Webkit和Trident内核的黑白网页测试
//=====================================================================
//TITLE:
// Webkit和Trident内核的黑白网页测试
//AUTHOR:
// norains
//DATE:
// Thursday 22-April-2010
//Environment:
// Windows CE 5.0
// Windows XP
//=====================================================================
2010年4月21日,一个举国哀悼的日子。
在这个日子里,很多网站给自己披上了黑装,以此悼念我们逝去的同胞。
我们先忍住内心的悲痛,来看看网站的黑白页面的实现。普遍来说,这些黑白页面都只是加上代码,让画面的输出转化为黑白。很简单的例子,你可以保存网站上的某一个图片,会发现在你电脑上的图片是彩色的。
因此,我们可以很确定,网站的黑白是代码渲染的结果。
代码,是程序员写的;有没有考虑到不同浏览器的兼容,考验的是程序员的功力。我们用不同内核来浏览,看看呈现在我们眼前的有多大的不同。为了简便,我只是用搜狗浏览器V2.0版本进行简单测试。之所以采用该浏览器,仅仅是因为其方便的内核切换而已。
搜狗浏览器的内核切换用"兼容"和"高速"表示。前者是Trident内核,这是IE所使用的,也常常被称为IE内核;后者则是WebKit内核,苹果的浏览器就是基于此。
那么,让我们来看看不同网站在不同内核下的表现。
1.腾讯网
在Trident下表现得很完美,基本上所有的内容都能够以黑白呈现。

Webkit就有略有瑕疵,左上角的腾讯新闻还是彩色的。

2.新浪网
Trident下表现也是非常完美,全盘都是黑白主调

Webkit就表现略差水准了,一些链接依旧还是蓝色,左下角的图片依然还是彩色。

3.百度
Trident的表现无可挑剔。

Webkit则不如人意,除了百度的logo变黑白以外,其余文字不受影响。

4.谷歌
Trident除了logo变黑白,其余一切照旧。

Webkit和Trident表现形式基本上一致,也只是logo变黑白。有点怀疑google并没有设置将整个页面变黑白。

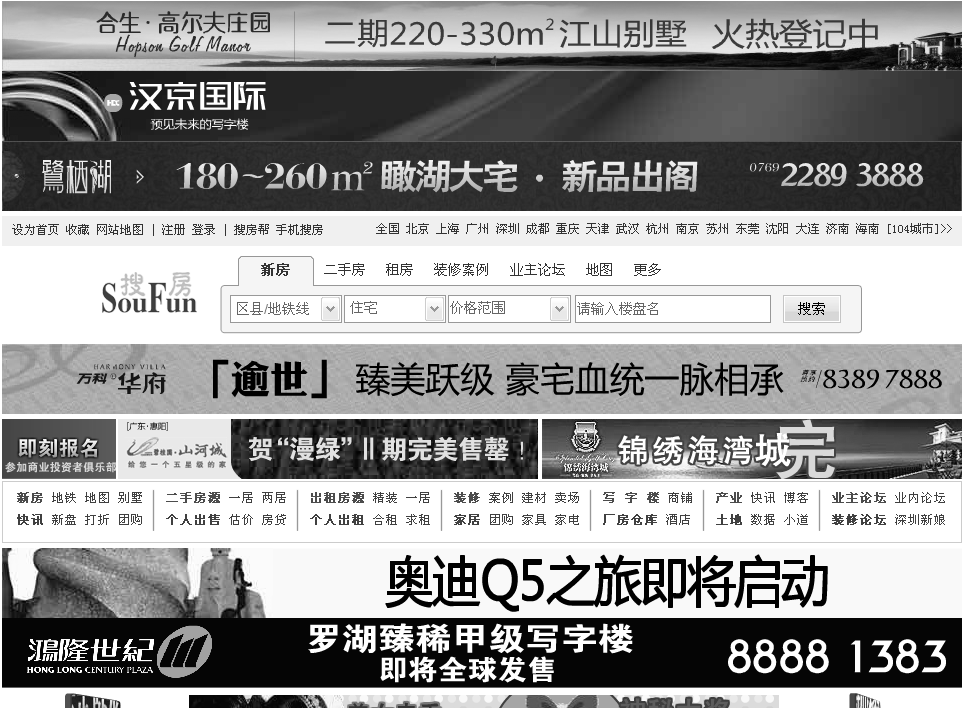
5.搜房网
在Trident下表现称得上完美。

Webkit则表现大跌眼镜,整个页面压根儿就没有一点黑白的色彩!

6.CSDN
最后来看看我们程序员的大本营。首页基本上都是黑白,但有一个瑕疵,右下角的动态图片没有正常显示。

Webkit的表现也非常不错,在Trident中无法显示的右下角图片,也能正常显示。唯一一点小问题,右下角的图片的选择呈红色。

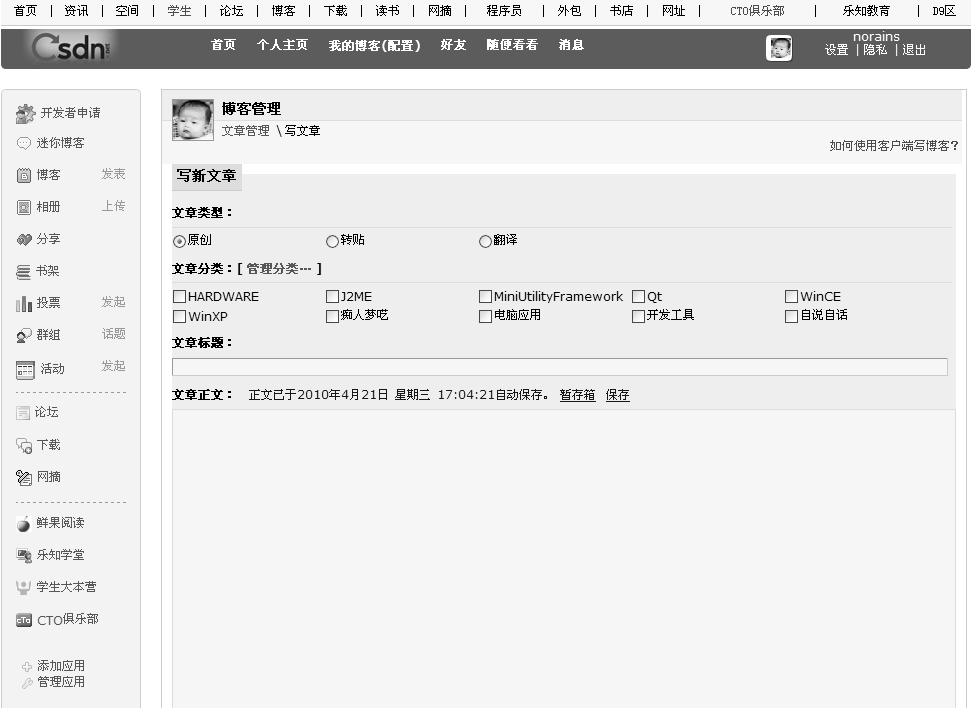
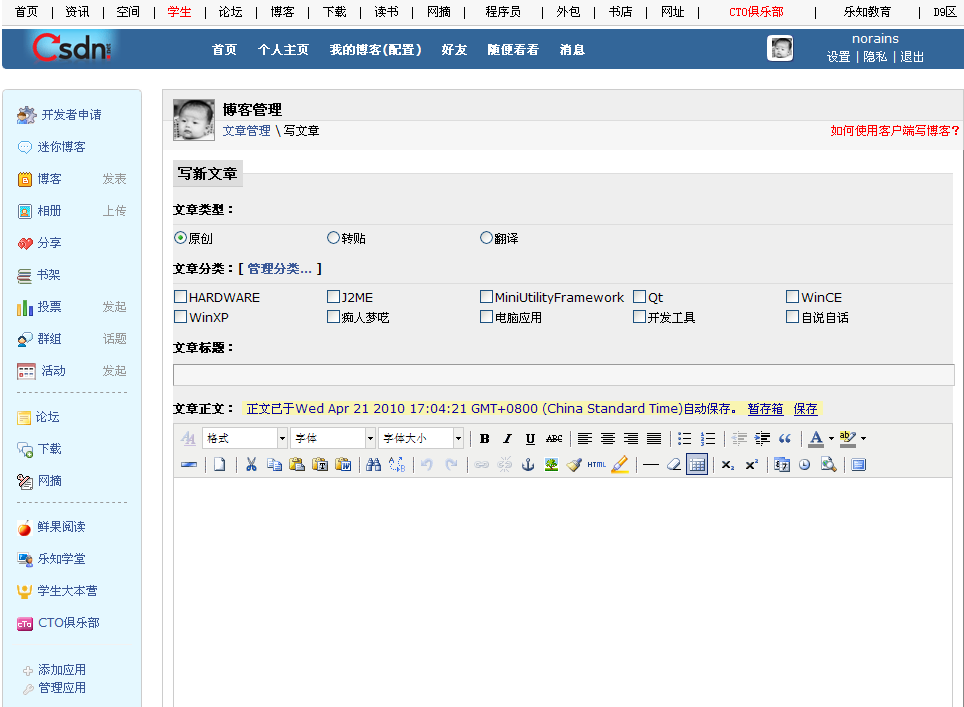
如果是转到博客的发表文章,就比较郁闷了。
在Trident是表现为全黑白,但编辑框中我们平时能看到的插入图片啊,插入代码等等这些工具栏,全部消失不见了。就连上传图片的对话框,也无法正常显示。

Webkit就迥然不同,色彩,功能,全部呈现,就和我们平时没有任何两样。

过了4月21日,基本上网站都会换回自己平时的装扮,大家也不会有机会去验证。当然,我希望这验证的机会,在往后的日子里,永远都不要出现。
最后,让我们一起为玉树的灾区人民祈福!
玉树,挺住!我们永远在背后支持你们!




