element UI el-table 合并单元格
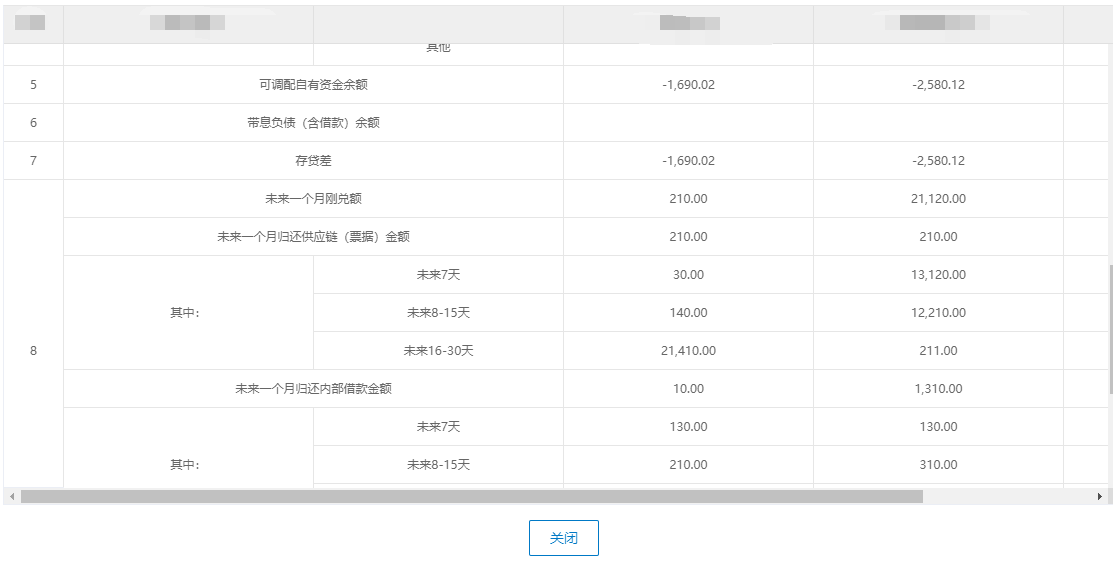
效果图如下:

template 代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <el-table ref="fundBalanceDailyReportTable" :span-method="objectSpanMethod" border :data="value.dataList" class="materialInfoTable clear-input-v" :height="500"> <el-table-column label="序号" width="60px" fixed prop="sortNo" align="center"> </el-table-column> <el-table-column align="center" label="资金类项目" width="250" > <template slot-scope="scope"> {{scope.row.name}} </template> </el-table-column> <el-table-column align="center" label="" min-width="250" prop="itemName"> <template slot-scope="scope"> {{scope.row.itemName}} </template> </el-table-column> <el-table-column align="center" label="金额(万元)" width="250" prop="amount"> <template slot-scope="scope"> <price-format-input v-model="scope.row.amount" placeholder="请输入金额" :digit="2" :disabled="isdisable(scope.row)" @input="changeReComputed()" clearable></price-format-input> </template> </el-table-column> <el-table-column align="center" label="抵销差额(万元)" width="250" prop="offsetDifference"> <template slot-scope="scope"> <price-format-input v-model="scope.row.offsetDifference" placeholder="请输入抵销差额" :digit="2" :disabled="isdisable(scope.row)" @input="changeReComputed()" clearable></price-format-input> </template> </el-table-column> <el-table-column align="center" label="合计金额(万元)" width="250" prop="totalAmount"> <template slot-scope="scope"> <span v-if="scope.row.itemId!=32">{{scope.row.totalAmount|formatMoney(2) }}</span> <span v-if="scope.row.itemId==32">{{scope.row.totalAmount}}</span> </template> </el-table-column> </el-table> |
data中定义

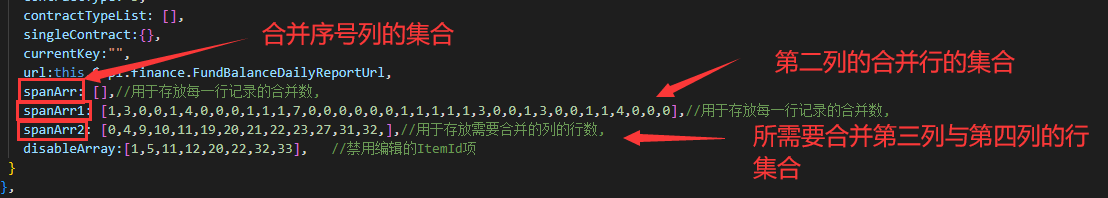
spanArr1中定义参照了下图:
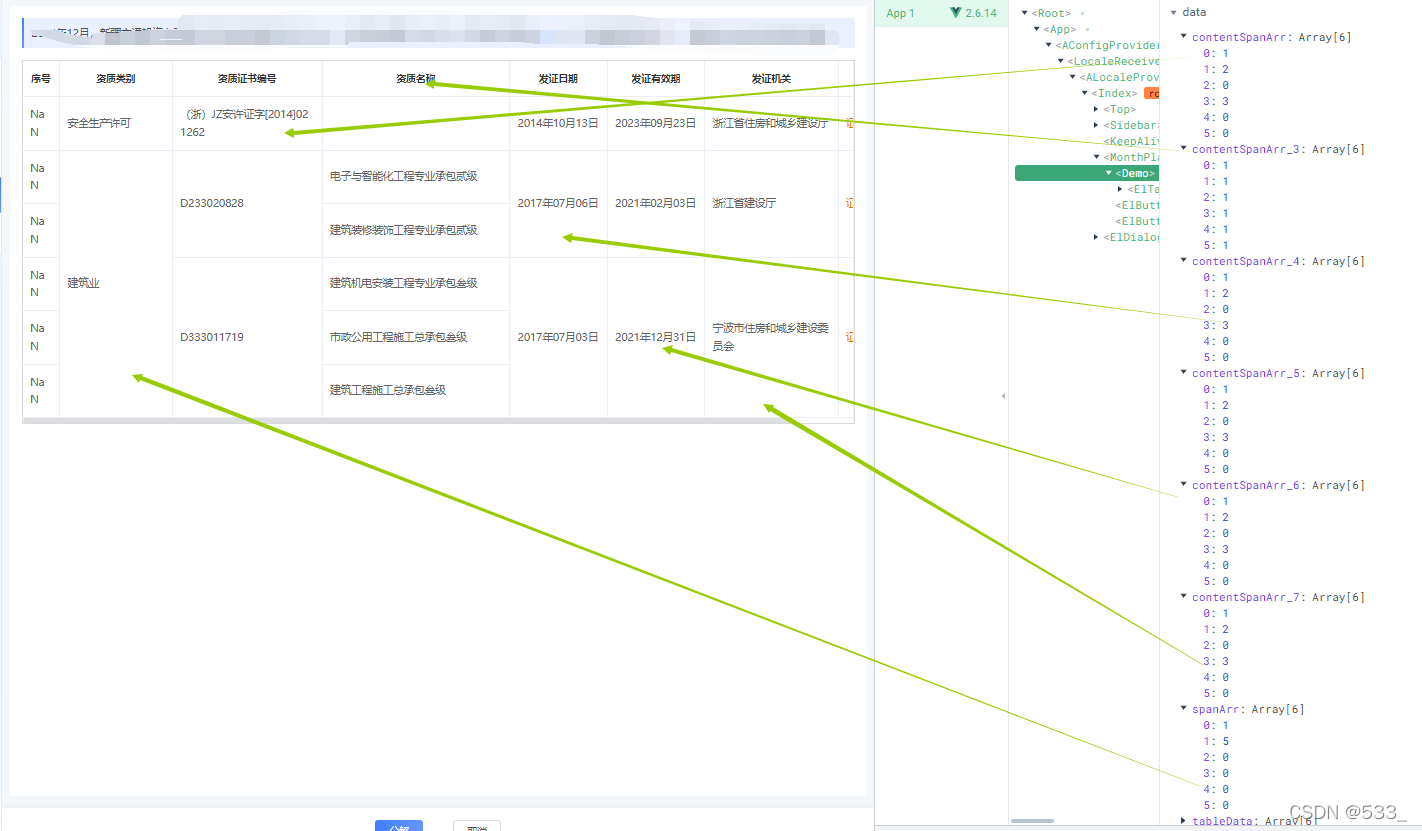
我对下图中contentSpanArr的数据定义的理解: 比如说第一行不合并单元格就是1,第二行与第三行两行参与合并就是2:表示参与合并的行数,0表示占位,比如:4-6行需要合并就表示为3,0,0 ;
所以最终形成是数组就是【1,2,0,3,0,0】

Methods方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | //自动生成需要合并的行号集合 <br> getSpanArr(data) { for (var i = 0; i < data.length; i++) { if (i === 0) { this.spanArr.push(1); this.pos = 0 } else { // 判断当前元素与上一个元素是否相同 if (data[i].sortNo === data[i - 1].sortNo) { this.spanArr[this.pos] += 1; this.spanArr.push(0); } else { this.spanArr.push(1); this.pos = i; } } } },<br> //合并单元格方法 objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { const _row = this.spanArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col } } if (columnIndex === 1) { if(this.spanArr2.includes(rowIndex)){ return {colspan: 2,rowspan: 1} } else{ const _row = this.spanArr1[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col } } }<br> //解决第二列与第三列合并之后数据发生偏移的问题 if(columnIndex===2){ if(this.spanArr2.includes(rowIndex)){ return {rowspan: 0,colspan: 0} } } } |
笔记:摘取自 https://blog.csdn.net/qq_14993591/article/details/124048897
tableDatas()这个函数就是用来返回 spanArr 数组的,定义每一行的 rowspan
if( index === 0),第一行,直接先给数组 push 进一个1,表示自己先占一行,position 是数组元素的位置
(此时是从数组元素的第一个开始,所以position 为 0), position为 0 意思表示的就是数组的第一个元素。
当到了 index 为 2 的时候,if(item.CertID === this.tableData[index - 1].CertID),
让第二行与第一行作比较:
(1)如果第二行与第一行相等的话,position 就 +1,当有 n 行第一行相同,position 就为 n,表示向下合并 n 行;
第二行自己就 spanArr.push(0),表示第二行“消失”,因为第一行和第二行合并了;
(2)如果第二行与第一行不相等的话,那么 spanArr.push(1);就让第二行自己独占一行;
position = index :把指针拿到 index 这行来,表示设置数组 spanArr[position] 的元素值,然后定义从此行开始向下合并几行
(可以根据示例研究下,当 index 为 2 时,position 为 2,当 index 为 3 时,第四行与第三行需要合并,
那么在数组的 position 元素就要 +1 了,也就是 spanArr[position] += 1)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | :span-method="objectSpanMethod" 这个是官方给定的绑定属性和对应的方法,objectSpanMethod 传入了 { row, column, rowIndex, columnIndex }row: 当前行column: 当前列rowIndex:当前行号columnIndex :当前列号该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表 colspan。也可以返回一个键名为 rowspan 和 colspan 的对象。const _col = _row > 0 ? 1 : 0; 定义的这个单元格列的合并,我们项目只合并行,不合并列;_row:代表合并行的行数,_row 的值要么是 1,或者更大的自然正整数,要么是 0。1代表:独占一行更大的自然数:代表合并了若干行0:代表“消失”的哪那一个单元格,后面的单元格向前推一格 |
贴个大佬文章链接:https://blog.csdn.net/qq_14993591/article/details/124048897






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通