关于jquery选择器中:first和:first-child和:first-of-type的区别及:nth-child()和:nth-of-type()的区别
:first:选择第一个出现符合的元素
:first-child:选择限制条件中的第一个元素,并且必须和冒号前面的标签一致
:first-of-type:选择所有限制条件下的第一个冒号前面的标签元素,此标签可以不是第一个
测试:first代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <a>Hello1</a> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first").text(); alert($zzz); }); </script>
</body>
其中结果为:
测试:first-child代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <p>Hello1</p> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first-child").text(); alert($zzz); }); </script> </body>
其中结果为:
测试:first-of-type代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <a>Hello1</a> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:first-of-type").text(); alert($zzz); }); </script> </body>
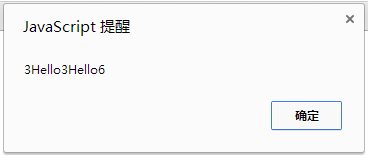
其中结果为:
怎么样,很好理解吧,研究了好半天的呀!
下面是补充的:nth-child()和:nth-of-type()区别
:nth-child:是选择父元素下的第几个元素,不分标签类别,计数从1开始
:nth-of-type:是选择父元素下的同类型元素的第几个元素。区分标签类别,计数从1开始
测试:nth-child()代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <p>Hello1</p> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:nth-child(3)").text(); alert($zzz); }); </script> </body>
其中结果为:
测试:nth-of-type()代码:
<body> <a></a> <p>1</p> <p>2</p> <p>3</p> <div> <p>Hello1</p> <p>Hello2</p> <p>Hello3</p> </div> <div> <p>Hello4</p> <p>Hello5</p> <p>Hello6</p> </div> <div></div> <script> $(function(){ $zzz=$("p:nth-of-type(3)").text(); alert($zzz); }); </script> </body>
其中结果为: