JavaScript ----(JS编程语言)
JavaScript ----(JS编程语言)
- JavaScript,他和Python一样是一门编程语言,而浏览器内置了JavaScript语言的解释器,所以JavaScript代码在浏览器上就可以运行。是一种客户端语言
- DOM,(Document Object Model)是指文档对象模型,通过它,可以操作HTML文档的相关功能,例如:对标签内容进行删除和替换等。
- BOM,(Browser Object Model)是指浏览器对象模型,通过他,可以操作浏览器相关的功能,例如:浏览器设置定时器,浏览器定时刷新页面。
他们三者之间的关系可以简单理解为:JavaScript是编程语言,DOM和BOM是两个模块,利用JavaScript语言再结合DOM、BOM模块可以让我们的页面出现动态的效果。
注意:JavaScript和Java没有任何关系。
一个完整的JavaScript 是由以下3个不同部分组成
- 核心(ECMAScript):语法规范
- 文档对象模型(DOM)Document object model (整合js,css,html)
- 浏览器模型(BOM)Broswer object model(整合浏览器和js)
- JavaScript 在开发中绝大多数是基于对象的,也是面向对象的
JavaScript 的2种引入方式:
注意:JS代码库和引入文件的存放位置也是有讲究,推荐大家把js代码都放在body标签的底部。
1)直接引入。只能在当前页面用 代码:<script> 代码</script> 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>alert(123)</script> ====》代码代表 弹出弹出框:123
</html>
效果如下:

2)独立js文件,可以被多个引入之后使用。应用场景:多个页面公共功能可以放入文件,避免重复编写。
代码:<script src="引入的js文件路径"></script> 例如:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script src="js.js"></script>
</html>
效果图如下:

JavaScript 基础
基础规范:
- 注意:js代码每行写完写上;代表结束。如果没有;会以换行符作为每行的结束
- 注释:支持多行和单行注释。多行注释:/* */ 但行注释://
- 使用{}来封装代码块:
function f() {
}if (2>1){
}
JavaScript 显示方案
JavaScript 能够以不同方式“显示”数据:
- 使用 alert() 写入弹出框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
1,变量
规则:
- 声明变量时不用声明变量类型,全部使用var 关键字 例如:var a ===》代表创建了变量a
- 一行可以声明多个变量并且可以是不同类型,它们之间以,隔开。 例如:var name ='alex', age=20, job ='teacher';
- 声明变量时可以不使用var,如果不使用var,那么它就是全局变量
- 变量命名:首字符只能是字母,下划线,$ 这三个三选一,且区分大小写例如:x与X是两个变量
- 变量名还应遵守以下某条著名的命名规则:
- Camel 标记法(驼峰):首字母是小写的,接下来的首字母都是以大写字符开头。例如: var myTestValue = 0;
- Pascal 标记法:首字母是大写的,接下来的字母都是以大写字符开头。例如:Var MyTestValue = 0, MySecondValue = 'hi';
- 匈牙利类型标记法:在以Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列,说明该变量的类型)。例如:i 表示整数 ,s 表示字符串,例如:Var iMyTestValue = 0, sMySecondValue = 'hi';
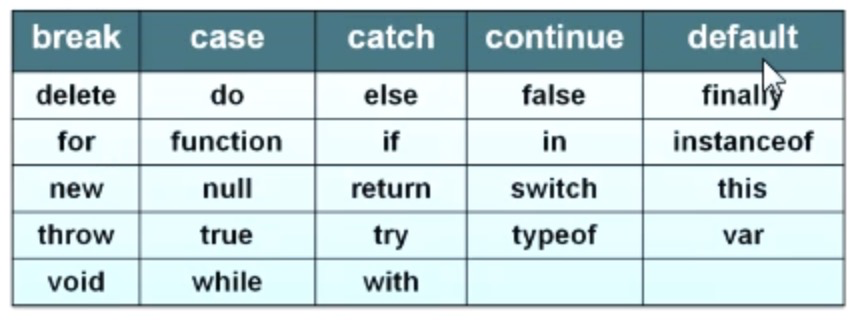
2,JavaScript 关键字

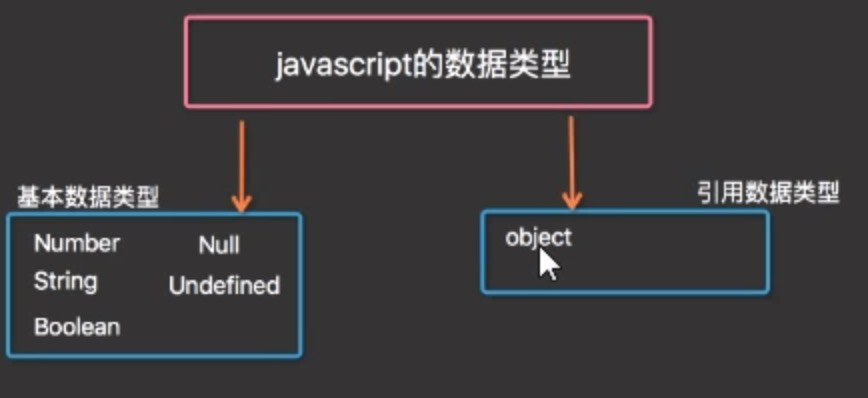
3,JavaScript 数据类型
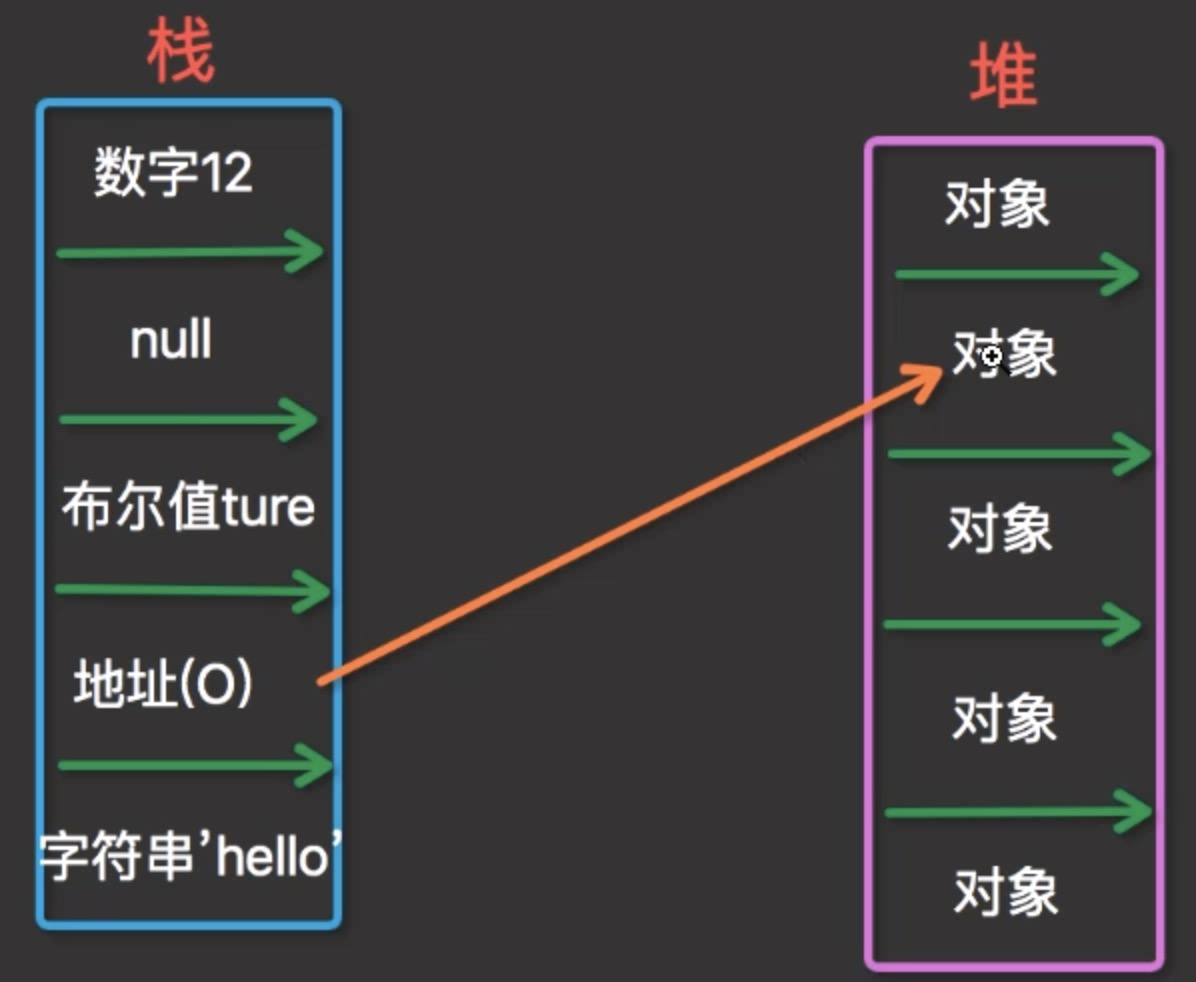
数据类型分为:基本数据类型和引用数据类型。如下:

基本数据类型是直接存储在栈中;引用数据类型是栈中存储内存地址,然后通过指针从堆中引用

null 代表一个空的对象
-基本数据类型之数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用64位浮点数值表示。扩展:可以用 typeof(“xx”) 查看数据类型
1)整数:在JavaScript 中10进制的整数是由数字的序列组成,精确表达的范围是:-9007199254740992(-253) 到 9007199254740992(253)
2)浮点数:使用小数点记录数据。例如:3.4
-基本数据类型之字符串(String)
字符串是由Unicode字符,数字,标点符号组成的序列。
字符串通常首尾由单引号或者双引号括起。JavaScript 没有字符类型。
字符串中部分特殊字符必须加上右划线\
常用的转义字符:\n:换行,\':单引号 ,\\":双引号, \\:右划线
常用方法
1,通过索引获得字符:代码:var 新变量=变量[索引];
<script>
var name='alex';
var value=name[0]// 索引
alert(value)
</script>
结果如下:

2,获取字符串长度。代码:var 新变量=字符串.length;
<script>
var name='alex';
var value=name.length;
alert(value);
</script>
结果如下:

3,除去空白 代码:var 新变量=字符串.trim();
4,根据索引,获取相应的字符 代码:var 新变量=字符串.charAt(索引);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var name='al ex';
var value=name.charAt(1);
alert(value);
</script>
</body>
</html>
结果如下:

5,根据索引获取子序列。代码是:var 子字符串=字符串.substing(开始序列索引,结束序列索引)。 截取字符串中>=开始序列,<结束序列的子序列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var name='alexalex';
var value=name.substring(1,3);
alert(value);
</script>
</body>
</html>
结果是:

-基本数据类型之布尔类型(Boolean)
布尔类型仅2个类型:true 和 false 也代表1和0,实际运算中true=1,false=0
在js中进行比较时,需要注意:
== 比较值相等
!= 不等于
=== 比较值和类型相等
!=== 不等于
|| 或
&& 且
-基本数据类型之Null &Undefined
Undefind 类型只有一个值即:undefind
- 当声明变量未初始化时,该变量的默认值是undefind
- 当函数无明确返回值时,返回的也是值“undefind"
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”,相当于Python的None。
-基本数据类型之间的转换
JavaScript 是属于松散型的程序语言,变量在声明的时候并不需要指定数据类型,变量只有在赋值的时候才会确定数据类型。
表达式中包含不同类型数据则在计算过程中会强制进行类别转换。
1)数字 + 字符串 :数字转换为字符串
<script>
var value='nide'+ 1;
alert(value);
</script>
结果如下:

2)数字 + 布尔值:true转换为1,false转换为0
<script>
var value=2+ true;
alert(value);
</script>
结果如下:

3)字符串 + 布尔值:布尔值转换为字符串true/false
<script>
var value='nide'+ true;
alert(value);
</script>
结果是:

强制类型转换函数:
1)函数parseInt: 强制转换成整数
-1:如果开头是数字,就会识别数字 如下:
<script>
console.log(parseInt('123abc'));
</script>
结果如下:

2)如果开头是字母,就不会识别,直接显示结果NaN
NaN:not a number:属于Number的一种
<script>
console.log(parseInt('abc123'));
</script>
结果是:

3) 如果全部都是字母,也不会识别,直接显示NaN
<script>
console.log(parseInt('abc'));
</script>

2)函数parseFloat:强制转换成浮点数
<script>
console.log(parseFloat('12'));
</script>

3)函数eval:将字符串强制转换为表达式并返回结果
如下:
<script>
console.log(eval('1+1'));
</script>

typeof类型查询函数
查询函数 typeof():只能区分基本的数据类型,不能区分引入数据类型。
例1:
<script>
document.write(typeof('test'+3));
</script>
结果是:

*********************************
例2:
<script>
document.write(typeof(true+3));
</script>
结果是:number
********************************
例3:
<script>
document.write(typeof(null));
</script>
结果是:object
*********************************
<script>
document.write(typeof(undefined))
</script>
结果是:undefined
*******************************
4,JavaScript 的运算符
1)算数运算符:
加(+) 减(-) 乘(*) 除(/) 余数(%)
- 除了可以表示减号还可以表示负号
+ 除了可以表示加法运算还可以用于字符串的连接
例如:
<script>
document.write('abc'+'def')
</script>
结果是:‘abcdef'
*****************
递增(++) 递减(--)
1) ++x 相当于 x=x+1也是:x+=1
<script>
var x=10;
document.write(++x);
</script>
结果是:11
2) x++
<script>
var x=10;
document.write(x++);
</script>
结果是:10
解析:x++会先输出x 然后才进行加法运算
减法同上加法
x-- 相当于x=x-1
注意:NaN只要参与比较,值都为False 除非!=NaN
2)逻辑运算符
and(&&) 或(||) 非( !)
逻辑AND运算符:
- 如果一个运算数是对象,另一个是Boolean值,返回该对象
- 如果两个运算数都是对象,则返回第二个对象
- 如果某个运算数是null,返回null.
- 如果某个运算数是NaN,返回NaN.
- 如果某个运算数是undefined,返回undefined
逻辑OR运算符:
- 如果一个运算数是对象,并且该对象左边的运算数值均为false,则返回该对象
- 如果两个运算数都是对象,返回第一个对象
- 如果最后一个运算数是null,并且其他运算数值均为false,则返回null
- 如果最后一个运算数是NaN,并且其他运算数值均为false,则返回NaN.
- 如果某个运算数是undefined,返回undefined
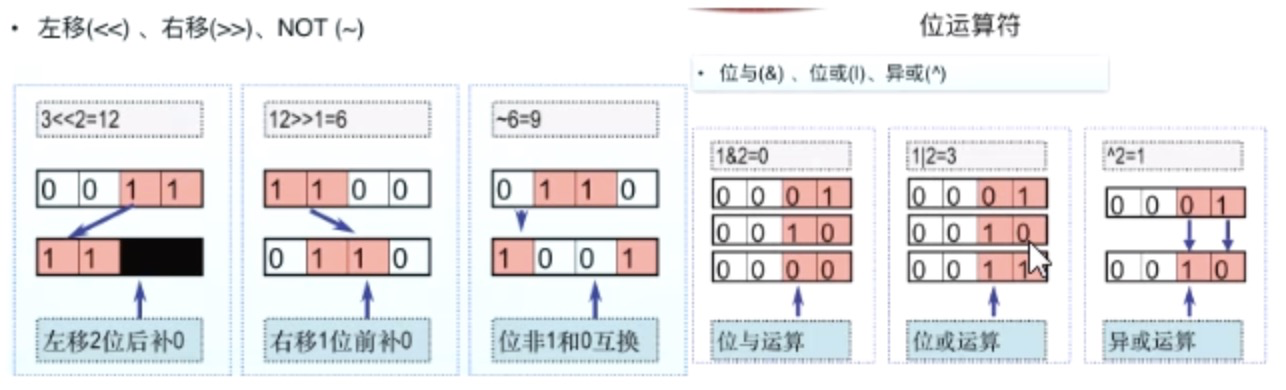
位运算如下:

赋值运算
比较字符串和数字:
- 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型
- 比较运算符两侧如果都是字符串类型,比较的最高位的asc码,如果最高位相等,继续取第二位比较
如下
例1:
<script>
var x=10;
document.write(2==='2');//此处的===代表完全相等
</script>
结果是:false
******************************************************************
例2:
<script>
var x=10;
document.write('3'>'12');
</script>
结果是:true
控制语句
1,if 控制语句
代码:if (条件) {结果}
else{结果}
例如:
<script>
var name='alex';
if (name=='lijie')
{
alert('你')
}
else if (name=='tom')
{
alert('不认识')
}
else
{
alert('hi')
}
</script>
结果是:弹出框内容:hi
2,switch 选择控制语句
switch 基本格式
switch(表达式){
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4
}
例如:
<script>
var name='alex';
switch (name){
case 1:alert('1');break;
case 2:alert('2');break;
case 3:alert('3');break;
default:alert('others')
}
</script>
结果是:

*3,for 循环语句
for循环基本格式
for(初始化;条件;增量){
语句;
}
功能:实现条件循环,当条件成立时,执行语句并进行增量,否则则跳出循环
如下
例子1:
<script>
var attr=[11,22,33];
for(var i=0;i<attr.length;i++) //====》i=0是出始值;i<attr.length 是条件;i++是增量,每次允许完后执行
{
document.write(i); //====》代表每次i的值
document.write('<br>'); //===〉代表换行
document.write(attr[i]); //===》代表attr[i]值
document.write('<br>'); //===》代表换行
}
</script>
结果是:
0
11
1
22
2
33
****************************
例2:
<body>
<p>村长</p>
<p>d正文/p>
<p>志超</p>
<p>浩辰</p>
<script>
var attr=document.getElementsByTagName('p');//===》代表找到所有的p标签,并将结果赋值给变量attr
console.log(attr); //===》输出attr
for(var i=0;i<attr.length;i++)
{
console.log(i);
console.log(attr[i]); //===》代表打印attr[i]的值
}
</script>
</body>
结果如下:

*4 while 循环语句
while 循环基本格式:
while(条件){
语句
}
功能于for循环相似,当条件成立循环立即执行{}内的语句,否则就跳出循环
计算1到100的和
方法一:while 循环
<script>
var s=0;
var i=0;
while(i<=100){
s+=i;
i++;
}
document.write(s)
</script>
结果是5050
*************************
方法二:for 循环
<script>
var s=0;
for(var i=0;i<=100;i++){
s+=i;
}
document.write(s)
</script>
JavaScript的异常处理
try{
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch(e){
//如果try代码块中抛出了异常,catch代码块的代码就会被执行
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally{
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中语句始终会被执行
}
注意:主动抛出异常throw Error('xxx')
例如:
<script>
try {
console.log(123); //====》会输出123
throw Error('error')//====》主动抛出异常
}
catch (e) {
console.log(e)//===》有异常会输出异常 Error:报错内容
}
finally {
console.log('finally')//===》会输出finally
}
</script>
结果是:
123
Error: error
finally
*ECMA对象
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
11种内置对象包括:Array,String,Date,Math,Boolean,Number,Function(函数对象),Global,Error, RegExp(正则),Object
ToString() :返回对象的原始字符串表示。
ValueOf() : 返回最适合对象的原始值。
1)string对象
-创建字符串对象的两种方式:
第一种:
<script>
var a='hello'
console.log(typeof a)
</script>
结果是:string
***********************************
第二种:
<script>
var b=new String('hello2')
console.log(typeof a)
</script>
结果是:object
-Sting对象的属性
获取字符串的长度:length
<script>
var b=new String('hello2');
console.log(b.length);
</script>
结果是:6
-String 对象的方法
-String 对象的方法(1)---格式编排方法

例如:
<script>
var b=new String('hello2');
document.write(b.bold()); //===》bold代表加粗
</script>
结果是:hello2加粗了:hello2
-String 对象的方法(1)---大小写转换方法
1)全部转换成小写代码:toLowerCase()
例如:
<script>
var b=new String('HELLO');
document.write(b.toLowerCase());
</script>
结果是:hello
2)全部转换成大写代码:toUpperCase()
例如:
<script>
var b=new String('hello2');
document.write(b.toUpperCase());
</script>
结果是:HELLO2
-String 对象的方法(1)---获取指定字符
书写格式:x. charAt(index) x.charCodeAt(index)
使用注解:x代表字符串对象
index代表字符位置
index从0开始
charAt返回index位置的字符
charCodeAt返回index位置的字符的Unicode编码
例如:
<script>
var b=new String('HELLO');
document.write(b.charAt(1));//=====》取索引是1的字符,结果是:E
document.write('<br>')
document.write(b.charCodeAt(1));//=====》取索引是1的字符的Unicode编码,结果是:69
</script>
-String 对象的方法(1)---查询字符串所在的索引位置
代码::x.indexOf(findStr,index) 查找到第一个匹配的字符串就会停止,不会再继续查找
使用注解:x代表字符串对象
findStr代表查找的字符串
index省略从开始找
找到了返回第一个出现位置的索引未找到返回-1
例如:
<script>
var b=new String('hello the world');
document.write(b.indexOf('l'));
</script>
结果是:2
*******************************
x.lastIndexOf(findStr) 代表查找到相匹配的最后一个字符串的索引
<script>
var b=new String('hello the world');
document.write(b.lastIndexOf('l'));
</script>
结果是:13
-String 对象的方法(1)---获取子字符串
代码1:x.substr(start,length)
使用注解:x代表字符串对象
start表示开始位置
length表示截取长度
end结束位置,<结束位置
第一个字符位置为0
例如:
<script>
var b=new String('hello the world');
document.write(b.substr(1,3));
</script>
结果是:ell
代码2: x substring(start,end)
使用注解:x代表字符串对象
start表示开始位置
end结束位置,<结束位置
第一个字符位置为0
例如:
<script>
var b=new String('hello the world');
document.write(b.substring(1,3));
</script>
结果是:el
-String 对象的方法(1)---获取子字符串
代码:x.slice(start,end)
使用注解:x代表字符串对象
start、end可为负数 -1代表最后一个字符
end:结束位置 <end位置
end省略不写表示取start开始到结束位置的字符
例如:
<script>
var b=new String('hello the world');
document.write(b.slice(1,3));
</script>
结果是:el
-String 对象的方法(1)---替换
代码:x.replace(findStr,toStr)
使用注解:x代表字符串对象
findStr表示查找字符串,toStr表示替换的字符串 返回替换后的字符串
注意:一旦找到,替换一次后就会在进行
-String 对象的方法(1)---分割
代码:x.split(bystr,howmany)
使用注解:x代表字符串对象
bystr作为分隔字符串
返回分隔后的字符串数组
howmany 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
例1:
<script>
var b='hello are u';
document.write(b.split("")); //==将每个字符串的每个字母都分割
</script>
结果是:h,e,l,l,o, ,a,r,e, ,u
********************
例2:
<script>
var b='hello are u';
document.write(b.split("",3));//==将每个字符串的每个字母都分割,最后返回的数组最大长度为3
</script>
结果是:h,e,l
****************
例3:
<script>
var b='hello are u';
document.write(b.split(" "));
</script>
结果是:hello,are,u
-String 对象的方法(1)---连接字符串
代码 x.contact(字符串)
x代表字符串对象
结果是:x+字符串
例如:
<script>
var b='hello';
var a='world';
document.write(b.concat(a));
</script>
结果是:helloworld
2)数组对象(array)
1,创建数组对象的方法:
1)var 变量= [x,y,z];
2) var 变量= new Array(x,y,z);
3) var 变量= new Array(指定数组元素个数);
var 变量[0]=元素值
....
注意:如果创建的时候数组只有一个元素,并且元素是数字类型,默认这个元素是指定元素个数。例如: var a= new Array(5),默认5是数组元素个数。
2,-Arrary对象的方法(1)---join方法(拼接数组中各个元素)
代码:数组.join(‘用什么拼接’)
如下:
<script>
var s1=[1,2,3,4,"1234"];
var s2=s1.join("--");
document.write(s2);//====结果是1--2--3--4--1234
document.write(typeof s2)//===结果是:string
</script>
-Arrary对象的方法(2)---contact方法(尾部追加元素)
代码是:变量=原数组.contact(追加的数组)
<script>
var s1=[1,2,3,4];
var s2=s1.concat([55,66]);//=====将数组[55,66]中元素和数组s1中元素拼接到一起。
console.log(s2);//=====结果是:[1,2,3,4,55,66]
console.log(typeof s2)//=====结果是:object
</script>
-Arrary对象的方法(3)---reverse方法(反转数组)
代码:变量=元数组.reverse()
<script>
var s1=[1,2,3,4];
var s2=s1.reverse();//====反转数组s1
console.log(s2); //===结果是:[4,3,2,1]
console.log(typeof s2) //====结果是object
</script>
-Arrary对象的方法(4)---排序方法(从小到大排序)
排序:sort 默认是按照高位排序的,所以需要从小到大排序的话,需要用到函数f(x,y)
<script>
function f(x,y) {return x-y}; //===按照从小到大排序的函数
var a1=[22,10,100,34];
var b1= a1.sort(f);
console.log(b1)//===结果是[10,22,34,100]
</script>
-Arrary对象的方法(5)---silce 切片方法(如Sting中的slice方法)
代码:字符串.slice(开始位置,结束位置)
注意:<结果位置
-Arrary对象的方法(6)---删除/插入子数组
代码:x.splice(start,deleteCount,value,...)
使用注解
x 代表数组对象
splice 的主要用途是对数组指定位置进行删除和插入
start 表示开始位置
deleteCount 删除数组元素的个数
value 表示在删除位置插入的数组元素
value参数可以省略
如下:
删除:
<script>
var a=[1,2,3,4,5,6,7,8];
a.splice(1,2);//===代表从索引1位置的元素开始删除,一共删除2个元素
console.log(a)//===结果是[1,4,5,6,7,8]
</script>
*****************************************
插入:
<script>
var a=[1,2,3,4,5,6,7,8];
a.splice(1,0,22,44);//===1代表从索引1的位置前开始插入,0代表删除的元素为0,插入的子数组的元素是[22,44]
console.log(a);//====结果是:[1,22,44,3,4,5,6,7,8]
</script>
-Arrary对象的方法(7)---数组的进出栈操作(1) push pop 在数组最后加入
给栈加入元素(入栈)代码:字符串对象.push(加入对象)。 如果加入的是数组,数组会作为一个整体加入
给栈删除元素(出栈)代码: 字符串对象.pop() 删除并获得数组最后一个元素
如下:
<script>
var a=[1,2,3,4,];
a.push([22,33],'hello',55);//======给数组a加入元素[22,33],'hello',55等
console.log(a);//===结果是[1,2,3,4,[22,33],'hello',55]
console.log(a.length);//=====结果是7
var c=a.pop();//====删除最后一个元素
console.log(c)//结果是55
</script>
-Arrary对象的方法(7)---数组的进出栈操作(2) shift unshift 在数组最前边加入元素/数组
进栈代码:数组.unshift(进栈元素/数组)
出栈代码:数组.shift()
如下:
<script>
var a=[1,2,3,4,];
a.unshift(['ss','aa']);//===给数组a的最前面加上['ss','aa'],它是作为一个整体加入的
a.unshift(1,2);//==在数组a的最前面加上1,2
console.log(a);//====结果是:[1,2,'ss','aa',1,2,3,4]
console.log(a.length);//==结果是7
console.log(a.shift())//==删除数组最前面的元素即:1
</script>
JS 中数组的特性:
- 数组中可以装任何类型,没有限制
- 数组长度随着下标变化,用多长就有多长。
3)函数对象
1)函数的表达方式:
function f(x,y){ //===其中f代表函数名;x,y代表传入的参数 ;s 代表函数的返回值。如果函数没写return 则默认返回Null
//函数运行代码
return s;
}
例如:
function f(x,y) {
return x+y;
}
document.write(f(1,2));//结果是:3
2)函数的调用
<script>
function f(x,y,z) {
return x+y+z;
}
document.write(f(1,2,3,4,5));//=====>因为函数f只有3个参数因此只能传入前三个参数1,2,3,所以结果是6
document.write('<br/>');
document.write(f(1,2));//=====因为函数需要传入3个参数,但是只给了2个,最后一个参数相当于是Null,所以结果是Null
document.write('<br/>');
document.write(f('wo','ni'));//====只传入了2个参数,第三个参数没有定义所以默认是undefined所以结果是:woniundefined.
</script>
arguments 使用可以使函数接收到个参数
<script>
function f() {
console.log(arguments[0]);//==结果是:1
console.log(arguments[1]);//====结果是:2
console.log(arguments[2]);//===结果是:3
console.log(arguments[3]);//====结果是:55
return x+y;
}
f(1,2,3,55)
</script>
求和函数如下:
<script>
function f() {
var sum=0;
for (var i=0;i<arguments.length;i++) {
sum +=arguments[i]
}
return sum;
}
console.log(f(1,2,3,55))//===结果是61
</script>
3)匿名函数
第一种:
例如:
func('hello) //===结果是:有弹出框,弹出框的内容是hello
var func=function (arg) {
alert(arg);
};
这种的匿名函数也跟javaScript 一样先加载所有内容然后才运行。 运行函数的代码写在定义函数的代码之前之后都一样不影响运行
第二种:
例如:
<script>
(func=function (arg) {
alert(arg)
})
('hello')
</script>
结果如下:

这种方式的匿名函数,运行匿名函数的代码不能放在定义函数的代码之前。放在之前,不能运行函数。只有放在之后才能运行。
4)函数的作用域
js的作用域和py相似,if while 等控制语句并没有自己的作用域;而函数是有自己的作用域的。
例1:
function func(){
var city = 'shanghai';
function inner() {
var city = 'shenzhen';
console.log(city)
}
inner()
}
func()
结果是:shenzhen
解析,func() 运行func 函数,然后运行inner函数,此时的city='shenzhen',所以结果是shenzhen
******************************
例2:
<script>
var city ='beijing';
function Bar() {
console.log(city)
}
function func() {
var city='shanghai'
return Bar
}
var ret=func()
ret()
</script>
运行结果是beijing
解析:首先运行func 函数,然后运行Bar 函数,找变量city,由于Bar 函数没有定义city,因此会向外找city,所以结果是beijing.
*****************************************
例3:
<script>
var city = 'beijing';
function func() {
var city = 'shanghai';
function inner() {
console.log(city)
}
return inner
}
var ret=func();
ret()
</script>
结果是:shanghai
解析:运行func 函数,然后再运行inner函数,inner函数中没有city,会向外找所以找到city ='shanghai'
5) BOM对象(浏览器对象模型)
使用BOM,可以移动窗口,改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使JavaScript有能力与浏览器对话。
-1 window 对象
- 从概念上讲。一个html文档对应一个windows对象
- 功能上讲:控制浏览器窗口的
- 使用上:window对象不需要创建对象,直接使用即可。
window 方法:
1)alert() 显示带有一段消息和一个确认按钮的警告框
<script>
window.alert('hi')
</script>
结果是:

2)confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框
script>
var ret=window.confirm('hi');
console.log(ret)
</script>
结果是:

点击确定的话,console 显示true; 点击取消,console 显示false
3)prompt() 显示可提示用户输入的对话框
<script>
var ret=window.prompt('hi');
console.log(ret)
</script>
结果是:

在文本框中输入内容,如果输入hao,点击确定,然后查看console 的结果是hao;
如果点击取消,然后查看console的结果是null
4) open() 打开一个新的浏览器窗口或者查找一个已经命名的窗口
<script>
window.open('http://www.baidu.com')
</script>
结果是直接打开一个窗口到百度的页面。
5)close() 关闭浏览器窗口
创建多次定时器代码如:*6),取消多次定时器代码:*7)
*6)setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式,即:每隔一个周期会运行一次,循坏。
*7) clearInterval() 取消由setInterval()设置的timeout
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id1{
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<input type="text" id='id1' onclick="begin()"> <--onclick 代表绑定事件即:点击这个标签会触发事件运行-->
<button onclick="end()">停止</button>
<script>
function showtime() {
var current_time= new Date().toLocaleString();//代表显示当前时间,并将时间转换成一定的格式
var ele =document.getElementById('id1');//代表找到id=id1的标签
ele.value=current_time //代表标签上显示的内容是:当前时间
}
var clock1;
function begin() {
if (clock1=undefined){
showtime();
clock1=setInterval(showtime,1000)//代表每隔1000毫秒运行函数showtime。
}
}
function end() {
clearInterval(clock1);//代表清除clock1
clock1=undefined;
}
</script>
</body>
结果如下:只要点击框内时间会每隔1000毫秒显示以下,如果点击停止,框内的时间就停止。

创建单次定时器代码:8),取消单次定时器代码:9)
*8)setTimeout() 在指定的毫秒数后调用函数或者计算表达式:指定时间内只运行一次函数或者表达式
<script>
function f() {
console.log('hi...');
}
setTimeout(f,1000);
</script>
结果是:1s后显示hi... 然后就执行完毕了
*9)clearTimeout() 取消由setTimeout()设置的timeout
<script>
function f() {
console.log('hi...');
}
var c=setTimeout(f,1000);
clearTimeout(c)
</script>
结果是:没有结果,因为在1s之前已经取消设置的timeout了。
10)scrollTo() 把内容滚动到指定的坐标。
-2 History 对象
History 对象属性:
- History 对象包含用户(在浏览器中)访问的url.
- History 对象是window对象的一部分,可通过window.history对其进行访问。
如下:
1)创建html文件:JS.html ,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<body>
<button onclick="history.back()">back</button>
</body>
</html>
2)创建html文件:JS1.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="JS.html">click</a> ===》代表链接到JS.html文件
<button onclick="history.forward()">forward</button>
</body>
</html>
结果是:
运行JS1.html 文件,出现带有click 和forward按钮的页面,然后点击click,会返回到back按钮页面,点击back按钮又会返回来。

![]()
History 对象方法:
back() 加载history列表中的前一个URL
forward() 加载history列表中的下一个URL
go() :go(-1) 和go(1) 相当于 back 和forward
3)Location 对象
Location 对象包含有关当前URL的信息,可通过window.location 来访问
Location 对象方法:
location.assign(URL) 代表新建页面如下:
<script>
location.assign('http://www.baidu.com')
</script>
location.reload() 代表刷新的意思
location.replace(newURL). //注意于assign的区别
*6)DOM对象
DOM是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准。
W3C DOM标准被分为3个不同的部分:
- 核心 DOM -针对任何结构划的文档的标准模型
- XML DOM -针对XML文档的标准模型,定义了所有XML元素的对象和属性,以及访问他们的方法
- HTML DOM -针对HTML文档的标准模型,定义了所有HTML元素的对象和属性,以及访问他们的方法
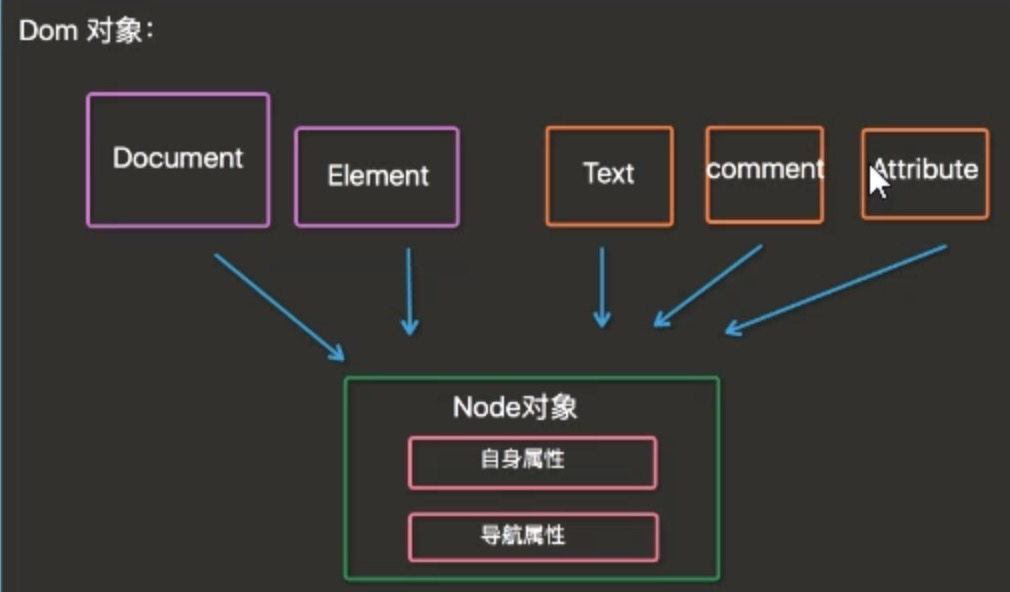
-DOM节点
HTML文档中所有的内容都是节点(NODE)
- 整个文档是一个文档节点(document对象)
- 每个HTML元素都是元素节点(element对象)
- HTML元素内的文本是文本节点(text对象)
- 每个HTML属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)

节点属性分为:节点(自身)属性 和 导航属性
-节点(自身)属性:
- attribute 节点(元素)的属性节点
- nodeType 节点类型
- nodeValue 节点值
- nodeName 节点名称
- innerHTML 节点(元素)的文本值
<body>
<div class="div1">
<p class="p1">hello p</p>
<div class="div2">hello div</div>
</div>
<script>
var ele=document.getElementsByClassName('p1')[0]; //==document.getElementsByClassName()得到的结果是是一个集合所以需要用到索引
console.log(ele.nodeName);//标签的名字 结构是:p
console.log(ele.nodeType);//标签的类型 结构是:1
console.log(ele.nodeValue);//标签的值 结构是:null
console.log(ele.innerHTML);//标签之间的内容 结果是:hello p
ele.innerHTML='hello world' //代表标签之间的内容改为hello world
</script>
</body>
-*导航属性:
- parentNode =========》父节点标签元素
- nextElementSibling =========〉下一个兄弟标签元素
- previousElementSibling =========》上一个兄弟标签元素
- firstElementChild =======〉第一个子标签元素
- lastElementChild ========》最后一个子标签元素
- childNodes =========〉所有子标签
查找页面标签方法:
-全局查找
- 通过标签id找:代码:document.getElementByid()
- 通过标签名找:代码:document.getElementsByTagName()
- 通过class 找标签:代码:document.getElementsByClassName()
- 通过:document.getElementsByName()
-局部查找
- element.getElementsByTagName()
- element.getElementsByClassName()
-Node 节点的增删改查
增:创建并添加元素
1)创建元素 代码:createElement(name)
2)先找到父节点然后元素添加 代码: appendChild()
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3{
width: 200px;
height: 100px;
}
.div1{
background-color: #396bb3;
}
.div2{
background-color: yellow;
}
.div3{
background-color: red;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">add</button>
hello div1
</div>
<div class="div2">hello div2</div>
<div class="div3">hello div3</div>
<script>
function add() {
var ele=document.createElement('p');//创建标签<p>
ele.innerHTML='hello p';//标签<p>增加文本内容:‘hello p'
var father=document.getElementsByClassName('div1')[0];
father.appendChild(ele) //将创建的标签加入它的父节点中
}
</script>
</body>
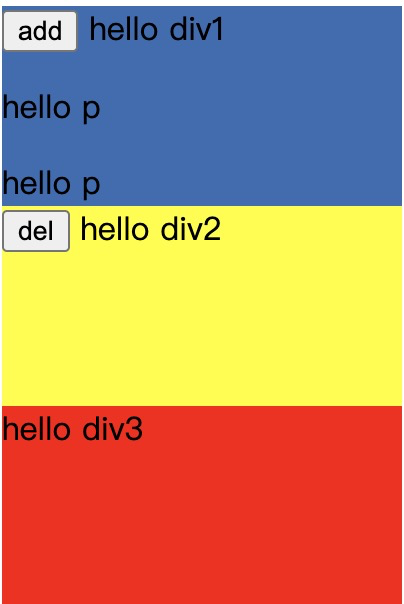
效果图如下:

点击hello div1 标签的add 按钮会增加<p>标签,显示标签内容hello p
删:
1)先找到要删除的元素
2)找到要删除的元素的父元素
3)使用removeChild() 方法删除
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3{
width: 200px;
height: 100px;
}
.div1{
background-color: #396bb3;
}
.div2{
background-color: yellow;
}
.div3{
background-color: red;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">add</button>
hello div1
</div>
<div class="div2">
<button onclick="ss()">del</button>
hello div2
</div>
<div class="div3">hello div3</div>
<script>
function add() {
var ele=document.createElement('p');
ele.innerHTML='hello p';
var father=document.getElementsByClassName('div1')[0];
father.appendChild(ele)
}
function ss() {
var father=document.getElementsByClassName('div1')[0];//找到要删元素的父节点
var son=father.getElementsByTagName('p')[0];//找到要删除的元素
father.removeChild(son);//删除元素
}
</script>
</body>
结果是:点击del 按钮,会删除标签<p>即:标签<p>的内容:hello p 也会删除

改:
使用上边的增和删结合完成修改
替换代码:父元素.replaceChild(new元素,old元素)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3{
width: 200px;
height: 100px;
}
.div1{
background-color: #396bb3;
}
.div2{
background-color: yellow;
}
.div3{
background-color: red;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">add</button>
hello div1
</div>
<div class="div2">
<button onclick="ss()">del</button>
hello div2
</div>
<div class="div3">
<button onclick="change()">change</button>
<p>hello div3</p>
</div>
<script>
function change() {
var image=document.createElement('img'); //创建标签<image>
image.src='news.jpg'; //标签<img>标签加上src属性
var father1= document.getElementsByClassName('div3')[0]; //找到父元素
var son1=document.getElementsByTagName('p')[0]; //找到要替换的元素
father1.replaceChild(image,son1). //将就元素son1替换成元素image
}
function add() {
var ele=document.createElement('p');
ele.innerHTML='hello p';
var father=document.getElementsByClassName('div1')[0];
father.appendChild(ele)
}
function ss() {
var father=document.getElementsByClassName('div1')[0];//找到要删元素的父节点
var son=father.getElementsByTagName('p')[0];//找到要删除的元素
father.removeChild(son);//删除元素
}
</script>
</body>
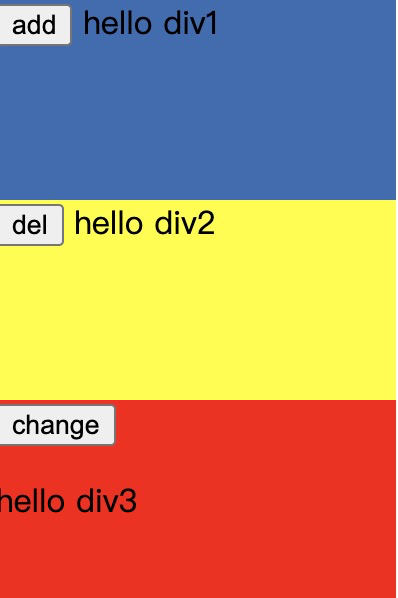
结果是:点击按钮change,会将标签<p>换成标签<img>
 变成
变成 
修改 HTML DOM
1,修改HTML内容
改变元素的文本内容:innerHTML(可以加标签,文本),innerText(只能加文本)
2,改变CSS样式
先找到需要修改样式的标签,然后进行修改 代码:标签.属性=‘修改的属性值’,例如:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>hello world</p>
<script>
var el=document.getElementsByTagName('p')[0];
el.style.color='red';
</script>
</body>
结果是:hello world 变成红色的字体
3,获得属性值
elementNode.getAttribute(name) 或者elementNode.value(节点名)
4,创建新的HTML元素 代码:createElement(name)
5,删除已有的HTML元素 代码: 父元素.removeChild(name)
6,关于class的操作
elementNode.className 获得元素的class 名
elementNode.classList.add 给元素的class 增加值
elementNode.classList.remove 删除元素的class 值
例1:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">hello world</div>
<script>
var el=document.getElementsByClassName('div1')[0];
console.log(el.className); //=======结果是div1
el.classList.add('div2'); //=======给标签的class 增加上div2 这个值
console.log(el.className);//=====结果是 div1 div2
el.classList.remove('div2');//======删除标签的class=div2值
console.log(el.className); //=====结果是div1
</script>
</body>
**********************************************
例2:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.content{
height: 1800px;
background-color: white;
}
.shade{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #99aecb;
opacity: 0.7;
}
.model{
width: 200px;
height: 200px;
background-color: bisque;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">show</button>
</div>
<div class="shade hide"></div>
<div class="model hide">
<button onclick="cancel()">cancel</button>
</div>
<script>
var ele1=document.getElementsByClassName('shade')[0];
var ele2=document.getElementsByClassName('model')[0];
function show() {
ele1.classList.remove('hide');
ele2.classList.remove('hide');
}
function cancel() {
ele1.classList.add('hide');
ele2.classList.add('hide');
}
</script>
</body>
结果如下:
![]()
点击show按钮会出现:

点击cancel 按钮,又会变成

****************************************************************
例3: 正反选。代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="allSelect()">全选</button>
<button onclick="Cancel()">取消</button>
<button onclick="reverse()">反选</button>
<hr>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
<script>
function allSelect() {
var inputs=document.getElementsByTagName('input');
for (i=0;i<inputs.length;i++) {
var input=inputs[i];
input.checked=true;
}
}
function Cancel() {
var inputs=document.getElementsByTagName('input');
for (i=0;i<inputs.length;i++) {
var input=inputs[i];
input.checked=false;
}
}
function reverse() {
var inputs=document.getElementsByTagName('input');
for (i=0;i<inputs.length;i++) {
var input=inputs[i];
input.checked=!input.checked //其中!代表非的意思:取反
// if (input.checked) {
// input.checked=false
// }else {
// input.checked=true
// }
}
}
</script>
</body>
结果如下:点击相应的按钮会进行相应的操作

***************************************************************
例4: 二级联动
<body>
<select id="provinces">
<option value="">请选择省份</option>
</select>
<select id="citys">
<option value="">请选择城市</option>
</select>
<script>
data={"河北省":["石家庄","廊坊"],"山西":["晋城","大同"],"陕西":["西安","延安"]};
var province=document.getElementById('provinces');
var citys=document.getElementById('citys');
for (i in data) {
var ele=document.createElement('option');
ele.innerHTML=i;
province.appendChild(ele);
}//此for循环是遍历data中所有的省份,创建option标签,并且标签内容等于省份。
province.onchange=function () {
//console.log(this); //this 代表标签元素province
// console.log(this.selectedIndex) //this.selectedIndex代表所选的元素的索引
//console.log(this.options[this.selectedIndex])//this.options[this.selectedIndex] 代表所选的省份
citys.options.length=1; //代表citys标签里边的option列表中只能有一个:即第一个option,其余的清空
var city=data[this.options[this.selectedIndex].innerHTML];//此处相当于是city[所选省份]
for (i=0;i<city.length;i++) {
var ele=document.createElement('option');
ele.innerHTML=city[i];
citys.appendChild(ele)
}
}
</script>
</body>
结果是:根据所选省份会进行变动
![]()
************************************************************************
7)HTML DOM Event(事件)
- onclick 当用户点击某个对象时调用的事件句柄
- ondbclick 当用户双击某个对象时调用的事件句柄
- onfocus 元素获得焦点 //练习:输入框
- onblur 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完成了,我们可以对它进行验证
- onchange 域的内容被改变。是用于select 标签 应用场景:通常用于表单元素,当元素内容被改变时触发,(三级联动)
- onkeydown 某个键盘按键按下。应用场景:当用户在最后一个输入框按下回车按键时,表单提交。
- onkeypress 某个按键被按并松开
- onkeyup 某个按键被松开
- onload 一张页面或者一副图像完成加载
- onmousedown 鼠标按钮被按下
- onmousemove 鼠标被移动
- onmouseout 鼠标从某元素移开
- onmouseover 鼠标移到某元素之上
- onmouseleave 鼠标从元素离开
- onselect 文本被选中,是关于select标签的
- onsubmit 确认按钮被点击. 是当表单在提交时触发,该属性也只能给form元素使用,应用场景:在提交前验证用户输入是否正确,如果验证失败,在该方法中我们应该阻止表单的提交。
onsubmit 阻止表单提交的2种方式 :
-阻止表单提交方式1:(onsubmit命名的事件函数,可以接受返回值。其中返回值为false,表示拦截表单提交,其他为放行)。如下:
<body>
<form action="" id="form1">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<script>
var ele=document.getElementById('form1');
ele.onsubmit=function () {
alert(555);
return false //拦截表单提交
}
</script>
</body>
-阻止表单提交方式2:
<body>
<form action="" id="form1">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<script>
var ele=document.getElementById('form1');
ele.onsubmit=function (e) {
//阻止表单提交方式2:
e.preventDefault()
}
</script>
</body>
例1: 事件绑定方式1:
<input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()">
<script>
var ele=document.getElementById('search');
function f1() {
if (ele.value=='请输入用户名') {
ele.value='';
}
}
function f2() {
if (ele.value.trim()=='') //括号内条件也可写成 !ele.value.trim()
{
ele.value='请输入用户名'
}
}
结果是:
![]() 一旦点击文本框,‘请输入用户名’会消失,一旦离开又会出现。但是如果输入框内输入内容后,文本框就会一直保持输入内容不变
一旦点击文本框,‘请输入用户名’会消失,一旦离开又会出现。但是如果输入框内输入内容后,文本框就会一直保持输入内容不变
![]()
****************************************************
例2: 事件绑定方式2:
<body>
<div class="v1">
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
</div>
<script>
var ele=document.getElementsByClassName('v2');
for (var i=0;i<ele.length;i++) {
ele[i].onclick=function () {
alert('555')
}
}
</script>
</body>
********************************
例3: 事件带有参数
<body>
<div class="v1">
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<div class="v2">dddd</div>
<p id="p1" onclick='func(this)'>pppp</p>
</div>
<script>
function func(that) //此处的that代表标签<p>
{
console.log(that);//结果是标签<p>
console.log(that.parentNode);//点击标签<p>:结果是标签<p>的父标签
}
</script>
</body>
点击标签<p>,结果是console 出现一下午内容:
标签<p>
标签<p>的父标签
*************************
例4:
<body>
<p onclick="func(this)">hello</p>
<script>
// 绑定事件方式一:
function func(ni) {
console.log(ni);//ni 代表标签p
alert(1234)
}
//绑定事件方式二:
// var ele=document.getElementsByTagName('p')[0];
// ele.onclick=function () {
// console.log(ele); //ele代表了标签<p>
// console.log(this); //this代表标签<p>
// alert(555)
// }
</script>
</body>
事件传播
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: beige;
}
.inner{
width: 100px;
height: 100px;
background-color: #339900;
}
</style>
</head>
<body>
<div class="outer" onclick="func2()">
<div class="inner" onclick="func1()"></div>
</div>
<script>
function func1() {
alert('inner');
}
function func2() {
alert('outer')
}
</script>
</body>
结果是:点击 class='outer'的标签会出现 弹出框:outer
点击class='inner'的标签会出现 先出现内容是inner的弹出框,再出现内容是outer的弹出框
阻止事件向外传播 代码:x.stopPropagation() 如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: beige;
}
.inner{
width: 100px;
height: 100px;
background-color: #339900;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<script>
var ele1=document.getElementsByClassName('outer')[0];
ele1.onclick=function () {
alert(555);
};
var ele=document.getElementsByClassName('inner')[0];
ele.onclick=function (event) {
alert('222');
event.stopPropagation();//阻止事件向外层div传播
}
</script>
</body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!