RecyclerView的使用(四)
前面我们已经实现了RecyclerView的大部分功能了,但是有个很明显的缺陷-------没有点击效果!这就坑爹了
ListView自带点击效果好嘛!连这个都要自己定义。。。。
话不多说,下面就来为RecyclerView添加点击效果吧!跟我们为普通button定义点击效果一样我们要实现以下几个步骤:
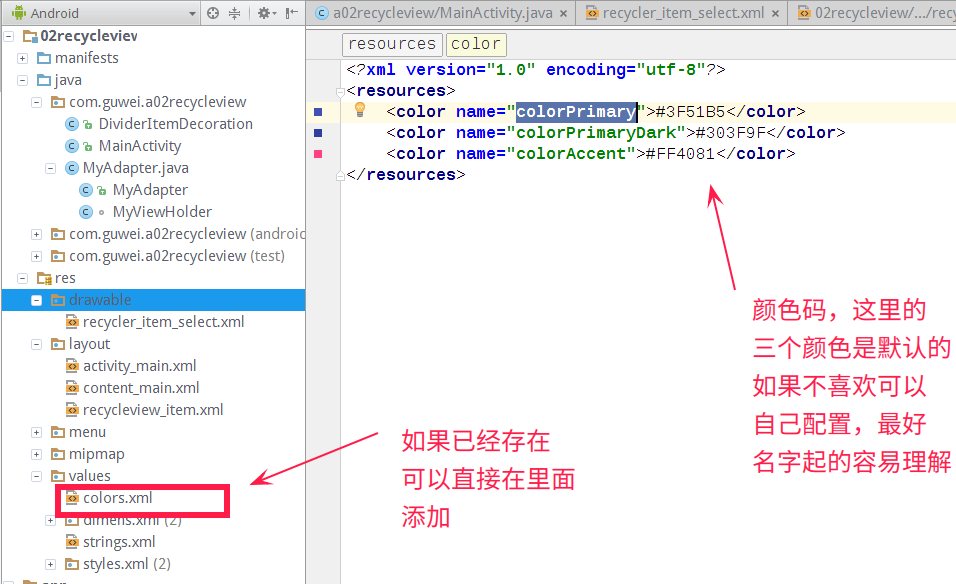
1、在value目录下新建colors.xml文件并配置item的press和normal状态下的颜色
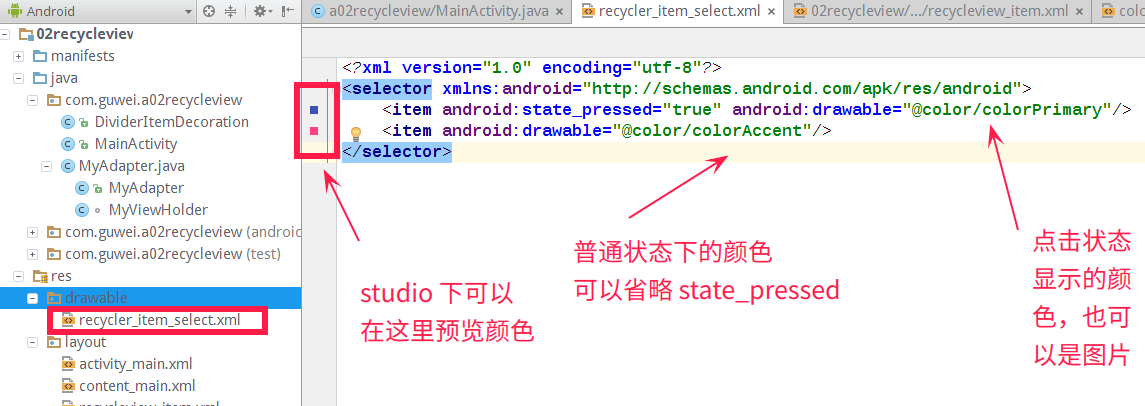
2、在drawable下创建 xxx_selector.xml方法,将item两个状态的颜色配置进去
3、在 xxx_item.xml的item布局文件中修改item的background设置成drawable下的xxx.selector
很简单是吧!有人会想不通为啥不在selector里面直接写颜色码,这样不是很方便么?其实试过的人都知道,selector内的item不能直接
写颜色码的。好了,闲言少叙,开始吧!
第一步:在value目录下新建colors.xml文件并配置item的press和normal状态下的颜色

colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> </resources>
第二步:在drawable下创建 xxx_selector.xml方法,将item两个状态的颜色配置进去

recycler_item_select.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@color/colorPrimary"/> <item android:drawable="@color/colorAccent"/> </selector>
第三步:在 xxx_item.xml的item布局文件中修改item的background设置成drawable下的xxx.selector
(上图的recyclerview拼写有些错误,请见谅)
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="70dp" android:background="@drawable/recycler_item_select" android:layout_margin="2dp" android:orientation="vertical"> <TextView android:id="@+id/recycle_tv" android:textSize="20dp" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
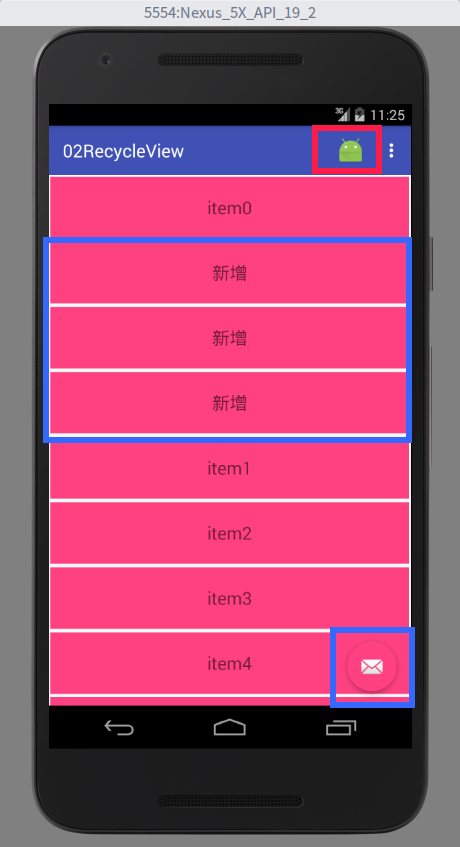
上面工作都搞定以后来看看效果吧!

很简单,是吧!前面说了,这个方法也可以为很多类似点击的控件添加点击效果例如button
到这里RecyclerView的内容大概就这些了,里面还有个添加和删除的方法没有说,不过代码里面已经包含了。小伙伴们
可以自己研究下。这里贴下效果图:

当点击右下角的邮件图标时会在item 1 的位置添加一个新的item
当点击右上角红色框出的图标时会删除一个在item 1 位置的item
图标没有换比较丑,大家见谅。




