在springboot项目中部署vue打包的dist以及刷新遇到404的解决方法
一、在springboot项目中部署dist
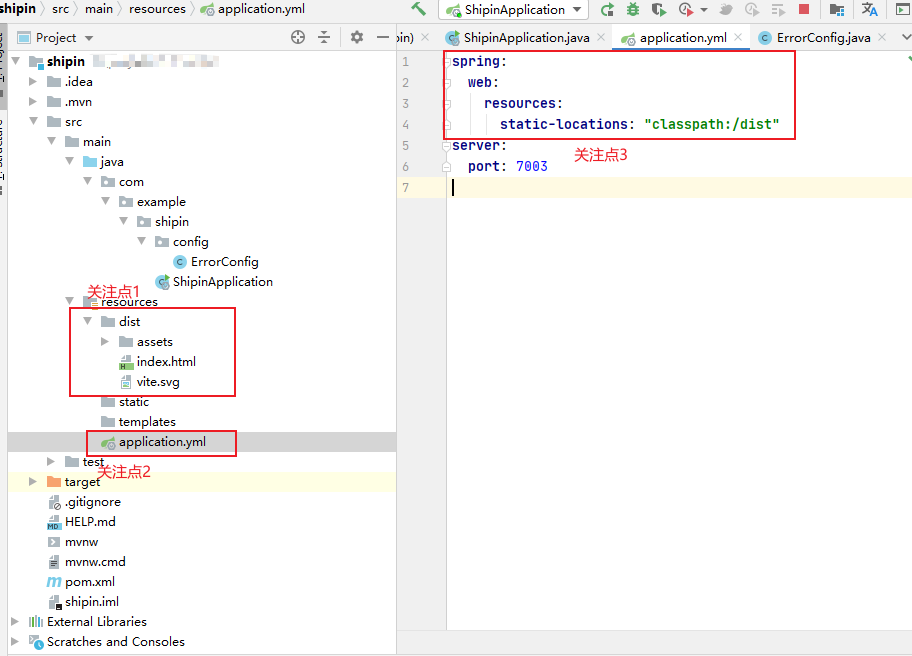
新建一个springboot项目,并将dist复制到resources目录下面,同时在application.yml添加配置即可,操作结果如下图所示:

添加的配置代码如下:
spring:
web:
resources:
static-locations: "classpath:/dist"
二、部署好之后刷新遇到404的解决方法
1、问题原因:
主要问题在于:由vue开发的应用,采用的是SPA单页面模式
- 传统的多页面模式,每一个页面对应一个html文件,当我们刷新页面的时候,会主动向后端请求对应的html文件,拿到html文件后渲染界面,但是SPA单页面模式只有一个index.html入口文件,后续的界面跳转都是通过js控制路由跳转实现的
- 比如,现在想直接访问
localhost:9999/login界面,,像后台发送了html问价请求,然而后台并没有login.html这一个html文件,所以就会返回如下的错误,正确的做法应该是:当我们直接输入localhost:9999/login路径时,先将页面重定向到localhost:9999/index.html,然后通过js控制路由实现跳转
2、解决方法
添加一个config配置类即可,让其出现404是重定向至index.html。代码如下:
package com.example.shipin.config;
import org.springframework.boot.web.server.ErrorPageRegistrar;
import org.springframework.boot.web.server.ErrorPage;
import org.springframework.boot.web.server.ErrorPageRegistry;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
@Component
public class ErrorConfig implements ErrorPageRegistrar {
@Override
public void registerErrorPages(ErrorPageRegistry registry) {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/index.html");
registry.addErrorPages(error404Page);
}
}
这样就可以随意刷新了。


