ES6中对数组的数据进行排序
今天在工作中遇到了要对多选数据进行排序的一个功能,在此学习记录一下。
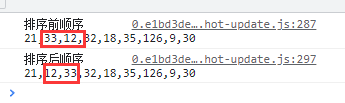
实现效果:点击左边的向下或者向上排序的按钮实现数据的排序。

选择第二个向下排序,结果如下:


具体方法如下:
//找到原来需要排序的数据在原来的数组中的位置
const index=$this.checkedCities.findIndex((item)=>{
return item==row;
});
//向上排序
if(isUp){
[$this.checkedCities[index],$this.checkedCities[index-1]]=[$this.checkedCities[index-1],$this.checkedCities[index]]
}else{
[$this.checkedCities[index],$this.checkedCities[index+1]]=[$this.checkedCities[index+1],$this.checkedCities[index]]
}
标签:
ES6 JavaScript
, Vue elementui






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异