VS code docker 调试 asp.net core
前言
.net core的诞生就是为了解决跨平台的事情的,所以.net core app运行在linux、macOS、docker上也不是什么新鲜事了。
相信已经有不少.net core的项目已经部署在docker或者linux的环境下。但是一般的开发人员的开发环境不会是Ubuntu、redhat什么的,既然开发环境和部署环境的区别比较大,我们总希望在开发调试的时候,能更加贴近实际的部署环境。所以今天这篇文章说一下如何调试部署在docker的asp.net core app。
如果大家有安装VS2017,这个其实是最好的,调试和部署都是点选几个按钮,然后就可以愉快地调试了。
但总有一些情况下无法安装VS2017的,所以下文讲的是利用VS code调试。
开发机器必要的环境:
1. .net core 1.1
2. vs code (尽量最新版)
3. docker 17.06.0'
项目结构
我们使用dotnet cli先把项目建起来,进入到要用的目录,跑下面几个命令,
dotnet new mvc -n web
dotnet new sln mytest
dotnet sln mytest.sln add web/web.csproj
好了,项目建好之后,我们用vs打开,等待一下,vscode就会自动帮我们建立一个.vscode的文件夹,里面会有一些调试配置文件,如下图:

打开program.cs文件,修改一下Main方法的代码,主要是要修改的是端口,为了避免跟别的端口冲突
public static void Main(string[] args) { var host = new WebHostBuilder() .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseUrls("http://*:6106") .UseIISIntegration() .UseStartup<Startup>() .Build(); host.Run(); }
项目基本是完整的,但是还要配Dockerfile,主要是推到docker的配置文件
我们在web目录下新建一个Dockerfile,内容如下: (注意:这个文件是没有后缀的)
1 FROM microsoft/dotnet:latest 2 3 RUN apt-get update 4 5 RUN apt-get install curl unzip -y 6 7 RUN curl -sSL https://aka.ms/getvsdbgsh | bash /dev/stdin -v latest -l ~/vsdbg 8 9 RUN chmod 777 /root/vsdbg 10 11 COPY ./publish /app 12 13 WORKDIR /app 14 15 ENTRYPOINT ["dotnet", "web.dll"]
简单解释一下上面的配置,
第1行的意思是基于microsoft/dotnet的最新版本镜像。
第3、5行是更新apt-get和安装curl,unzip这2个工具(其中最后一个 -y 是必须的,否则docker会在那里等待命令输入,最终会导致调试失败)
第7、9行就是curl安装 vsdebuger了,并且把这个安装目录调了权限
11行是把开发环境下的publish目录下的内容复制到docker镜像中的/app目录下
13行是指定docker工作目录是/app
15行是运行的入口,翻译过来的就是 dotnet web.dll (有点像本地部署后的运行)
部署到docker
我们首先要把.net core app发布一下,注意一定要选定Debug模式,后面指定的发布路径也要指定,否则dockerfile的第11行就要修改了
dotnet publish -c Debug -o ./publish
跑完之后web目录下就会多了publish目录,下面有很多dotnet的发布文件(今天先不讲最小量发布,东西多了点也没有关系)
从docker下载镜像microsoft/dotnet:lastest , 并且制作自己的镜像myimage1
docker pull microsoft/dotnet
docker image tag microsoft/dotnet:latest myimage1:latest
之后我们就要把.net core 的东西发布到docker了 。 最后的一个点"."是必须的!!!
docker build -t myimage1 --rm .
部署的过程取决于你的网络,因为要装好几个东西,其中vsdebuger是相当慢的,不过也是可以解决的,我们在文章结束后再讨论解决办法
当docker build完成之后,我们就让app在容器中跑起来
docker run -t -p 6106:6106 --name mytestcontainer myimage1
其中-p 6106:6106指的是把本机的6106端口指向容器中6106端口,其实这里是可以不一一对应的。
--name mytestcontainer 是指把这个myimage1镜像,用mytestcontainer这个名称来运行容器。好处是之后我们队容器的操作只要记住这个名称就可以了,不用记着docker自动给我们生成的id。
好这样.net core app就在容器中跑起来了,我们打开localhost:6106,其实就能看到效果啦
vs code 调试配置
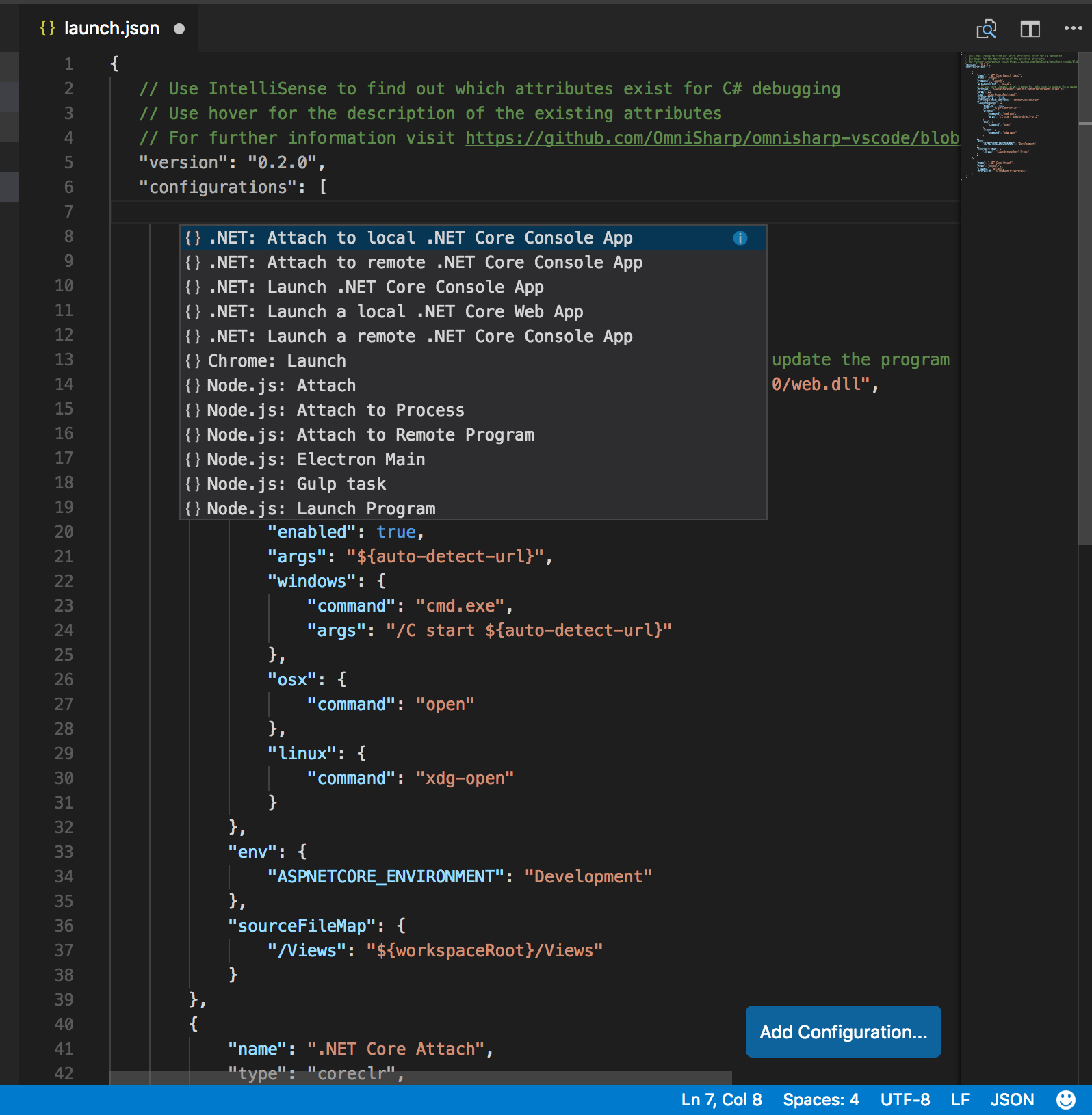
打开.vscode/launch.json文件。点击右下角的Add configuration我们去添加一个调试配置。
之后vscode会自动提示要选哪一些调试配置,我们直接选 .Net: Attach to remote .NET Core Console App(也就是第二个。。。),如图

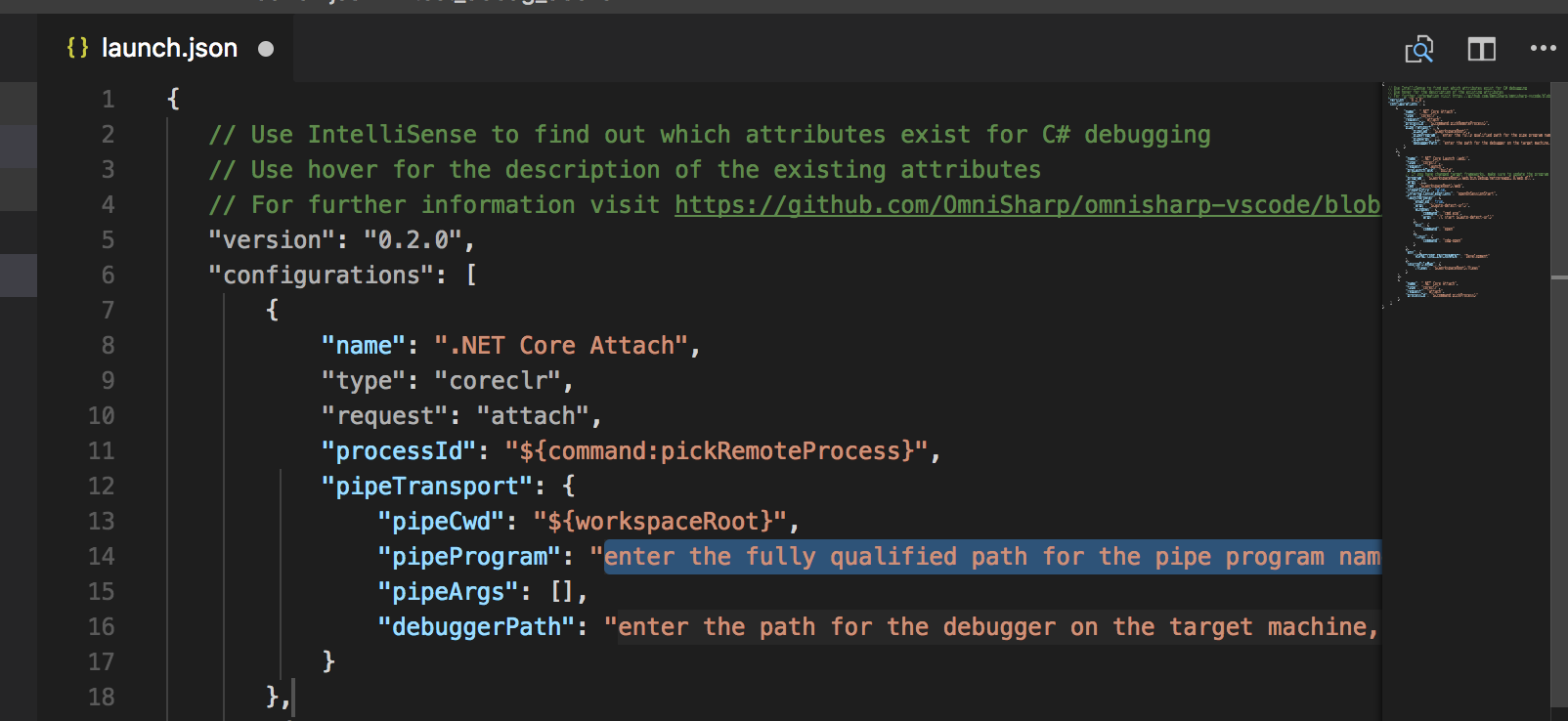
点击之后,就会生成下面的配置,里面有很多东西都要改的。里面也有一些提示,比如debuggerPath就是输入debugger在目标电脑的位置这些

最终我们要把configuration节点下的内容改成下面这样
1 { 2 "name": ".NET Core Attach", 3 "type": "coreclr", 4 "request": "attach", 5 "processId": "${command:pickRemoteProcess}", 6 "pipeTransport": { 7 "pipeCwd": "${workspaceRoot}", 8 "pipeProgram": "bash", 9 "pipeArgs": [ 10 "-c", 11 "docker exec -i mytestcontainer ${debuggerCommand}" 12 ], 13 "debuggerPath": "/root/vsdbg/vsdbg" 14 }, 15 "sourceFileMap": { 16 "/Users/admin/my/github/test_debug_docker": "${workspaceRoot}" 17 } 18 }
其中第11行中的 -i mytestcontainer是我们前面指定的容器的名称,这里也可以用id代替
13行中的debuggerPath就是刚才curl下载安装的vsdbg,这里要留意docker build的时候vsdbg安装的目录在哪里
16行的sourceFileMap是指这整个项目在你开发环境的位置,简单点来说就是vscode你打开的是那个目录(这个其实意义比较深,这里不展开讨论)
好,一切准备就绪了,调试起来吧!!
调试效果
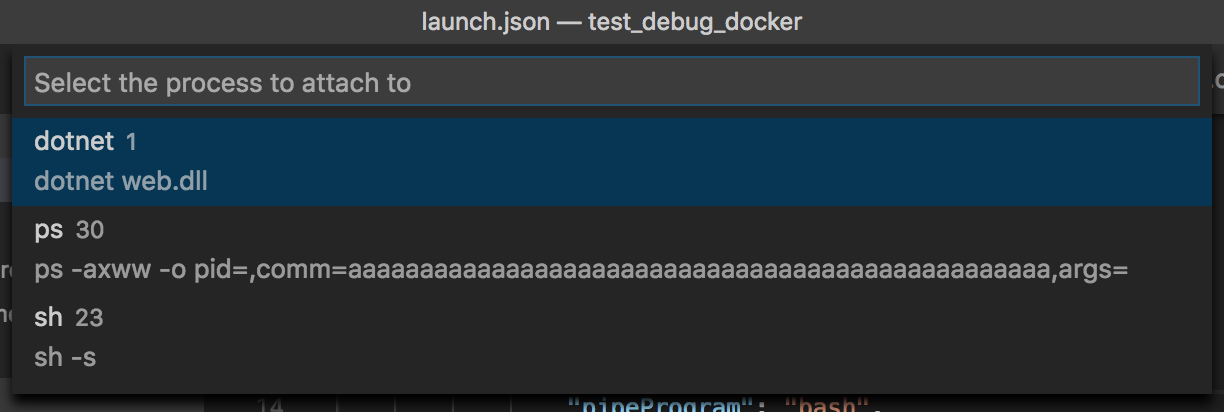
按F5,然后会让你选择哪一个进程进行调试,当然选择dotnet web.dll这个

等一些时间,然后就可以了,然后我们在homecontroller.cs这个文件的About方法设一个断点
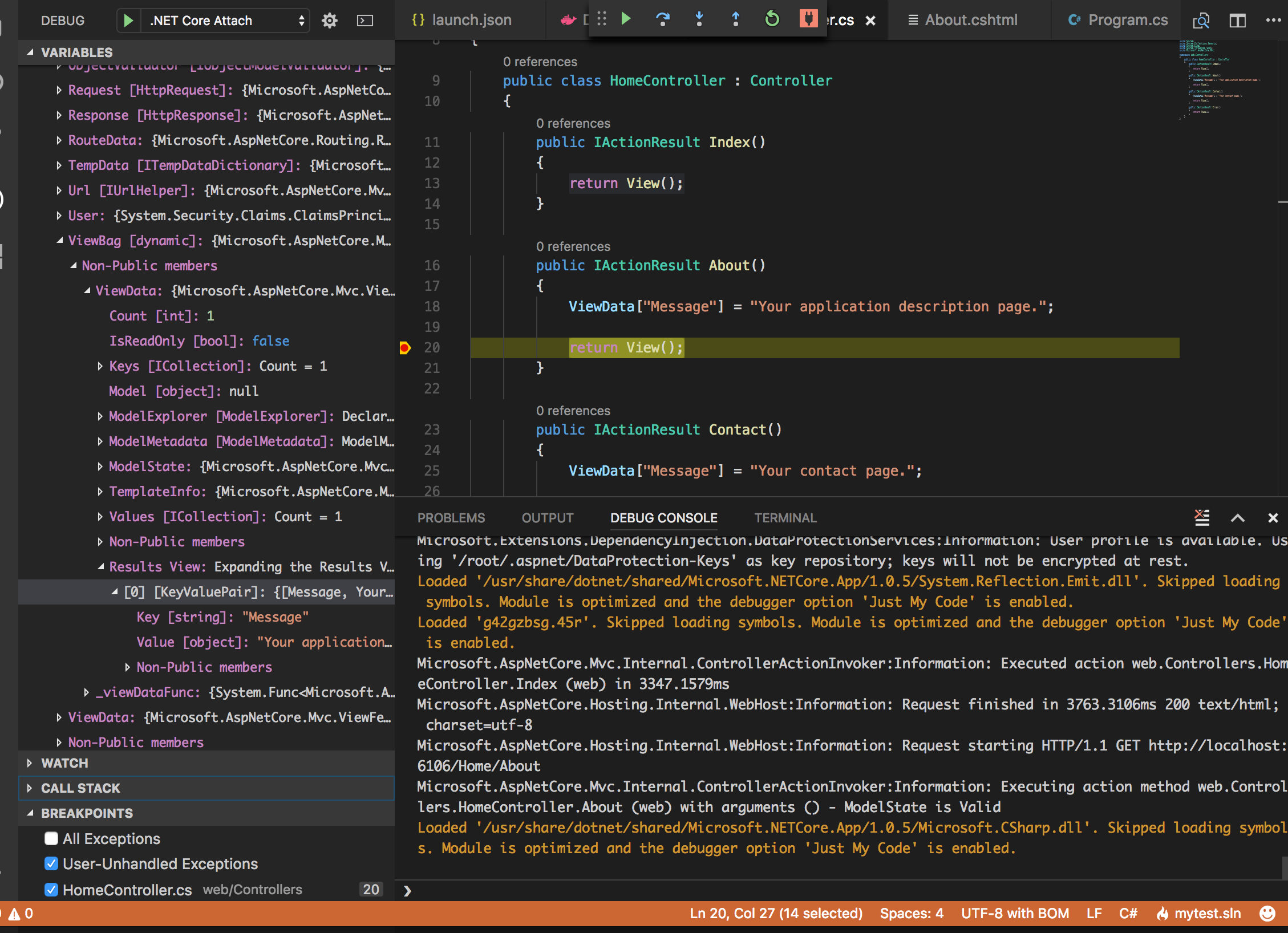
然后打开这个链接:http://localhost:6106/Home/About,就可以看到下图的端点已经进去了。
然后在左边的变量中就能看到他的值了,跟左边跑的是一样的

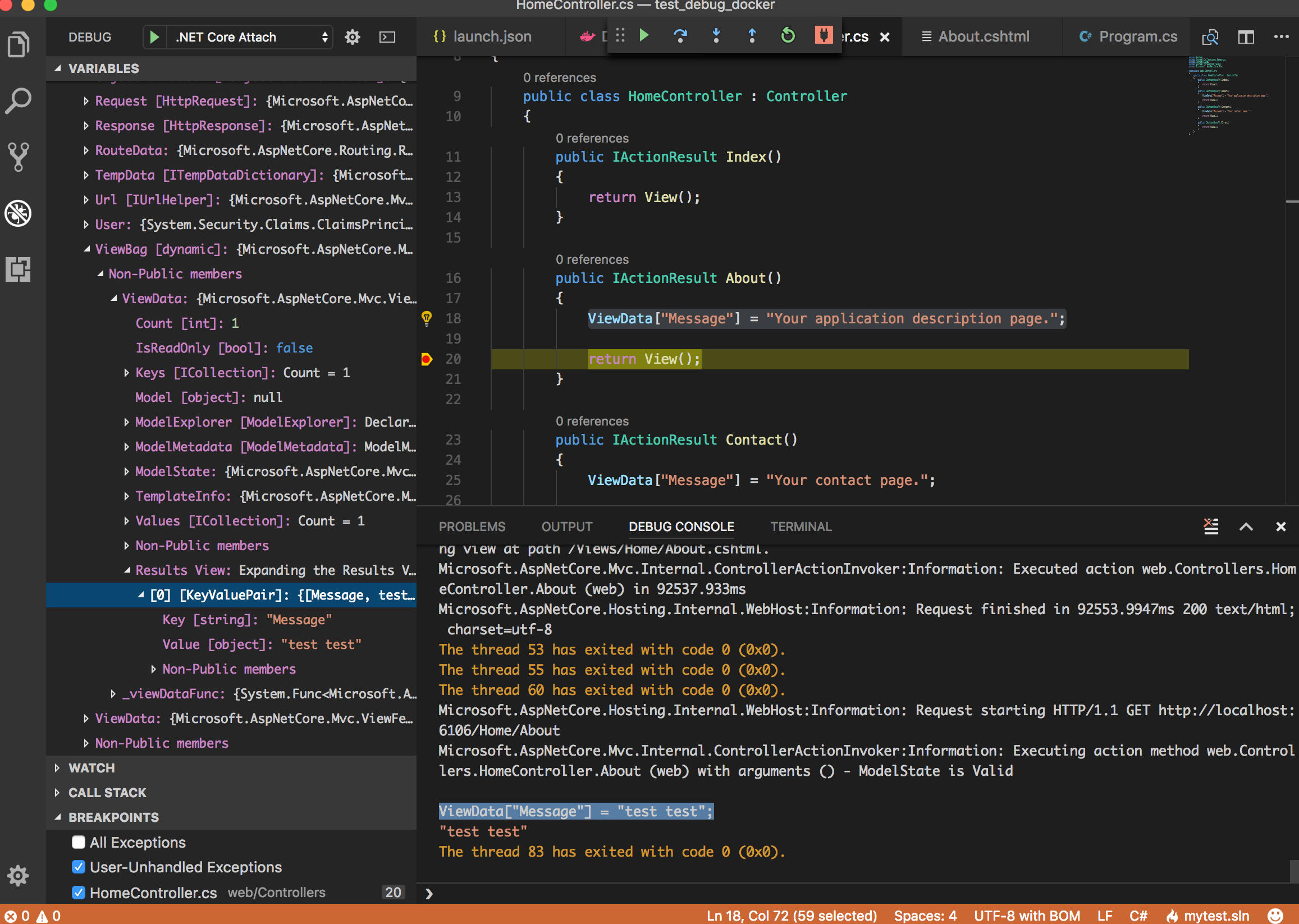
我们也可以在debug console中修改他的值,比如输入成ViewData["Message"] = "test test";可以看到左边的变量已经变了
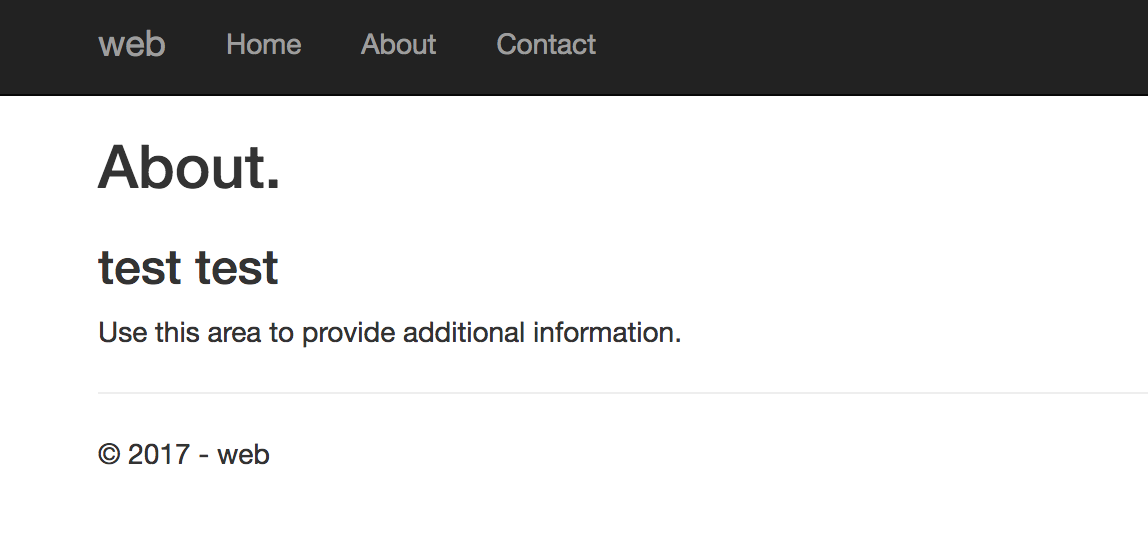
页面的内容也变成test test了

总结
以往我们在vs中调试mvc页面,我们改了cshtml的内容,保存后刷新页面,就能够立即看到变化效果,但是在vs code却不能。估计是因为docker的原因,之后应该是可以解决的。
另外的一个缺点是,附加到进程始终是有缺点的,他无法同时附加多个进程,如果要多个系统间调试,只能同时启动多个vs code,这个对比vs的调试来说差别太大了。因为系统既然想部署在docker,估计都是模块化甚至是微服务单元,这样一个比较完整的系统,肯定设计多个子模块间的调试。虽然每个模块可能不是同一个人做,开发环境下能连着调试不是更加好吗。
解决vsdebugger下载超级慢的办法
其实vsdebugger的安装,只是把文件下载下来,然后放在指定的目录。
所以解决办法就是把这个vsdebugger下载下来,然后解压,放到开发环境下的web目录下,最后用Dockerfile配置,把vsdbg拷贝过去容器,下面是修改后的Dockerfile
FROM microsoft/dotnet:latest RUN apt-get update RUN apt-get install curl unzip -y # RUN curl -sSL https://aka.ms/getvsdbgsh | bash /dev/stdin -v latest -l ~/vsdbg COPY ./vsdbg /root/vsdbg RUN chmod 777 /root/vsdbg COPY ./publish /app WORKDIR /app ENTRYPOINT ["dotnet", "web.dll"]
这样就不用等待curl安装vsdebugger了。
vsdebugger 的下载链接:
https://vsdebugger.azureedge.net/vsdbg-15-1-10630-1/vsdbg-linux-x64.zip



