jQuery
- 1,jQuery 定义
jQuery是一个优秀的javascript框架,核心理念是write less,do more(写得更少,做得更多),兼容各种浏览器。
它是一个快速的,简洁的javascript 库,它内部帮我们把几乎所有功能都做了封装,使用户更能方便的处理HTML douments,events,实现动画效果,并且方便地为网站提供AJAX交互。
JQuery 还有一个比较大的优势是:他的文档说明很全,而且各种应用也说的很详细,同时还有许多成熟的插件可供选择。
jQuery 下载网址:https://jquery.com/download/
jQuery 中文解释网站:https://jquery.cuishifeng.cn/index.html
- 2,jQuery 对象
jQuery 对象是:jQuery 或者$ 如下:
首先现在jQuery 3.6.0版本 ,然后在javascript 中引入jQuery.
<body>
<div>hello</div>
<script src="jquery3.6.0.js"></script>
<script>
jQuery('div').css('color','red')
</script>
</body>
效果如下:
hello
jQuery 的基础语法:$(选择器).action操作()
- 3,jQuery 选择器和筛选器
1)基本选择器
$('*') 代表所有标签
$('#id') 代表通过id来找对应的标签
$('.class') 代表通过类来找对应的标签
$('标签名') 代表通过标签名来匹配标签
$('#id,.class,标签名')代表找符合各个条件的所有标签,这几个#id,.class,标签名之间是或的关系。
<body>
<div>hello</div>
<p id="p1">ppp</p>
<a href="">click</a>
<div class="outer">outer
<div class="inner">inner</div>
</div>
<script src="jquery3.6.0.js"></script>
<script>
// $('*').css('color','red'); //====结果是所有的内容字体都是红色
// $('#p1').css('color','red'); //====结果是id=p1的标签的内容字体是红色
// $('.inner').css('color','red');//===结果是class=inner的标签内容字体是红色
// $('div').css('color','red'); //===结果是标签名为div的标签的内容字体是红色
$('#p1,a,.inner').css('color','red')//===结果是标签id=p1 或者标签名为a 或者class=inner 的标签只要满足一个条件就OK。
</script>
</body>
2)层级选择器
$('.X Y') 代表找class=X的标签的后代标签名为Y的所有标签
$('.X>Y') 代表找class=X的标签的儿子辈的标签名为Y的所有标签
$('.X+Y') 代表 在class=X的标签下边的,紧挨着的,标签名为Y兄弟标签
$('.X~Y') 代表在class=x的标签下边的标签名为Y的所有兄弟标签
<body>
<div>hello</div>
<p id="p1">ppp</p>
<div class="outer">outer
<div class="inner">inner
<p>p-inner</p>
</div>
<p>alex</p>
</div>
<p>ss</p>
<hr>
<p>aa</p>
<script src="jquery3.6.0.js"></script>
<script>
// $('.outer p').css('color','red') //找所有后代==》结果是p-inner, alex字体变红
// $('.outer>p').css('color','red')//只找儿子辈 ==》结果是alex字体变红
// $('.outer+p').css('color','red')//向下查找紧挨着的兄弟标签==》结果是ss字体变红
$('.outer~p').css('color','red') //向下查找所有的兄弟标签===》结果是:ss 和aa字体变红
</script>
</body>
3)属性选择器
$('[id='div1]') 代表通过一个属性选择标签
$('['alex'='sb'][id]) 代表通过2个属性来选择标签,这两个属性之间是&的关系
<body>
<p id='1' alex="ss">ss</p>
<p alex="ss1">ss1</p>
<p id='3' alex="ss">ss</p>
<script src="jquery3.6.0.js"></script>
<script>
$('[alex="ss"]').css('color','red')//找到满足alex='ss'的所有标签
// $('[alex="ss"][id="1"]').css('color','red')//通过属性alex='ss'和id='1'来筛选符合这两个属性的标签
</script>
</body>
4)表单选择器
$('[type='text']') 可以写成----->$(':text') 注意只适用于input标签 例如:$('input:checked')
<body>
<input type="button" value="点击">
<input type="text">
<input type="submit">
<script src="jquery3.6.0.js"></script>
<script>
// $('[type="text"]').css('width','100px') //此代码与下边代码效果一样
$(':text').css('width','100px')
</script>
</body>
5)基本筛选器(进行筛选):代表筛选
$('X:first') 代表找到标签名为X的所有标签中的第一个
$('X:last')代表找到标签名为X的所有标签中的最后一个
$('X:eq(2)) 代表: eq(数字)代表类似所有的X标签集合的索引 即找到所有名字为X的标签集合中的索引为‘数字’的X标签
$('li:even') 代表找到所有标签名为li的所有标签中索引为偶数的li标签
$('li:odd') 代表找到标签名为li的所有标签中索引为奇数的li标签
$('li:gt(1)') 代表找到标签名为li的所有标签中:索引大于索引gt1)的标签
$('li:lt(1)') 代表找到标签名为li的所有标签中:索引小于索引gt1)的标签
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<script src="jquery3.6.0.js"></script>
<script>
// $('.outer p').css('color','red') //找所有后代==》结果是p-inner, alex字体变红
// $('.outer>p').css('color','red')//只找儿子辈 ==》结果是alex字体变红
// $('.outer+p').css('color','red')//向下查找紧挨着的兄弟标签==》结果是ss字体变红
// $('.outer~p').css('color','red') //向下查找所有的兄弟标签===》结果是:ss 和aa字体变红
// $('ul li:first').css('color','red')//找到所有<li>标签中的第一个<li>标签
// $('li:eq(1)').css('color','red')//找到所有<li>标签中索引位置为1的li标签===》结果是:222字体变红
// $('li:even').css('color','red'); //代表找到所有<li>标签中的偶数行==》结果是111,333字体变红
// $('li:odd').css('color','red');//代表找到所有<li>标签中的奇数行==》结果是222字体变红
//$('li:gt(1)').css('color','red')//代表找到标签名为li的所有标签中:索引大于索引gt(1)的标签==》结果是最后一行字体显示红色
//$('li:lt(1)').css('color','red')//代表找到标签名为li的所有标签中:索引小于索引gt1)的标签==》结果是第一个标签:111变红
</script>
</body>
6)过滤删选器 删选器:形式如下:
$('li').eq(1).css('color','red')
$('li').first()css('color','red')
$('li').last().css('color','red')
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<script src="jquery3.6.0.js"></script>
<script>
// $('li:eq(1)').css('color','red');// 此代码与代码:$('li').eq(1).css('color','red');效果一样
$('li').eq(1).css('color','red');//==结果是标签名为<li>的所有标签中,索引为1的标签内容字体为红色
$('li').first().css('color','yellow');
$('li').last().css('color','green');
</script>
</body>
7)查找筛选器
- $('div').children('.test') : 只能找到儿子辈 $('div').find('.test') :可以找到所有后代
- $('.test').next():只能找到紧挨着的下一个标签 $('.test').nextAll() :可以找到下边所有的标签 $('.test').nextUntil('停止位置‘) :能找到从下一个标签开始的标签直到停止位置的标签(不包括停止位置的标签)
- $('div).prev():只能找到紧挨着的上一个标签 $('div).prevAll():同上next $('.test').prevUntil() :同上next
- $('.test').parent():只能找到上一级的父亲标签 $('.test').parents() :可以找到所有的父辈标签(不常用) $('.test').parentUntil(‘停止位置’) :代表找到这个标签的父辈标签,但是只能找到‘停止位置’的这个标签,但是不包括这个‘停止位置’标签
- $('div').siblings() 代表找到标签的所有兄弟标签
<body>
<div class="outer">outer
<div class="inner">
inner
<p>inner p</p>
</div>
<p>alex</p>
</div>
<div class="outer2">yuan</div>
<p>xialv</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li id="end">444</li>
<li>555</li>
</ul>
<p>ss</p>
<script src="jquery3.6.0.js"></script>
<script>
// $('.outer').children('p').css('color','red'); //只能找到儿子辈
// $('.outer').find('p').css('color','red');//可以找到所有后代
// $('li').eq(1).next().css('color','red')//只能找到紧挨着的下一个标签
// $('li').eq(1).nextAll().css('color','red')//可以找到它下边的所有标签
//$('li').eq(1).nextUntil('#end').css('color','red')//可以找到这个标签的下一个标签到id='end'标签的上一个标签
// console.log($('.outer .inner p').parent().html());//只能找到上一级的父亲标签
//$('.outer .inner p').parentsUntil('.outer').css('color','green');//代表找到.inner内的p标签的父辈级标签,但是父级标签只找到class=outer的这级标签(不包括class=outer的这级标签)
// $('.outer').sibling().css('color','red')//代表找到所有的兄弟标签进行设置
</script>
</body>
练习之左侧菜单:
<style>
.all{
height: 1000px;
width: 100%;
}
.menu{
height: 500px;
float: left;
width: 30%;
background-color: beige;
}
.content{
height: 500px;
float: left;
width: 70%;
background-color: #339900;
}
.title{
background-color: crimson;
line-height: 40px;
}
.hide{
display: none;
}
</style>
<body>
<div class="all">
<div class="menu">
<div class="item">
<div class="title" onclick="show(this)">菜单一</div>
<div class="con">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this)">菜单二</div>
<div class="con hide">
<div>222</div>
<div>222</div>
<div>222</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this)">菜单三</div>
<div class="con hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div>
</div>
<div class="content"></div>
</div>
<script src="jquery3.6.0.js"></script>
<script>
function show(self) {
$(self).next().removeClass('hide');
$(self).parent().siblings().children('.con').addClass('hide')
}
</script>
</body>
判断是否有此特性:$('删选的标签').hasclass('特性')
<body>
<div class="hi"></div>
<script src="jquery3.6.0.js"></script>
<script>
document.write($('div').hasClass('hi'))
</script>
</body>
结果是:true
8) 属性操作
自定义属性用attr:
$('').attr()
$('').removeAttr()
固有属性用prop:
$('').prop()
$('').removeProp()
<body>
<div class="hi" ss="ni"></div>
<input type="checkbox" checked="checked">选择
<script src="jquery3.6.0.js"></script>
<script>
// document.write($('div').attr('ss'));//结果是ni
// document.write($('div').attr('ss','wo'));//即:ss='wo'
// document.write($('div').attr('ss'))//结果是:wo
// $('div').removeAttr('ss');//代表删除属性ss
// document.write($('div').attr('ss'))//结果是undefined
// document.write($(':checkbox').prop('checked'))//结果是true
// document.write($(':checkbox').attr('checked'))//结果是checked
// document.write($(':checkbox').prop('ss'))//结果是undefined
</script>
</body>
------------------------------- CSS类--------------
$('').addClass(class|fn)
$('').removeClass(class|fn)
-------------------------------HTML代码-------------------
$('').html([val|fn])
$('').text[val|fn])
$('').val([val|fn])------适用:固有属性
<input type="text" value="123">
<div value="456"></div>
<script src="jquery3.6.0.js"></script>
<script>
// console.log($('div').html('<h>nini</h>'))//会将<div>标签中的所有内容换成标签<h>nini</h>
// console.log($('div').text('<h>nini</h>'))//结果是标签div的内容变成<h>nini</h>,即div标签text=<h>nini</h>
// console.log($(":text").val())//结果是:123
// console.log($(':text').next().val())//结果是:空
// console.log($(":text").val('777'))//改变val 值
</script>
-----------------------------------------------
$('').css('color','red')
多个样式操作例如:$('').css({'color':'red', 'background-color':'green'})
*9)jQuery 循环
常用循环代码:
$('').each(function(){
操作代码:$(this).操作
})
<body>
<p>ssss</p>
<p>ssss</p>
<p>ssss</p>
<script src="jquery3.6.0.js"></script>
<script>
arr=[11,22,33];
// 方式1:
// $.each(arr,function (x,y) {
// document.write(x);//x代表索引
// document.write('<br>');
// document.write(y);//y代表每个元素
// document.write('<br>');
// })
//方式2:
$('p').each(function () {
console.log(this);//代表遍历标签<p>的集合
$(this).html('hello');
})
</script>
</body>
实例:
-正反选
<body>
<button onclick="allSelect()">全选</button>
<button onclick="Cancel()">取消</button>
<button onclick="reverse()">反选</button>
<hr>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
<script src="jquery3.6.0.js"></script>
<script>
function allSelect() {
$(':checkbox').each(function () {
$(this).prop('checked',true);
})
}
function Cancel() {
$(':checkbox').each(function () {
$(this).prop('checked',false);
})
}
function reverse() {
$(':checkbox').each(function () {
if ($(this).prop('checked')) {
$(this).prop('checked',false);
}
else{
$(this).prop('checked',true);
}
})
}
</script>
</body>
-模态对话框
<style>
.back{
height: 2000px;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: coral;
opacity: 0.4;
}
.hide{
display: none;
}
.models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: gold;
}
</style>
</head>
<body>
<div class="back">
<input id="ID1" type="button" value="click" onclick="action1(this)">
</div>
<div class="shade hide"></div>
<div class="models hide">
<input id="ID2" type="button" value="cancel" onclick="action2(this)">
</div>
<script src="jquery3.6.0.js"></script>
<script>
function action1(self) {
$(self).parent().siblings().removeClass('hide');
}
function action2(self) {
$(self).parent().addClass('hide').prev().addClass('hide');
//$(self).parent().parent().children(".models,.shade").addClass("hide") //和上一行代码效果一致
}
</script>
</body>
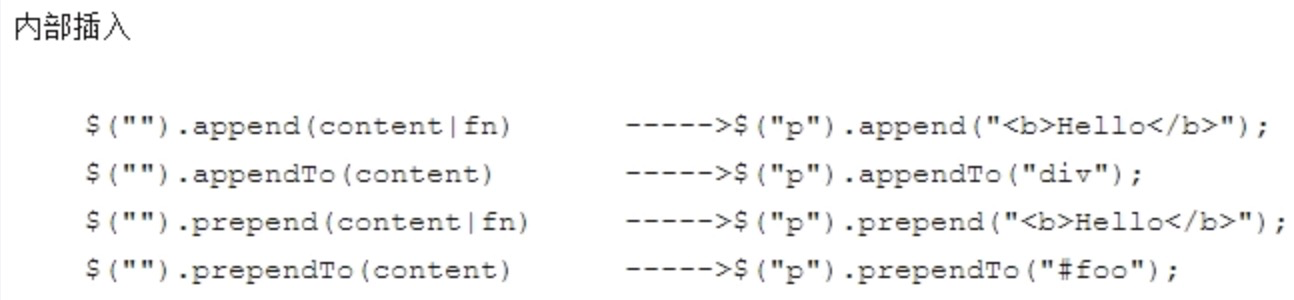
10)文档处理
-内部插入(例如:父亲里边插入儿子)

儿子插入父亲中:代码如下:
-(在父亲标签中追加)
1) $('父亲').append(儿子)
2)$('儿子').appendto(父亲)
-(在父亲标签中从最开始加入):
1)$('父亲').prepend(儿子)
2)$('儿子').prepandto(父亲)
例1:
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="c1">
<p>ppp</p>
</div>
<button>add</button>
<script src="jquery3.6.0.js"></script>
<script>
$('button').click(function () {
// $('.c1').append('<h1>hello world</h1>') 等同于以下代码效果,推荐使用以下代码
var $ele=$('<h1></h1>');
$ele.html('hello world');
$ele.css('color','red');
$('.c1').append($ele)
//$ele.appendto('.c1')
})
</script>
jQuery 添加事件的代码:$('').click(function()){
具体代码
}
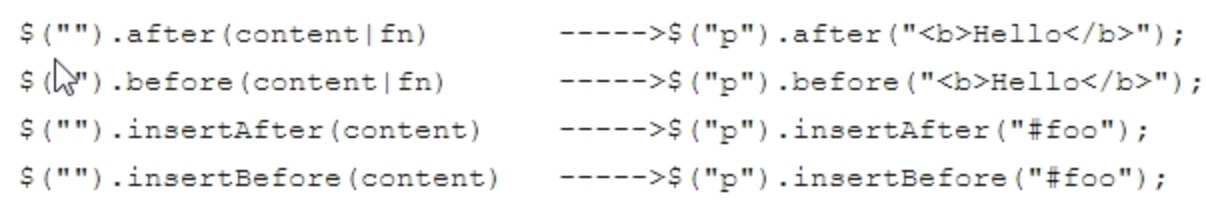
-外部插入(按照兄弟插入)

例子:
<body>
<div class="c1">
<p>ppp</p>
</div>
<button>add</button>
<script src="jquery3.6.0.js"></script>
<script>
$('button').click(function () {
var $ele=$('<h1></h1>');
$ele.html('hello world');
$ele.css('color','red');
$('.c1').after($ele)
})
</script>
</body>
-替换
![]()
<body>
<div class="c1">
<p>ppp</p>
</div>
<button>add</button>
<script src="jquery3.6.0.js"></script>
<script>
$('button').click(function () {
var $ele=$('<h1></h1>');
$ele.html('hello world');
$ele.css('color','red');
$('p').replaceWith($ele)
})
</script>
</body>
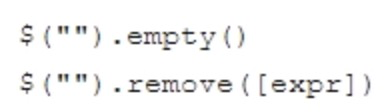
-删除

$('').empty() 代表:将标签内容清空
$('').remove() 代表:删除标签
-复制 代码:$('').clone()
![]()
<body>
<div class="outer">
<div class="item">
<button onclick="add(this)">+</button>
<input type="text">
</div>
</div>
<script src="jquery3.6.0.js"></script>
<script>
function add(self) {
var $s=$(self).parent().clone(); //复制
$s.children('button').html('-').attr('onclick','remove_obj(this)'); //修改内容以及属性
$('.outer').append($s);//追加标签
}
function remove_obj(self) {
var s1=$(self).parent().remove()//删除标签
}
</script>
</body>
11) CSS 操作
位置:
$('').offset().top() 代表距离视口上部的距离
$('').offset().left() 代表距离视口左边的距离
$('').position() 相对于已经定位的父标签的偏移量
$('').scrollTop() 代表滚动滑轮距离最顶部的距离,如果$('').scrollTop(X) 代表距离最顶部的距离是X
$('').scrollLeft()
尺寸:
$('').height() 标签的高度(不包括padding 和border)
$('').width() 标签的宽度(不包括padding 和border)
$('').innerheight() 标签的高度(包括padding)
$('').innerwidth() 标签的宽度(包括padding)
$('').outerheight() 标签的高度(包括padding 和border)
$('').outerheight(true) 标签的高度(包括padding ,border 以及margin)
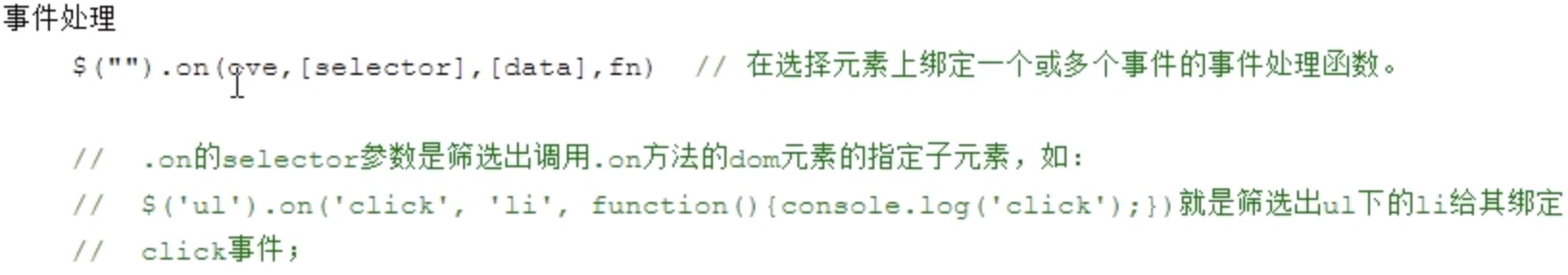
12)事件绑定
方式一:$('').click(function(){
功能代码})
方式二:$('').bind('click',function(){
功能代码})
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
<script src="jquery3.6.0.js"></script>
<script>
//绑定事件方式一:
// $('ul li').click(function () {
// alert(123)
// })
//绑定事件方式二:
$('ul li').bind('click',function () {
alert(666)
})
</script>
</body>
事件委托:绑定多个事件

body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
<button>add</button>
<script src="jquery3.6.0.js"></script>
<script>
$('ul').on('click','li',function () {
alert(666)
});
$('button').click(function () {
var $ele=$('<li>');
var len=$('ul li').length;
$ele.html((len+1)*11);
$('ul').append($ele)
});
</script>
</body>
解除绑定代码:$('').unblind('click')
页面加载完后再执行代码:
$(document).ready(function(){
运行代码})
简写:$(function(){
运行代码})
13)动画效果
显示:代码:$('').show()
隐藏: 代码:$('').hide()
切换:代码:$('').toggle()
<body>
<div>hello</div>
<button onclick="f1()">显示</button>
<button onclick="f2()">隐藏</button>
<button onclick="f3()">切换</button>
<script src="jquery3.6.0.js"></script>
<script>
function f1() {
$('div').show(1000)//其中1000是运行次代码时间
}
function f2() {
$('div').hide(1000)
}
function f3() {
$('div').toggle()
}
</script>
</body>
滑动
代码:
向下滑动:$('').slideDown()
向上滑动:$('').slideUp()
切换滑动:$('').slideToggle()
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.0.js"></script>
<script>
$(document).ready(function(){
$("#slideDown").click(function(){
$("#content").slideDown(1000);
});
$("#slideUp").click(function(){
$("#content").slideUp(1000);
});
$("#slideToggle").click(function(){
$("#content").slideToggle(1000);
})
});
</script>
<style>
#content{
text-align: center;
background-color: lightblue;
border:solid 1px red;
/*display: none;*/
padding: 50px;
}
</style>
</head>
<body>
<div id="slideDown">出现</div>
<div id="slideUp">隐藏</div>
<div id="slideToggle">toggle</div>
<div id="content">hello world</div>
</body>
淡入淡出
代码:
$('').fadeIn() 淡入
$('').fadeOut()淡出
$('').fadeToggle() 淡入与淡出相切换
$('').fadeTo()
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.0.js"></script>
<script>
$(document).ready(function(){
$("#in").click(function(){
$("#id1").fadeIn(2000);
});
$("#out").click(function(){
$("#id1").fadeOut(2000);
});
$("#toggle").click(function(){
$("#id1").fadeToggle(2000);
});
$("#fadeto").click(function(){
$("#id1").fadeTo(1000,0.5);
});
});
</script>
</head>
<body>
<button id="in">fadein</button>
<button id="out">fadeout</button>
<button id="toggle">fadetoggle</button>
<button id="fadeto">fadeto</button>
<div id="id1" style="width: 80px;height: 80px;background-color: blueviolet"></div>
</body>
回调函数例如:
$("#in").click(function(){
$("#id1").fadeIn(2000,function () {
alert(666)});
});
扩展方法
用JQuery 写插件时,最核心的两个方法:
- $.extend(object) //为jquery 添加一个静态方法
- $.fn.extend(object) //为jquery实例添加方法
例1:
<script>
$.extend({
Myprint:function () {
console.log("hello")
}
});
$.Myprint();
</script>
例2:
<script>
$.extend({
mi:function (a,b) {return a<b ? a : b;},
ma:function (a,b) {return a>b ? a: b;}
});
console.log($.mi(3,4)) //结果是:3
</script>
例3:
<body>
<p>111</p>
<p>222</p>
<p>333</p>
<script>
// $.extend({
// mi:function (a,b) {return a<b ? a : b;},
// ma:function (a,b) {return a>b ? a: b;}
// });
// alert($.mi(3,4))
$.fn.extend({
GetText:function () {
// for (var i=0;i<this.length;i++){
// console.log(this[i].innerHTML)
// }
//代码于以下代码功能一样:
$.each($(this),function (x,y) {
console.log(y.innerHTML)})
}
});
$('p').GetText()//结果是显示所有p标签的文本内容。
</script>
</body>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号