支付宝小程序扫码爬坑
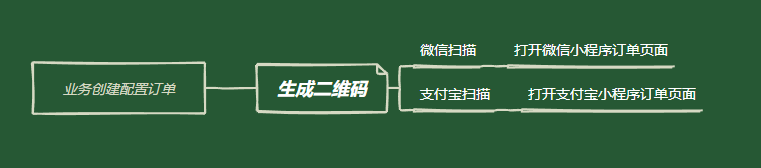
最近公司项目有个扫码打开订单付款的功能大概是这样的(uniapp 项目)

微信支付暂且不说网上教程也很丰富
重点讲讲支付宝(吐槽下支付宝小程序审核,真是太慢了,一天只能审核大概3-4次 每次审核要耗时 好几个小时)
基本开发思路是这样的(vue/uni-app):
1.打开页面前获取传入参数(onload) 2.根据传入参数发起网络请求获取订单详情 3.根据平台发起支付
在微信上很顺利的成功获取到微信扫码传来的参数(q) 注意这个q 在微信扫描获取到的参数(例如:https://test.com/orderNo/1111222)在微信扫码的情况下得到的数据是这样的:
{q: "https%3A%2F%2Fbdtest.com%2Forder%2F111222"}
在支付宝扫码获取到的参数是这样的:
{"path":"pages/index/index","query":{"qrCode":"https://test.com/orderNo/111222"}}
注意!注意!注意!
微信获取参数是在 onLoad 下面 。支付宝不是 支付宝不是 支付宝不是 支付宝需要通过 onLanch 获取,而且onLanch是在项目启动时才能调用到页面内想要获取:
onLaunch(options){ my.alert({ title: 'app onLaunch', content: JSON.stringify(options), success: (res) => { //成功处理代码段 }, }); //获取关联普通二维码的码值,放到全局变量qrCode中 if (options.query && options.query.qrCode) { let scene = decodeURIComponent(options.query.qrCode);// http://5de844c.ngrok.io/xxx?a=cc&ccs=sxxxx let temp = scene.split('?') let test = temp[1].split('&'); console.log("temp:",temp[1]);// temp: a=cc&ccs=sxxxx console.log("test:",test[0]);// test: a=cc console.log("test:",test[1]);// test: ccs=sxxxx } }
想要在页面内获取到扫描参数要这样(疯狂吐槽):
onLoad() { //页面中也可以获取query参数:query: { a: 'foo',b: 'bar'} let params = uni.getLaunchOptionsSync().query //{"qrCode":"https://test.com/orderNo/111222"}
let url = params.qrCode
},
特此记录
补充:
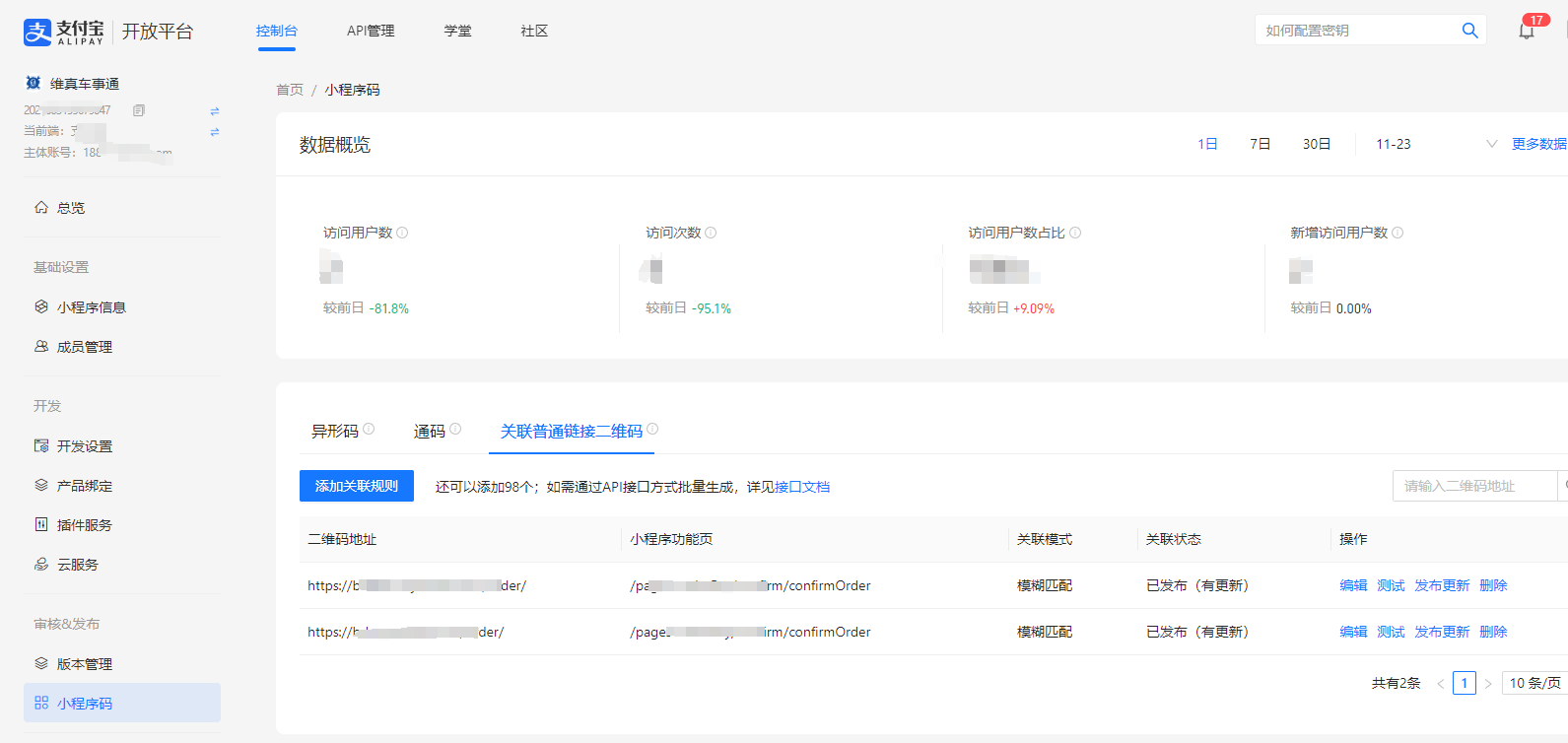
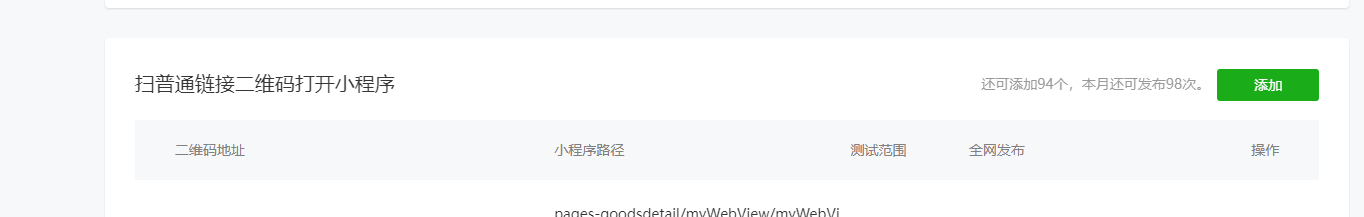
支付宝 和微信小程序 后台斗腰配置 二维码
支付宝后台:

微信小程序后台:

配置大同小异




