小生不才,自接触Silverlight至今已经一年有余,平时用Silverlight开发应用的时候,使用最多的是UserControl,即使用MS或者第三方提供的通用控件或者Custom Control进行组合之后用以实现某些业务逻辑。尽管也曾因为学习研究视觉状态管理而制作过几个Custom Control,但那些没有任何的实用价值。最近为了模仿WPF上的一些功能,不得不为Silverlight实现几个通用的控件,这个Menu就是其中之一。
具体的实现细节我不想多说,主要是借鉴微软的ComboBox以及TreeView两个控件的实现技巧,我尽可能的模拟了WPF中的Menu控件的继承结构以及行为。同时我还做了一个ContextMenu的控件,但是由于Silverlight本身不支持右键事件,即使我们用JS侦听右键点击也无法做到消息的路由,因此这个ContextMenu控件并没有什么价值。
这套通用控件是用Silverlight 3beta开发的,开发工具为Visual Studio 2008sp1,测试环境为IE7。由于项目中几乎没有用到SL3的新功能,所以仍然使用Silverlight 2RTW的朋友们可以新建一个Silverlight class library,将代码和generic.xaml全部copy过去,重新Build即可(注意一下Silverligh 2中没有Effect这个东西,它是SL3新增的,把它去掉就可以了)。
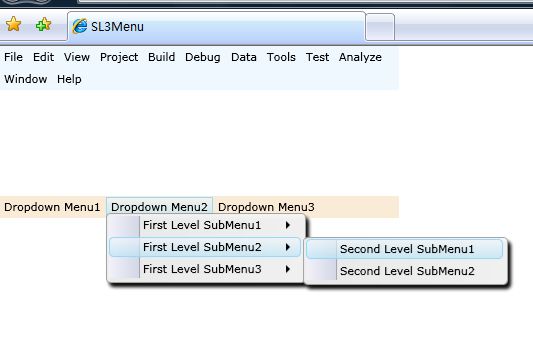
这个Menu和TreeView的使用方法基本类似,可以直接在xaml中写MenuItem,也可以使用数据绑定来生成MenuItem,我在项目中加了一个示例,演示如何使用这两种方式生成您的Menu。同时Menu也支持子菜单,从一级菜单到N级菜单都支持。
我的测试不怎么周全,也许还会有一些问题。如果您发现问题,欢迎给我留言或者发Email给我(13811125661@vip.163.com)。您可以下载源代码,也可以根据您的需要对它的功能进行添加或者修改。
我将这个项目发布到了CodePlex上(http://sl3menu.codeplex.com/),那边不写发布Licence是不让发布的,我就跟风选了一个Ms-PL,虽然这里面写的什么我都没读懂,汗!
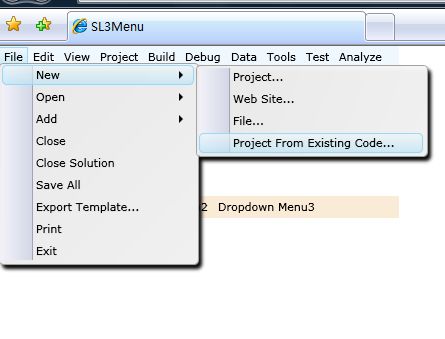
最后截两张运行时的图吧:


缥缈落花街 月圆月缺 望峦山平川 雁返君未还 怆然晚春残 忆天上人间




