Auto.js 入门教程(二)
来了来了 ~
下面开始学习auto.js 了!
准备材料 :
android7.0及以上版本的手机一部(需要开启 ‘无障碍服务’)
vscode (安装配套插件Auto.js-VSCodeExt-Fixed)
这就是全部准备材料了 是不是很少!qython + uiautomator2 可比这个复杂不少~
下面我们熟悉下在vscode上如何使用auto.js插件:
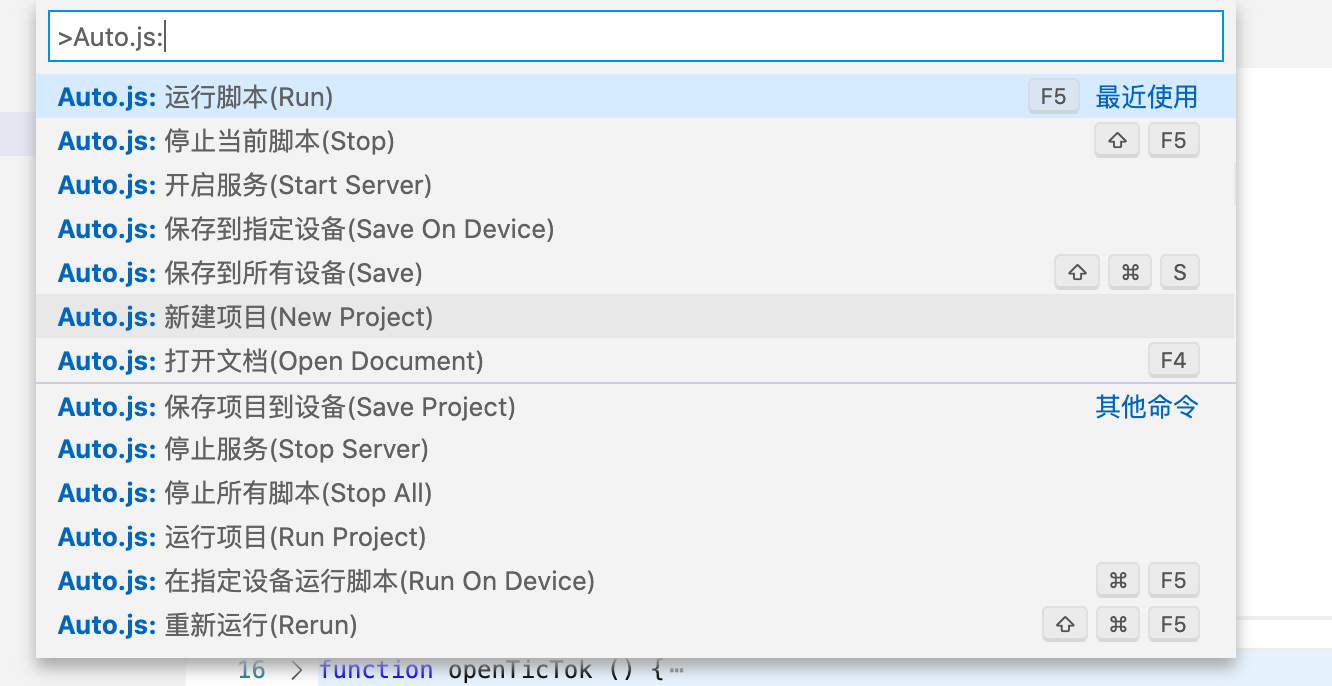
常用命令:

可以看到功能比较方便使用。
下面开始我们的第一个自动化脚本!
第一步:
新建auto.js项目
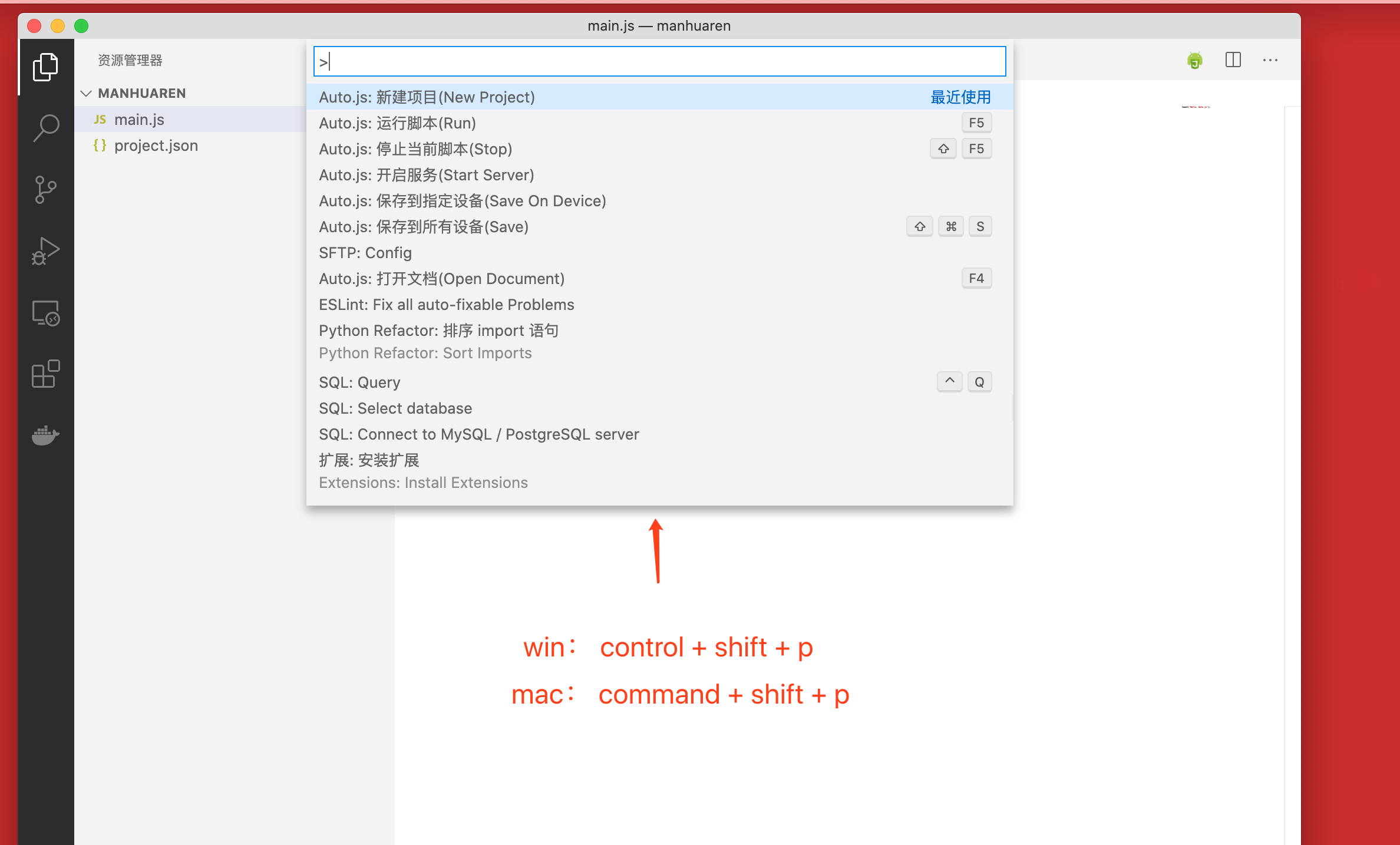
快捷键呼出如图所示窗口后 输入Auto 会自动弹出如下命令。

选择 ‘新建项目’,系统会让你选择文件创建目录。完成后系统会自动
创建两个文件“main.js”和“project.json”。
main.js :脚本编写文件,在这里定义你的脚本 :
toast('Hello, Auto.js'); // 运行后调用系统 toast 功能
project.json : 配置文件脚本 点开后默认是这样:
{
"name": "新建项目", // 项目名称,在此修改。
"main": "main.js", // 定义的脚本名称 默认main.js
"ignore": [
"build" // 不知道这个命令 干啥用 vue里面打包会用到build 这个应该也是相关功能吧
],
"packageName": "com.example", // 包名称
"versionName": "1.0.0", // 脚本版本
"versionCode": 1 // 脚本版本代号
}
看看执行效果:

第一个脚本就这样执行了!
后面大家可以看官方文档,后续有机会会继续更新,分享脚本




