解决 jquery attr多次使用失效的问题
今天做一个全选功能的时候用到了jq 的attr 的方法,可是在真正使用的时候首次是可以实现全选和全不选的功能,然而
多点几次就会发勾选的效果消失了!先看下代码吧:
<!DOCTYPE html> <html> <head > <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jquery操作checkbox方法</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" > //全选 function selectAll() { //方法一: $("input[name='bjjb']").attr("checked",true); //方法二: /**$("input[name='bjjb']").each(function(){ $(this).attr("checked",true); });*/ //获得checkbox的值和文本 $("#checked").html(""); $("#checkedText").html(""); $("input[name='bjjb']:checked").each(function () { $("#checked").append($(this).val()+","); //注意文本一定要元素标签如span否则next得不到值 $("#checkedText").append($(this).next().text()+","); }); } //取消全选 function selectNone(){ //方法一: $("input[name='bjjb']").removeAttr("checked"); //方法二: /*$("input[name='bjjb']").each(function(){ $(this).attr("checked",false); });*/ //获得checkbox的值和文本 $("#checked").html(""); $("#checkedText").html(""); $("input[name='bjjb']:checked").each(function () { $("#checked").append($(this).val()+","); //注意文本一定要元素标签如span否则next得不到值 $("#checkedText").append($(this).next().text()+","); }); } //反选 function selectInvert() { $("input[name='bjjb']").each(function(index,item){ if ($(this).attr("checked")) { $(this).removeAttr("checked"); } else { $(this).attr("checked", true); } }); } </script> </head> <body> <form id="" action="" method="post"> <div > <input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br> <input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br> <input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br> <input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br> <input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br> </div> <div style="margin-top:10px;"> <input type="button" onclick="selectAll()" value="全选" /> <input type="button" onclick="selectNone()" value="全不选" /> <input type="button" onclick="selectInvert()" value="反选" /> </div> <div style="margin-top:10px;"> 选中项:<div id="checked"></div> 选中文本:<div id="checkedText"></div> </div> </form> </body> </html>
运行效果:
第一次(点击全选):

第二次(点击全不选):

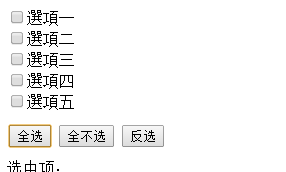
第三次(再次点击全选):

虽然点了但是没有勾选出现呀。果然有问题。
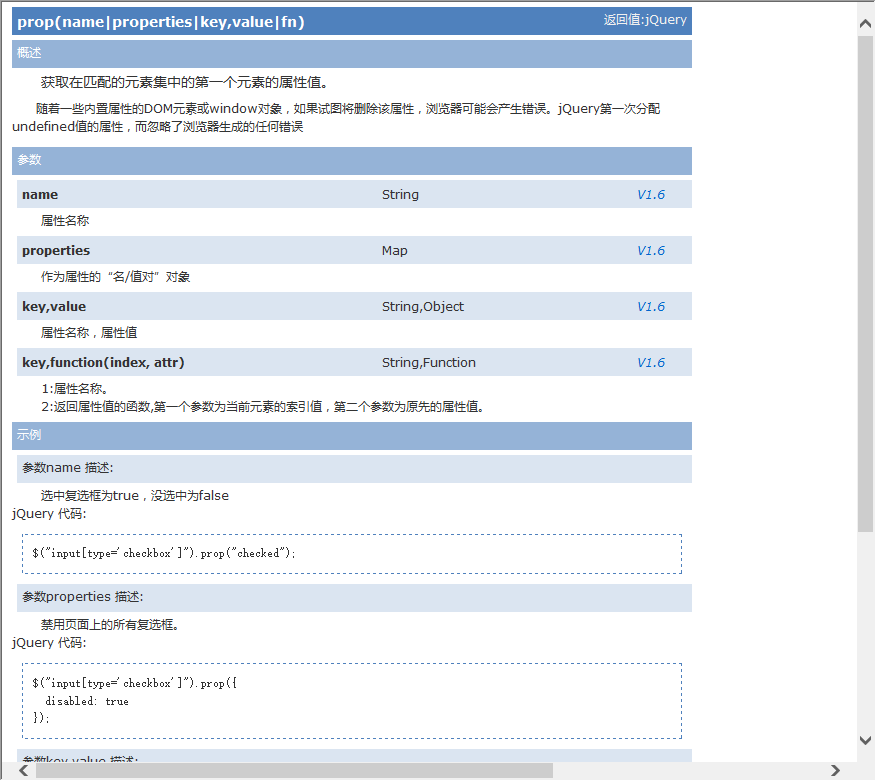
经过多方查证论坛大神表示:如果是html本身属性的话最好使用prop方法
经过查看jquery 1.8的文档也在举同样例子的时候用prop方法:

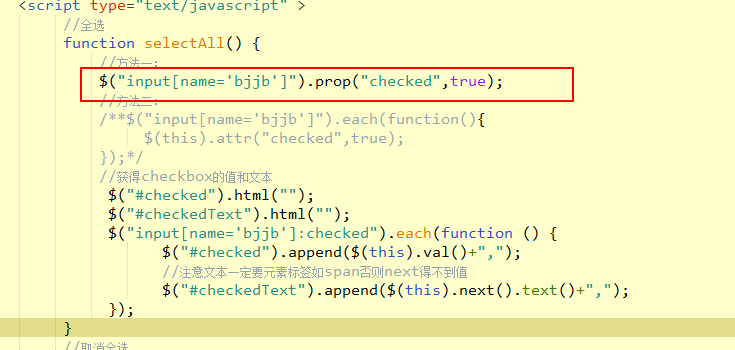
所以上面怎么改呢?
很简单:

只要将attr替换成prop就好啦。快去试试吧!!




