Vue 子组件更新父组件的值
今天在使用Vue中遇到了一个新的需求:子组件需要修改由父组件传递过来的值,由于子组件的值是由父组件传递过来的,不能直接修改属性的值, 我们想改变传递过来的值只能通过自定义事件的形式修改父组件的值达到修改子组件值的目的。
在此处做个记录,防止以后踩坑!
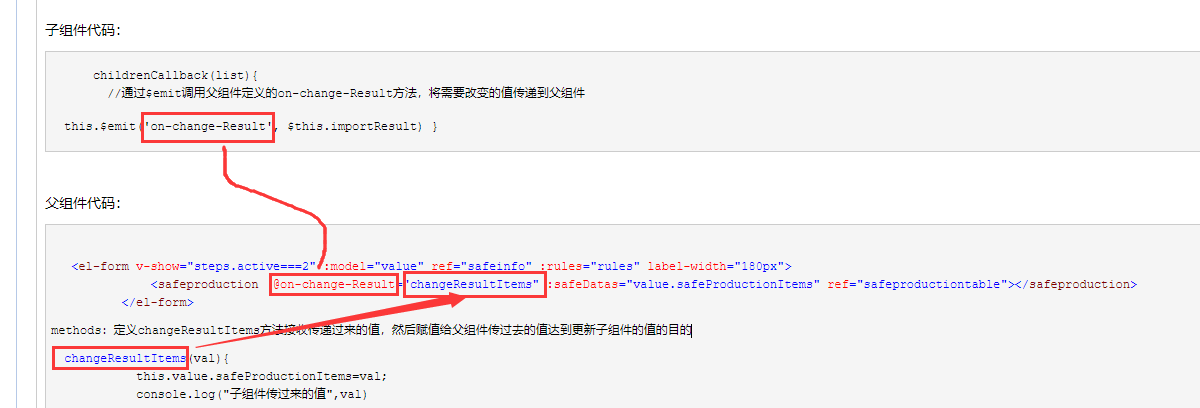
子组件代码:
childrenCallback(list){
//通过$emit调用父组件定义的on-change-Result方法,将需要改变的值传递到父组件
this.$emit('on-change-Result', $this.importResult) }
父组件代码:
<el-form v-show="steps.active===2" :model="value" ref="safeinfo" :rules="rules" label-width="180px"> <safeproduction @on-change-Result="changeResultItems" :safeDatas="value.safeProductionItems" ref="safeproductiontable"></safeproduction> </el-form>
methods:定义changeResultItems方法接收传递过来的值,然后赋值给父组件传过去的值达到更新子组件的值的目的
changeResultItems(val){
this.value.safeProductionItems=val;
console.log("子组件传过来的值",val)
}
对应关系:

标签:
Vue elementui






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异