ES6操作数组的7中方法
ES6操作数组目前共有7中方法,分别是:forEach、map、filter、find、every、some、reduce

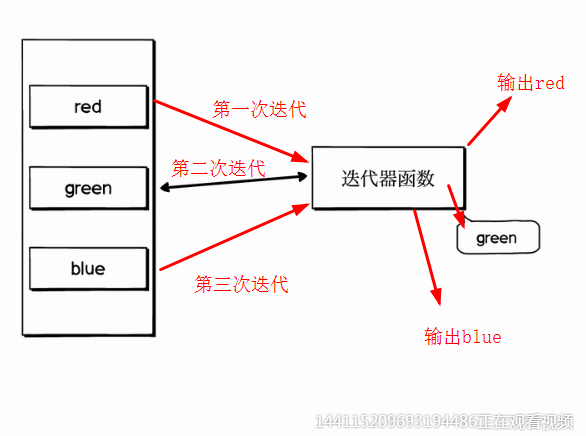
forEach方法:对数组的每个元素执行一次提供的函数
1. forEach方法
forEach方法中的function回调有三个参数:
第一个参数是遍历的数组内容,
第二个参数是对应的数组索引,
第三个参数是数组本身
foreach 语法:
arr.forEach(function(value,index,array){ //code something });
实例:
var arr = [1,2,3,4];
var sum =0;
arr.forEach(function(value,index,array){
array[index] == value; //结果为true
sum+=value;
});
console.log(sum); //结果为 10
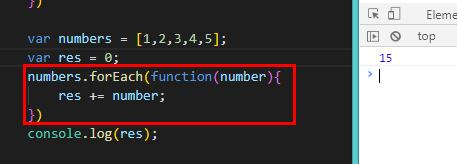
①数组名.forEach(function(数组中一个元素的值){对这个值进行处理....})
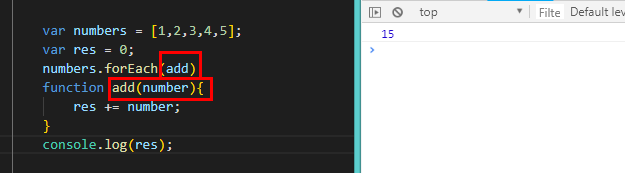
②数组名.forEach(test)test为方法名,不用加(),把函数引用传进去



③利用函数引用这种方式的话,会自己把每个值传进去,不需要用()传进去

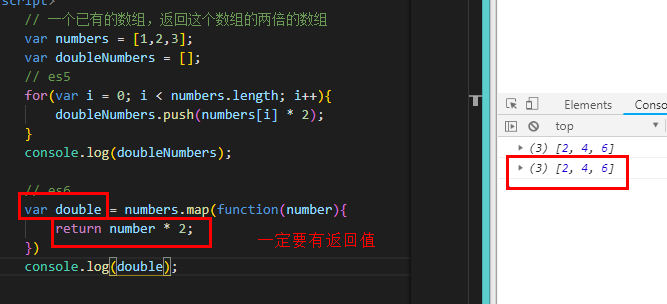
2.map()方法
返回一个新的数组,数组中的元素为原始数组调用函数处理后的值。
注意:
map()不会对空数组进行检测map()不会改变原始数组
语法
array.map(function(currentValue, index, arr), thisIndex)
参数说明:
function(currentValue, index, arr):必须。为一个函数,数组中的每个元素都会执行这个函数。其中函数参数:
- currentValue:必须。当前元素的的值。
- index:可选。当前元素的索引。
- arr:可选。当前元素属于的数组对象。
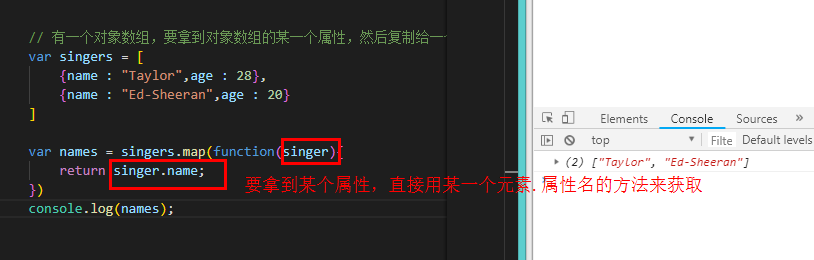
应用场景:要返回一个要利用原数组经过运算后的数组,或者是在一个对象数组中要拿到某一个属性,并且返回一个新数组的情况


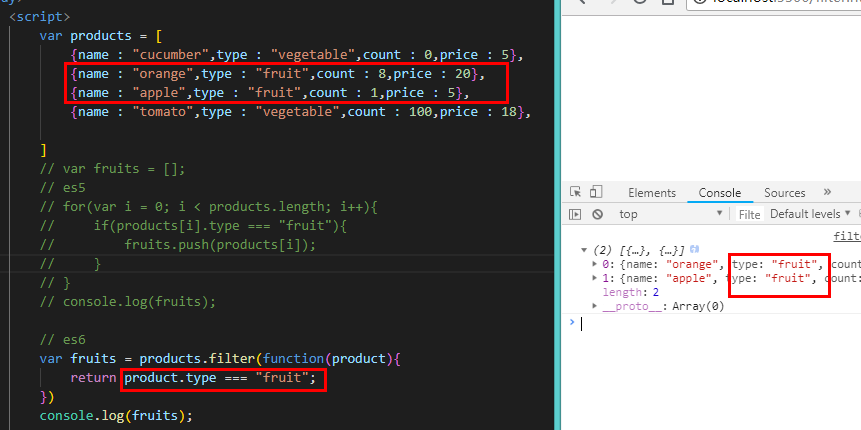
3.filter()函数
创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意:
filter() 不会对空数组进行检测。
filter() 不会改变原始数组。
语法
array.filter(function(currentValue,index,arr), thisValue)
参数说明:
- currentValue:必须。当前元素的的值。
- index:可选。当前元素的索引。
- arr:可选。当前元素属于的数组对象。
应用场景:
1.已知对象数组,要把对象数组中一些符合要求的对象重新组成一个数组

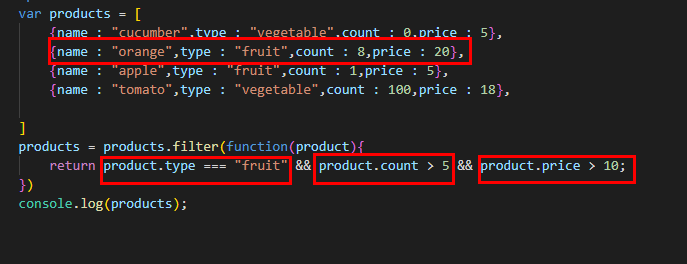
2.筛选出符合多个条件的对象数组中的一些元素,组成新数组或者是直接覆盖原数组


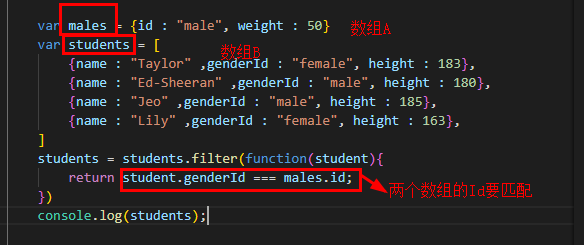
3.有两个数组(A,B),根据A中的ID值,过滤掉B数组中不符合的数据

4.find()函数
返回通过测试(函数内判断)的数组的第一个元素的值。
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
注意:
IE 11 及更早版本不支持 find() 方法。
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
语法:
array.find(function(currentValue, index, arr),thisValue)
参数说明:
- currentValue:必须。当前元素的的值。
- index:可选。当前元素的索引。
- arr:可选。当前元素属于的数组对象。
应用场景:
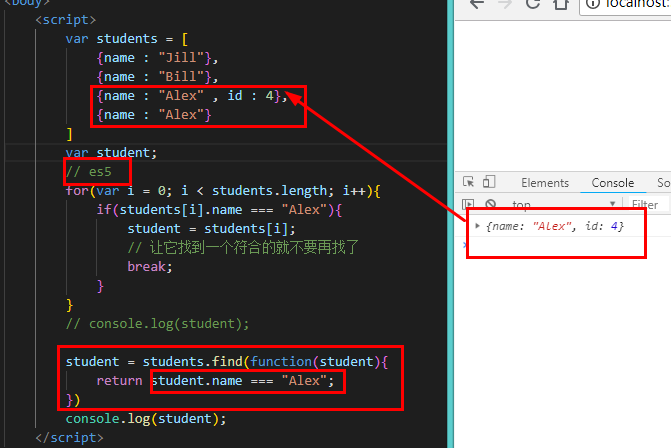
1.在对象数组中,找到符合要求的对象,只能找到第一个符合要求的


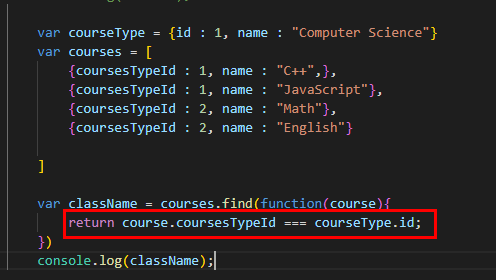
2. 两个对象数组,找A数组中有B数组的ID的元素


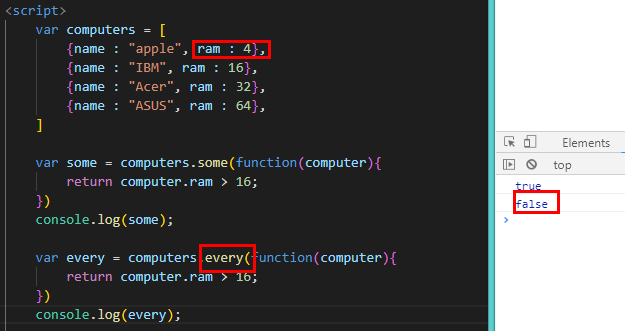
5.some()方法和every()方法
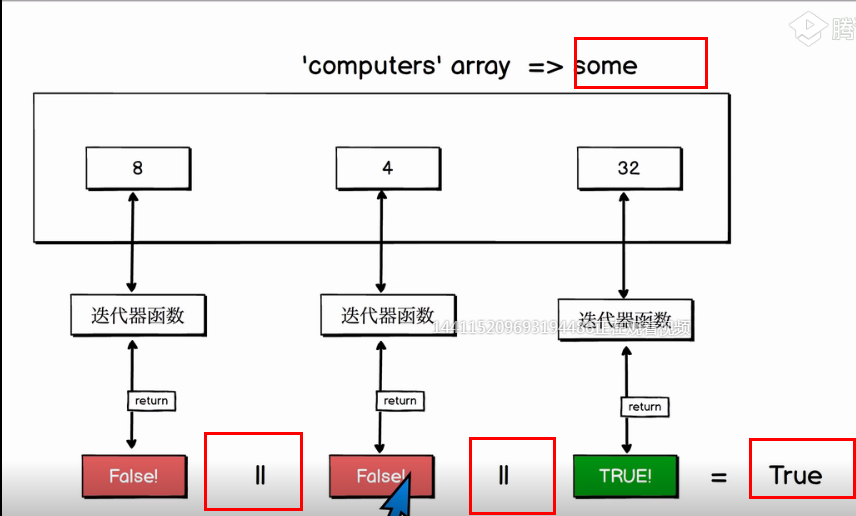
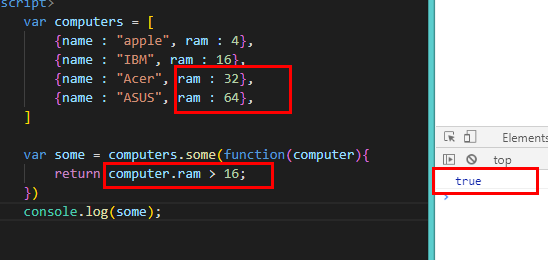
some()方法
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
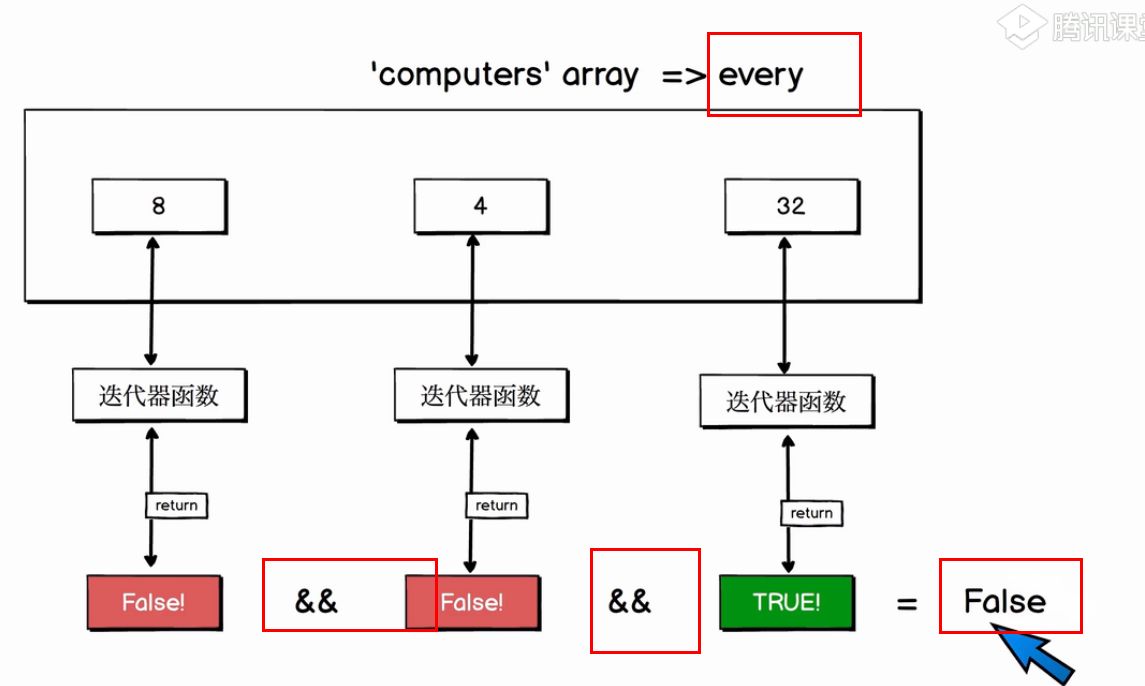
every()方法
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
some()方法只要有一个满足就行,every()方法要所有的满足才可以,即some():一真即真,every():一假即假,跟逻辑运算符差不多


应用场景
1.如果所有的操作系统都大于16位,则该程序可用,否则即为不可用
//some只要有一个大于,它就不会再往下找,直接返回true,因为相当于 || (逻辑或运算符)
//every()相当于&&,找到第一个错的就直接返回false,不再往下找

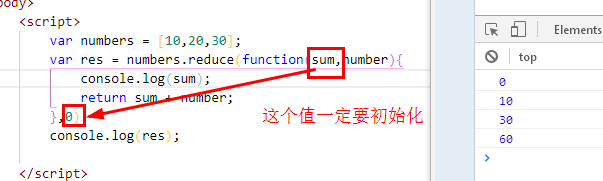
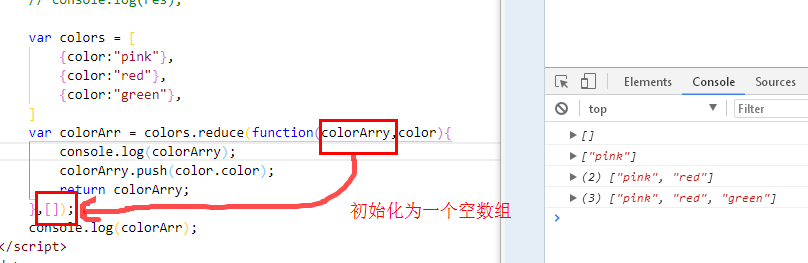
6. reduce()方法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数说明:total 必需。初始值, 或者计算结束后的返回值。
currentValue 必需。当前元素
currentIndex 可选。当前元素的索引
arr 可选。当前元素所属的数组对象。
initialValue 可选。传递给函数的初始值
应用场景:
1.代替map做一些简单的运算

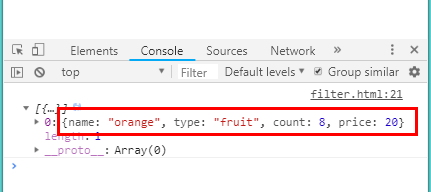
2.将一个对象数组中的某些属性的值抽出来,组成一个新的数组

文中应用场景内容来自:https://blog.csdn.net/PeaYing/article/details/100175757
语法取自菜鸟教程,与应用场景中有些不一致,应用场景为ES6语法。
本文仅作学习工作记录,如有错误请大佬留言指出






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异