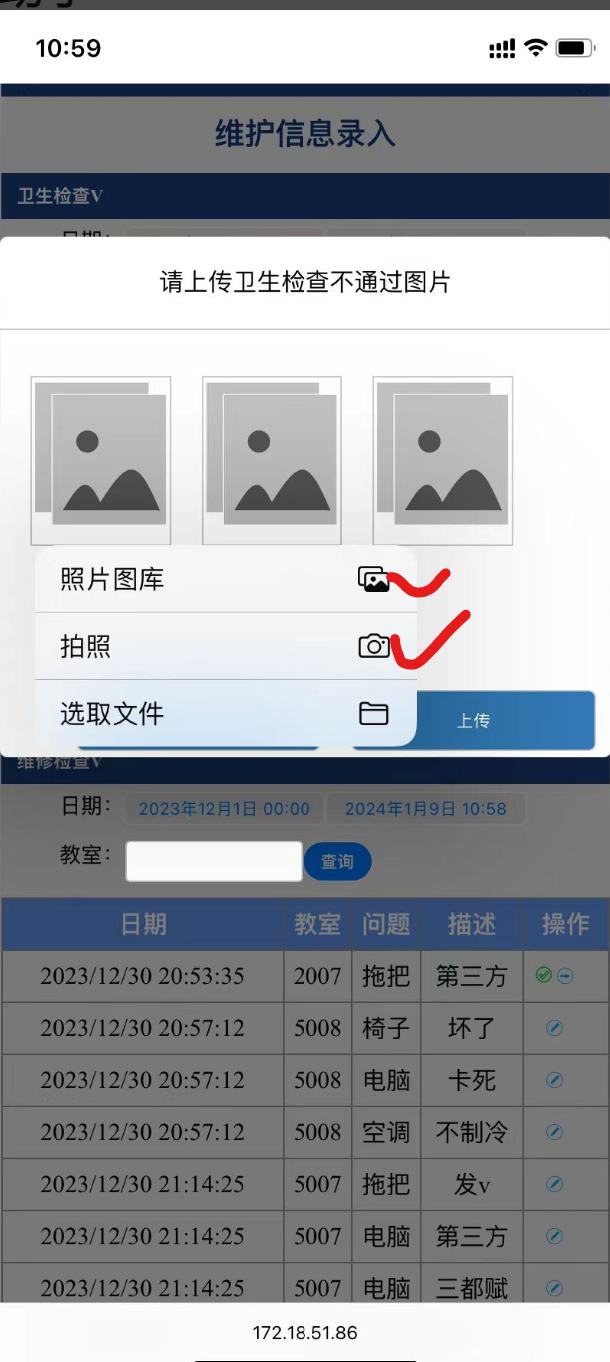
<input type="file" >是个小小的上传按钮,太丑了,我只需要最多上传三张图片,所以设置了三个<img>,通过跳转CSS让input这个丑东西隐藏在div里了。
<div id="uploadLocalPic" class="overlay"> <div class="popup"> <p class="popup_title"> <em id="curPage_up" style="display: none"></em> <em id="curCleanId_up" style="display: none"></em> 请上传卫生检查不通过图片 </p> <div class="popup_content"> <div id="picSetDiv" class="picSetDiv"> <div class="picSet"> <img id="picSet1" src="picSet.png"> <input type="file" id='picbtn1' accept="image/*" onchange="showUploadpic(1)"> </div> <div class="picSet"> <img id="picSet2" src="picSet.png"> <input type="file" id='picbtn2' accept="image/*" onchange="showUploadpic(2)"> </div> <div class="picSet"> <img id="picSet3" src="picSet.png"> <input type="file" id='picbtn3' accept="image/*" onchange="showUploadpic(3)"> </div> </div> </div> <div class="popup_btn"> <button style="float: right;" onclick="hideuploadPicPopup(1)">上传</button> <button style="float: right;" onclick="hideuploadPicPopup(0)">取消</button> </div> </div> </div>
CSS:
.picSetDiv{ margin-top: 30px; display: flex; } .picSet{ margin-left: 20px; position: relative; border: solid 1px #cccccc; } .picSet img{ max-width:90px; cursor: pointer; } .picSet input{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; }
JS
function showUploadpic(index){ let input = document.getElementById("picbtn"+index); let img = document.getElementById("picSet"+index); let file = input.files[0]; let url = window.URL.createObjectURL(file); img.src=url; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)