PHP 实现 word/excel/ppt 转换为 PDF
前段时间负责公司内部文件平台的设计,其中有一个需求是要能够在线浏览用户上传的 office 文件。
我的思路是先将 office 转换成 PDF,再通过 pdf.js 插件解析 PDF 文件,使其能在任何浏览器下查看。
可以通过 PHP 的 COM 组件,调用其它能够处理 office 文件的应用程序,利用提供的接口来转换 PDF 文件。
OpenOffice
OpenOffice 是一套开源跨平台的办公软件,由许多自由软件人士共同来维持,让大家能在 Microsoft Office 之外,还能有免费的 Office 可以使用。
OpenOffice 与微软的办公软件套件兼容,能将 doc、xls、ppt 等文件转换为 PDF 格式,其功能绝对不比 Microsoft Office 差。
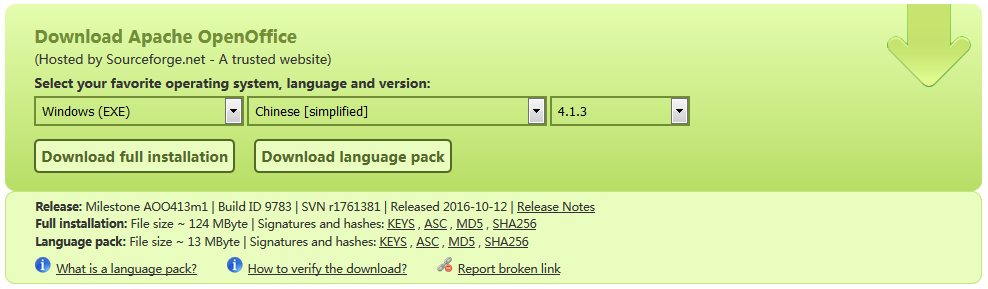
OpenOffice 官网:http://www.openoffice.org/
OpenOffice 下载:http://www.openoffice.org/download/index.html

OpenOffice 需要 java 支持,请确认安装了 JDK,并配置了 JRE 环境变量。
1. 配置组件服务
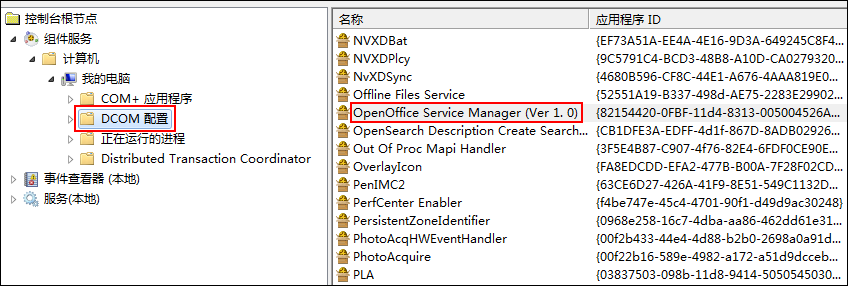
OpenOffice 安装完成之后,按 win+R 快捷键进入运行菜单,输入 Dcomcnfg 打开组件服务。
[组件服务] >> [计算机] >> [我的电脑] >> [DCOM配置] >> [OpenOffice Service Manager]

右键打开属性面板,选择安全选项卡,分别在 启动和激活权限 和 访问权限 上勾选自定义,添加 Everyone 的权限。

↑ 启动和激活权限 和 访问权限 都使用自定义配置

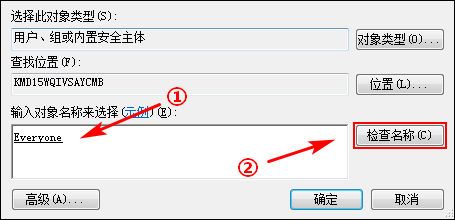
↑ 添加 Everyone 用户组,记得确认前先检查名称

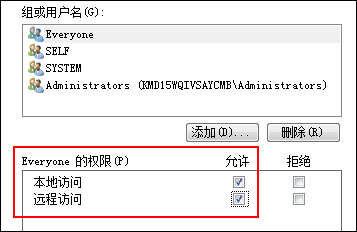
↑ 两个自定义配置相同,允许 Everyone 拥有所有权限
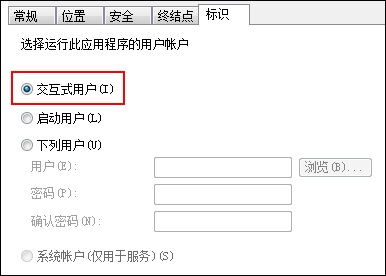
再选择标识选项卡,勾选 交互式用户,保存设置后退出。

2. 后台运行软件
安装完 OpenOffice 后,需要启动一次确认软件可以正常运行,然后再打开命令行运行以下命令:
切换到安装目录: cd C:\Program Files\OpenOffice 4\program
后台运行该软件: soffice -headless-accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
PS:该命令只需要执行一次,就可以使软件一直在后台运行,即使重启服务器也不受影响。
3. 配置PHP扩展
如果是 PHP5.4 以前的版本,需要在 php.ini 里把 com.allow_dcom = true 打开(即去掉前面的分号)。
如果是 PHP5.4 之后的版本,则要在 php.ini 里增加一行扩展 extension = php_com_dotnet.dll 。
重启 Apache 或 IIS 服务器,打印 phpinfo() 信息,检查 com_dotnet 扩展是开启。

↑ 检查 php 的 ext 目录中 是否存在 com_dotnet.dll 文件,如果没有请自行下载对应版本的 dll
4. 实现文件转换
PDF 转换工具(支持 doc, docx, xls, xlsx, ppt, pptx 等格式)

class PDFConverter { private $com; /** * need to install openoffice and run in the background * soffice -headless-accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard */ public function __construct() { try { $this->com = new COM('com.sun.star.ServiceManager'); } catch (Exception $e) { die('Please be sure that OpenOffice.org is installed.'); } } /** * Execute PDF file(absolute path) conversion * @param $source [source file] * @param $export [export file] */ public function execute($source, $export) { $source = 'file:///' . str_replace('\\', '/', $source); $export = 'file:///' . str_replace('\\', '/', $export); $this->convertProcess($source, $export); } /** * Get the PDF pages * @param $pdf_path [absolute path] * @return int */ public function getPages($pdf_path) { if (!file_exists($pdf_path)) return 0; if (!is_readable($pdf_path)) return 0; if ($fp = fopen($pdf_path, 'r')) { $page = 0; while (!feof($fp)) { $line = fgets($fp, 255); if (preg_match('/\/Count [0-9]+/', $line, $matches)) { preg_match('/[0-9]+/', $matches[0], $matches2); $page = ($page < $matches2[0]) ? $matches2[0] : $page; } } fclose($fp); return $page; } return 0; } private function setProperty($name, $value) { $struct = $this->com->Bridge_GetStruct('com.sun.star.beans.PropertyValue'); $struct->Name = $name; $struct->Value = $value; return $struct; } private function convertProcess($source, $export) { $desktop_args = array($this->setProperty('Hidden', true)); $desktop = $this->com->createInstance('com.sun.star.frame.Desktop'); $export_args = array($this->setProperty('FilterName', 'writer_pdf_Export')); $program = $desktop->loadComponentFromURL($source, '_blank', 0, $desktop_args); $program->storeToURL($export, $export_args); $program->close(true); } }
使用 PDFConverter(必须传入绝对路径)
$arr = array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx'); $converter = new PDFConverter(); foreach ($arr as $ext) { $source = __DIR__ . '/office/test.' . $ext; $export = __DIR__ . '/pdf/test.' . $ext . '.pdf'; $converter->execute($source, $export); echo '<p>' . $ext . ' Done</p>'; }
5. 查看PDF文档
最后分享一个基于 HTML5 的 PDF 阅读器插件 pdf.js,它是 Mozilla 实验室在 GitHub 上开源的一款 js 库,专门用来读取 PDF 文件。
由于是 Mozilla 的产品,所以在 Firefox 下表现的十分出色,并且只要是支持 HTML5 的浏览器,都能使用这款阅读器。
项目地址:https://github.com/mozilla/pdf.js
插件下载:http://mozilla.github.io/pdf.js/

↑ pdf.js 不能打开本地 pdf 文件,但可以通过 url 打开服务器上的文件,不支持跨域浏览 pdf
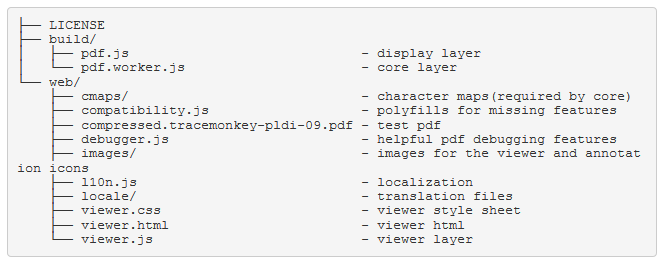
使用方法:1)将插件解压,放置在网站的根目录;2)通过网址访问 viewer.html;3)添加 file 参数指定 pdf 路径;
例如:http://localhost/pdfjs/web/viewer.php?file=/office/example.pdf






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步