v-for指令



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy" 或 v-for="(p,index) of XXX"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-->
<div id="root">
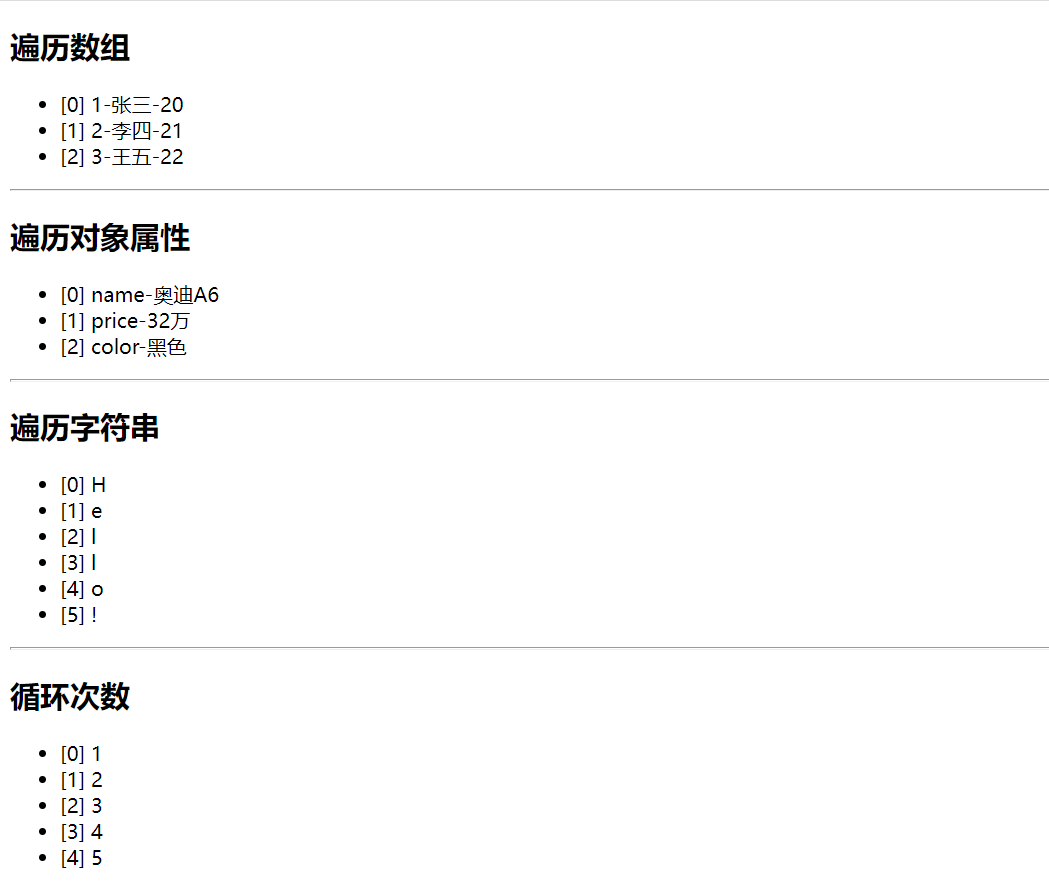
<h2>遍历数组</h2>
<div>
<ul>
<li v-for="(x,i) in persons" :key="x.id">[{{i}}] {{x.id}}-{{x.name}}-{{x.age}}</li>
</ul>
</div>
<hr>
<h2>遍历对象属性</h2>
<div>
<ul>
<li v-for="(v,key,i) in car">[{{i}}] {{key}}-{{v}}</li>
</ul>
</div>
<hr>
<h2>遍历字符串</h2>
<div>
<ul>
<li v-for="(v,i) in stringText">[{{i}}] {{v}}</li>
</ul>
</div>
<hr>
<h2>循环次数</h2>
<div>
<ul>
<li v-for="(v,i) in 5">[{{i}}] {{v}}</li>
</ul>
</div>
</div>
<script>
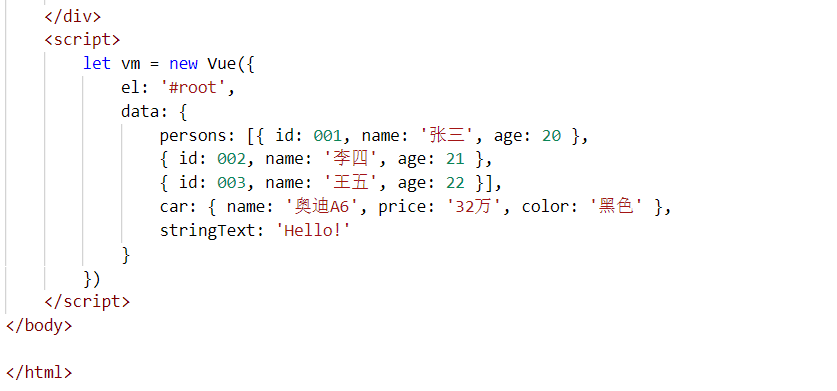
let vm = new Vue({
el: '#root',
data: {
persons: [{ id: 001, name: '张三', age: 20 },
{ id: 002, name: '李四', age: 21 },
{ id: 003, name: '王五', age: 22 }],
car: { name: '奥迪A6', price: '32万', color: '黑色' },
stringText: 'Hello!'
}
})
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!