CSS常用属性
CSS常用属性
1,颜色属性
三种方式:
1)<div style="color:red">ppp</div>
2)<div style="color:html颜色代码">ppp</div> 如下:
<div style="color:#CE0000">ppp</div>
效果图如下:
![]()
3)<div style="color:rgb(255,0,0)">ppp</div>
4)<div style="color:rgba(255,0,0,0.5)">ppp</div> 最后一个参数代表透明度(0-1)
2,字体属性
font-size(字体大小):可以通过这三种来调:像素(例如:20px)/ 百分比(例如:50%)/ larger
font-family(代表字体)
font-weight(代表粗细):有4种:lighter/bold/border/数字(例如100)
font-style(代表设置斜体等)
3,背景属性(重点)
background-color:代表背景颜色
background-image(代表背景是图片):url("图片路径")
background-repeat:no repeat(不重铺)不设置会默认铺满。
background-position(代表位置): x,y (x代表的是左右位置,y代表的上下位置)
例1:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
border: 1px solid red; ===》设置边框,红色
width: 500px; ===〉设置宽度
height: 500px;===》设置高度
background-image: url("123.png");==》设置背景图片
background-repeat: no-repeat; ==》设置背景图片不重铺
background-position: 0 center;==》设置背景图片的位置
}
</style>
</head>
<body>
<div class="img"></div>
</body>
效果如下:

例2: 抽屉
如果要调试图片的位置,可以先在浏览器上运行一下代码,然后点击检查,然后找到需要调整的内容的位置进行调整,如下是对body中的span标签进行调整就需要先找到span标签然后调整图片位置,可以按上下键进行调整位置,调整好后将最后位置写入代码中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;===》display:inline-link可以使内联式拥有块级的功能:可以设置宽,高。
width: 140px;======》根据背景图片大小进行设置
height: 140px;======〉根据背景图片大小进行设置
background-image: url("111.png");
background-repeat: no-repeat;
background-position: 0 -166px;
}
</style>
</head>
<body>
<span></span>
</body>
效果图如下:

注意:对background 进行设置可以直接简写 ,如上边代码简写为:background: no-repeat 0 -166px url("111.png")
4, 文本属性
front-size(字体大小):例如:10px
text-align(横向排列): 例如:center (居中)
line-height:文本行高,即:文字高度加上文字上下的空白区域的高度 例如:行高等于文本的height 即:竖向局中
vertical-align: 设置元素内容的垂直对齐方式,只对行内元素有效,对块级元素无效
text-indent(首行缩进)
letter-spacing(字符与字符的间距)
word-spacing(字母与字母之间的间距)
text-transform:capitalize 代表首字母大写
overflow: hidden 代表页面放不下的部分隐藏
text-decoration 属性规定添加到文本的修饰 默认值为:none 具体如下:
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本(无法运行在 IE 和 Opera 中)。 |
例如:
a{
text-decoration: none;
/*设置所有a标签无样式*/
}
例1:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 100px;===》设置文本高度,宽度不设置默认100%
background-color: red;==》背景颜色:红色
text-align: center;===〉横向居中
line-height: 100px;===》因为行高度等于文本高度,所以是纵向居中
}
</style>
</head>
<body>
<div>介绍文本属性</div>
</body>
效果图如下:
![]()
5,边框属性
border(边框)
border-color 所有边框颜色
border-style 所有边框样式 dashed(虚线样式)soild(实线样式)
border-width 所有边框厚度
以上边框代码可以简写为:border: 厚度值 样式值 颜色值
border-left 左边边框
border-left-style 左边边框样式
border-left-color左边边框颜色
border-left-width左边边框厚度
border-right 右边边框
border-top 上边边框
border-bottom下边边框
6,列表属性
list-style 列表样式
list-style: none 代表去样式即无样式
7, display 属性
display 可以让块级标签变成内联标签 代码:display: inline,
也可以让内联标签编程块级标签代码:display: block,
更可以设置同时具有内联标签和块级标签的特征代码:display: inline-block
display: none 代表隐藏,隐藏此标签所有,隐藏后此标签会消失,同时位置也消失
注意:inline-block 默认标签与标签之间是有空格符,所以标签之间会有间隙
去除间隙的方法:
可以给几个标签加一个父级标签div,然后设置父级标签:div{word-spacing: -8px;} word-spacing 值可根据实际自己调
8,外边距与内边距

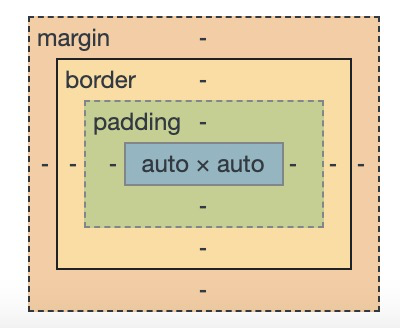
- margin:用于控制元素与元素之间的距离;margin的基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
- padding: 用于控制内容与边框之间的距离即为:内边距
- Border(边距):围绕在内边距和内容外的边框
- Content(内容)即为上图中的auto x auto : 盒子的内容,显示文本和图像
元素的宽度和高度
当设置CSS元素的宽度和高度时,我们只是设置内容区域的宽度和高度,要知道完全大小的元素,还必须添加填充边框和边距
margin :距离值 ===》代表:默认上下左右的距离都为距离值
margin: 距离值1 距离值2 距离值3 距离值4 ====》代表 分别是 上 右 下左的边距值
margin: 距离值1 距离值2 距离值3 =====》 代表分别是: 上:距离值1 左右:距离值2 下:距离值3
margin: 距离值1 距离值2 ====》代表分别是: 上下:距离值1 左右:距离值2
margin: 0 auto 代表处于父类居中
padding 同上
注意:<body>标签也有默认margin,设置时需注意
注意:margin collapse 边界塌陷或者边界重叠
1)兄弟div:上面的div margin-botton 和下面的div的margin-top会塌陷,也就是取上下2个margin中的最大的那个作为显示值
2)父子div
如果父级div中没有border,padding,inine content中的其中一个,子级div的margin会一直往上找,直到找到某个标签包括border,padding,inine content 中的其中一个,然后按此div进行margin
9,float属性
脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当作脱离文档流的元素不存在而定位
只有绝对定位absolute和浮动float才会脱离文档流
浮动的表现:
定义:浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或者另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现的像浮动框不存在一样(注意:这里是块框不是内联元素,浮动框只对它后面的元素造成印象)
注意:当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会挡住,这是float特性即:float是一种不彻底的脱离文档流方式。其基本的出发点是:“如何在一行显示多个div 元素”
float:right 向右浮动
flaot:left 向左浮动
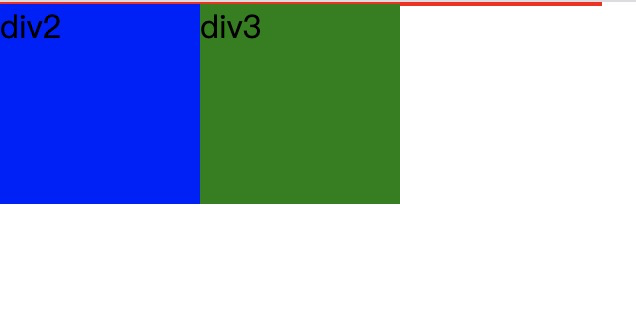
规则:1)如果2个块级标签,都设置了float:right 或者 float: left 那么第二个块级标签会紧挨着第一个块级标签排列
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;padding: 0;
}
.div1{
border:1px solid red;
width: 300px;
}
.div2{
background-color: blue;
width: 100px;
height: 100px;
float: left;
}
.div3{
width: 100px;
height: 100px;
float:left;
}
</head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
效果如下:

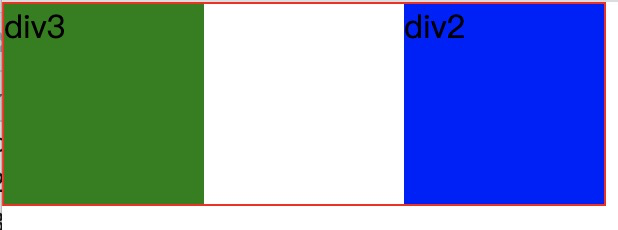
2)如果2个块级标签,第一个设置了float:right 第二个没有设置,那么第二个块级标签会移动到原来第一个块级标签的位置,第一个会在右边浮动着
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;padding: 0;
}
.div1{
border:1px solid red;
width: 300px;
}
.div2{
background-color: blue;
width: 100px;
height: 100px;
float: right;
}
.div3{
background-color: green;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>
效果图如下:

例如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;padding: 0;
}
.div1{
border:1px solid red;
width: 300px;
}
.div2{
background-color: blue;
width: 100px;
height: 100px;
float: left;
}
.div3{
background-color: green;
width: 100px;
height: 100px;
float: right;
}
.div4{
background-color: brown;
height: 40px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div></div>
</div>
<div class="div4">div4</div>
</body>
效果图如下:

清除浮动:
clear 语法:
clear : none 默认值,允许两边都可以有浮动对象
clear : left 代表:不允许左边有浮动对象
clear : right 代表:不允许右边有浮动对象
clear : both 代表:不允许有浮动对象
但需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一个浮动对象,而这个元素设置了不允许右边有浮动对象即:clear:right ,则这个元素会自动移到下一格,达到本元素右边没有浮动对象的目的
如果想让div4位于div1 和div2的下方可以将代码变成如下:
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div style="clear: both"></div> ===>代表此块级标签两边都没有浮动对象
</div>
<div class="div4">div4</div>
</body>
效果图如下:

10,position(定位属性)
1) position:static 默认值,无定位,不能当作绝对定位的参照物,并且设置操作对象的left,top等值是不起作用的
2)position:relative/absolute
relative:相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还是占着原来的位置即:占据文档流空间。对象遵循正常文档流,但依据top,right,bottom,left等属性在正常文档流中偏移位置,而其层叠通过z-index 属性定义。
注意:position:relative 的一个主要用法:方便绝对定位元素找到参照物
例如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.div1{
width: 200px;
height: 100px;
background-color: beige;
}
.div2{
width: 200px;
height: 100px;
background-color: rebeccapurple;
}
.div3{
width: 200px;
height: 200px;
background-color: green;
}
.div4{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="outer">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</div>
</body>
效果图如下:

若给class='div3'的标签设置一下属性,其他不变
.div3{
width: 200px;
height: 200px;
background-color: green;
position: relative;
left: 10px;
top: 20px;
}
效果图为以下: 因为position:relative 是相对于div3在文档中原来的位置为参照物进行偏移的,但是div3在文档流中的位置不变,所以下边的标签无法占领div3的位置

position: absolute 绝对定位
设置为绝对定位的元素从文档流中完全删除,并相对于最近的祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。 元素原先在正常文档流中所占的空间会关闭,就好像此元素原来就不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何中类型的框
重点:如果父级设置了position 属性,例如position:relative ,那么子元素就会以父级的左上角为原始点进行定位。这样很好的解决自适应网站的标签偏离问题即父级为自适应的,那么子元素就设置position:absolute ;父元素设置positive:relative,然后top,right,bottom,left 用百分比宽度表示
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
例子1:若将class='div3'的块级标签设置position:absolute
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.div1{
width: 200px;
height: 100px;
background-color: beige;
}
.div2{
width: 200px;
height: 100px;
background-color: rebeccapurple;
}
.div3{
width: 200px;
height: 200px;
background-color: green;
position: absolute;
top: 20px;
left: 20px;
}
.div4{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="outer">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</div>
</body>
效果图如下: 解析:因为position:absolute 绝对定位的元素会从文档流中删除,div3原来在文档流中的位置消失也会被下边的标签占领,div3首先找最近的父级标签定位,发现父级无定位,所以会以<body>标签为参照物定位

***************************************
例子2:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.outer{
position: relative;
}
.div1{
width: 200px;
height: 100px;
background-color: beige;
}
.div2{
width: 200px;
height: 100px;
background-color: rebeccapurple;
}
.div3{
width: 200px;
height: 200px;
background-color: green;
position: absolute;
top: 20px;
left: 20px;
}
.div4{
width: 200px;
height: 200px;
background-color: yellow;
}
.div5{
width: 300px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="div5"></div>
<div class="outer">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</div>
</body>
效果如下:因为父级标签设置了位置,会以父级标签为参照物。

3)position: fixed
对象脱离正常文档流,使用top,bottom,left,right等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其叠层通过z-indexs属性定义。
注意:一个元素若设置了position:absolute | fixed 则该元素就不能设置float.因为这是2个不同的流,一个是浮动流,另一个是定位流。然是relative确可以。因为它原本所占的空间仍然占据文档流
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.outer{
height: 900px;
background-color: yellow;
}
.div5{
width: 70px;
height: 70px;
position: fixed;
background-color: gray;
color: white;
bottom: 20px;
right: 20px;
text-align: center; ==>代表横向居中
line-height: 70px; ==》代表竖向居中
}
</style>
</head>
<body>
<div class="outer"></div>
<div class="div5">点击返回</div>
</body>
结果是:不论怎么移动,点击返回标签永远在窗口距离底部20px和距离右边20px的位置
4)仅使用margin 属性布局绝对定位
此情况,margin-botton 和 margin-right 的值不再对文档流中的元素产生影响,因为该元素已经脱离文档流
另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上便宜参照物
例如:
<style>
*{margin: 0;padding: 0}
.div{
position: relative;
}
.box1{
width: 400px;
height: 200px;
background-color: red;
}
.box2{
width: 400px;
height: 200px;
background-color: blue;
position: absolute;
margin-left: 90px;
margin-top: 130px;
}
.box3{
width: 400px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="div">
<div class="div1">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</div>
</body>
效果图如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!