阿里云服务器从购买完成到部署前端静态资源
前言: 买了个阿里云最低配的服务器,身为一名啥都不懂的前端工程师,打算对全世界say:'hello world!',咋整?
一、购买完成之后:
1、重置密码:在阿里云的管理后台中找到实例列表,完了重置一下密码,说实话,光这一步我找了好久,截图的话还得打码,手懒不截了,你们自己慢慢找。
2、配置实例安全组:在实例列表中找到你需要配置的实例(我只有一个所以非常好找),点击操作栏的《管理》按键,在左侧找到本实例安全组,添加一个80端口的如方向安全组规则

如上图。至此,阿里云后台相关的配置就完成了。
二、连接虚拟机并配置nginx服务器代理:
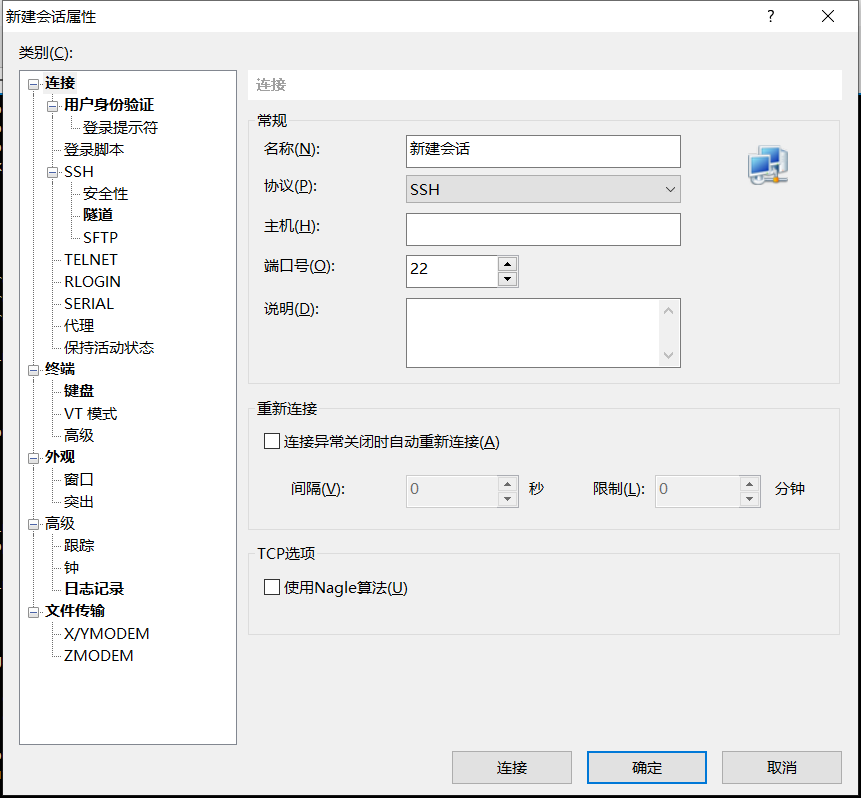
1、连接虚拟机:我这边用的是Xshell,你们可以自行选择。这个的具体安装方法百度很多,不在这个随笔的表述范围之内,连接虚拟机:

端口默认为22就可以了,主机就是你的外网ip,连接之后会问你用户名和密码,一般默认用户名都是 root,密码就是上面你重置时候设置的了。
2、安装并配置nginx(除了配置部分,都是参考菜鸟教程上的nginx安装配置,但是为了你们阅读的流畅性,容许我做回我的本职工作:cv工程师):
系统平台:CentOS release 6.6 (Final) 64位。
① 安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
② 首先安装 PCRE:
[root@bogon src]# cd /usr/local/src/ [root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
③ 解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
④ 进入安装包路径
[root@bogon src]# cd pcre-8.35
⑤ 编译安装
[root@bogon pcre-8.35]# ./configure [root@bogon pcre-8.35]# make && make install
安装Nginx
① 下载 Nginx
[root@bogon src]# cd /usr/local/src/ [root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
② 解压缩
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
③ 进入安装包目录
[root@bogon src]# cd nginx-1.6.2
④ 编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35 [root@bogon nginx-1.6.2]# make [root@bogon nginx-1.6.2]# make install
⑤ 查看nginx版本:
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
![]()
(事实上1.6.2的nginx版本有点低了,我下载的是 1.16.1)
到此,nginx安装完成。
Nginx 配置(重点)
① 配置nginx.conf ,将/usr/local/webserver/nginx/conf/nginx.conf替换为以下内容(使用 vi命令编辑, i 键进入编辑,esc键退出编辑,:wq 保存并退出。这些都是linux编辑文档的常用命令,多练练就熟了)
编辑文档我就不放文本内容了,直接给你们一张截图,红框部分是重点:

打码的部分就是你的nginx要访问的服务器端口和地址,端口之前我们配置的是80,地址就写你的服务器的公网ip即可。
重点是 location部分,需要配置root用户下的根目录,即你将要放置静态资源文件的地方,这里我将会将使用react-create-app打包出来的build文件夹全部放置在/usr/local/webServe/文件夹下,我的主入口文件是build文件夹下的index.html。
大家是否有注意到location作用域(原谅一个前端匮乏+不专业的用词)第三行:try_files $uri /index.html
前面我们提到,我的应用是一个单页面应用,且我使用了react historyRouter ,那么这一句的作用就是将所有的请求转到 index.html 文件中,然后呢?然后react会帮我们处理,加载不同的js以区分不同的路由页面。
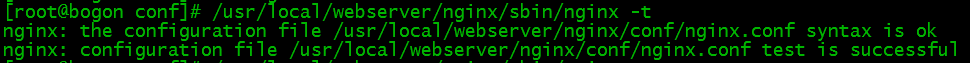
② 检查nginx配置是否正确:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t

③ 启 动 Nginx:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
额外的一个命令,当以后再次修改nginx配置的时候,你需要重启nginx服务:进入nginx下的sbin目录,运行
./nginx -s reload



