安装 webpack
cmd查看webpack版本
webpack -v
我已经装完了,是4版本的,之前如果有3版本的话命令会有所不同,不建议装3版本
如果没装过webpack的话会提示你是否安装,输入y或者yes同意安装

安装结束之后新建项目
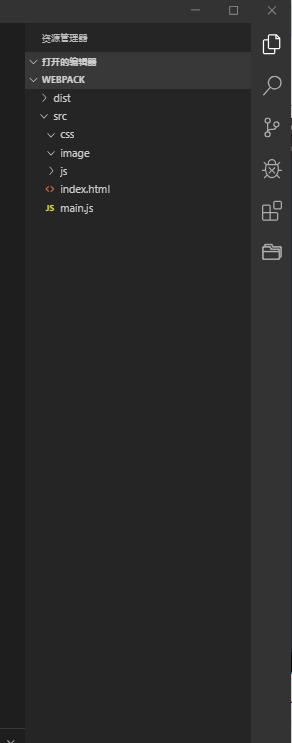
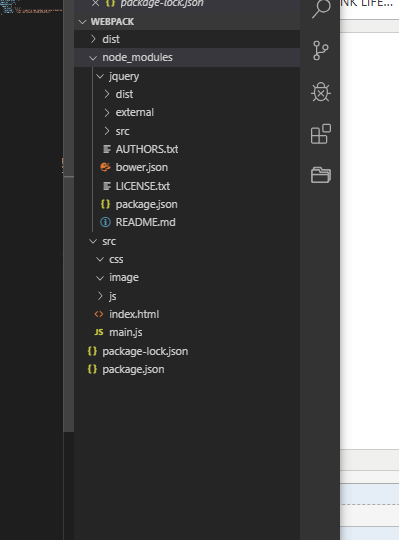
我用的是vs-code(大家也肯定都是,看的都是一个视频,哈哈哈),新建目录如下
dist 项目做完之后,发布好的文件都放到dist里
src 原代码文件

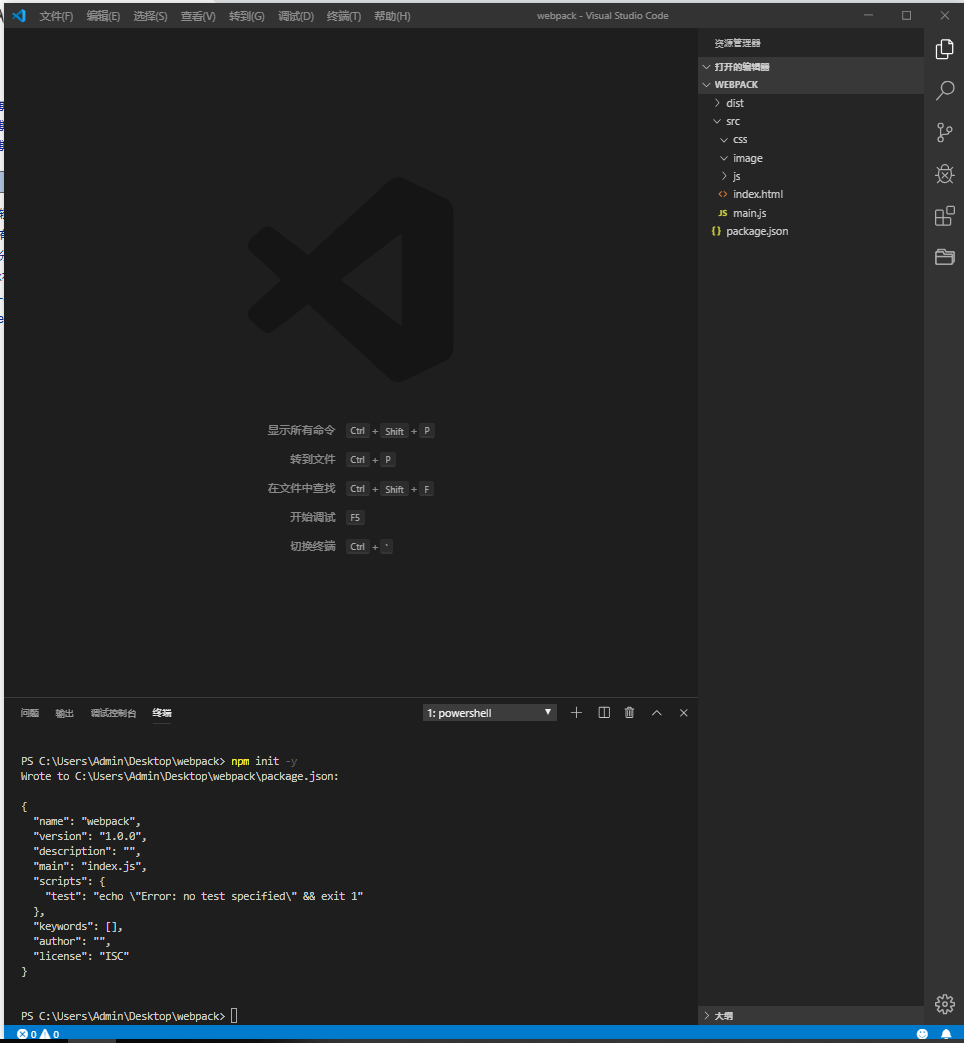
在终端中输入npm init -y
生成package.json文件

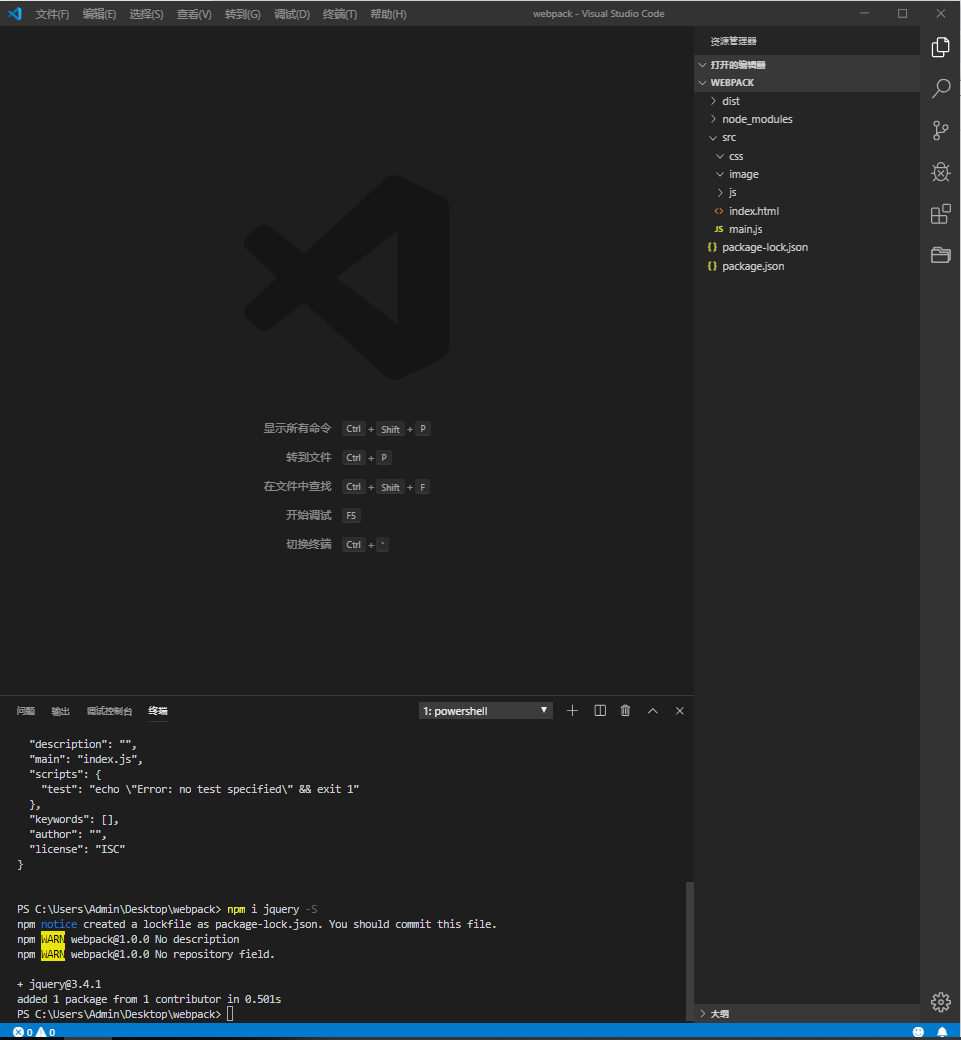
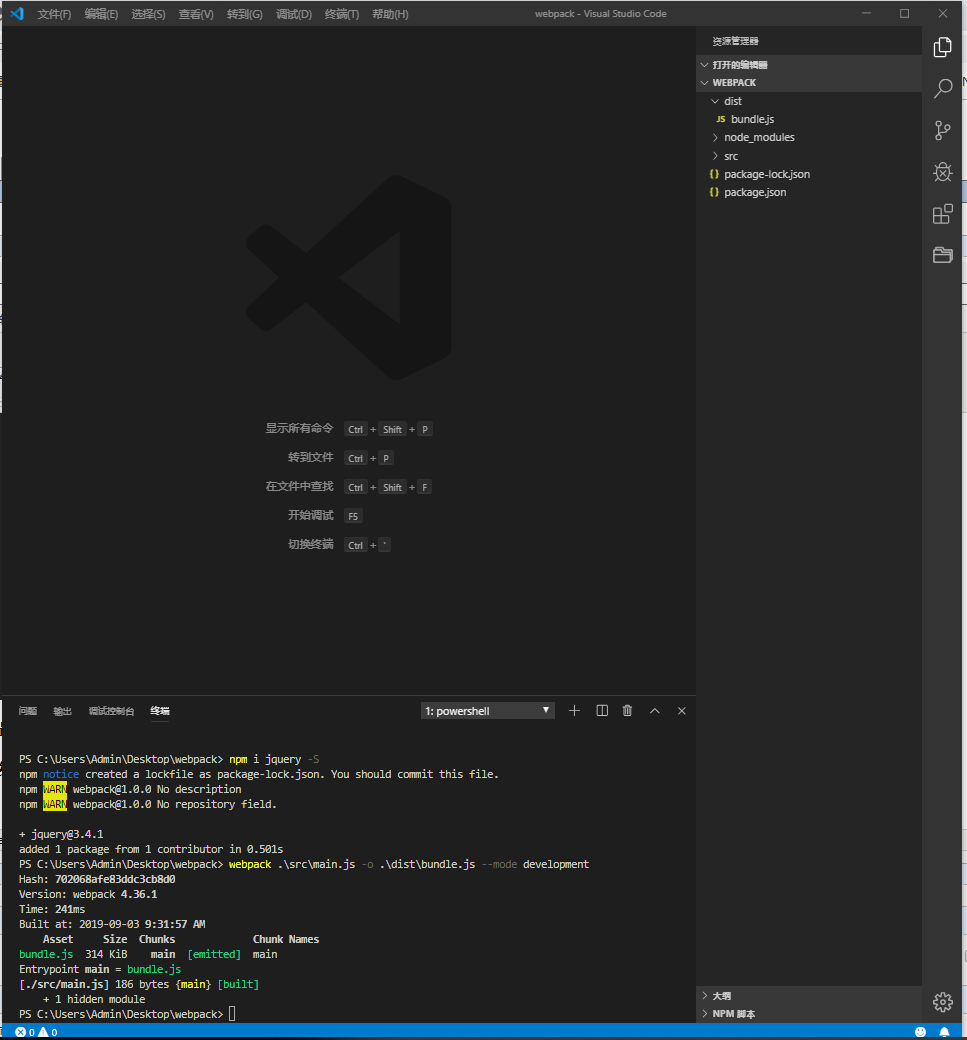
安装jqury 输入npm i jquery -S

点开node_modules, 你就会发现 jq 已经静静的躺在里面了!

接下来就是最后一步生成了 bundle.js, 现在是版本4的webpack, 3的命令已经不好使了 !!!
最后我们在终端中输入 webpack .\src\main.js -o .\dist\bundle.js --mode development
然后点击dist, 我们需要的 bundle.js 的文件就在里面了 !!!!

接下来我们就可以继续学习了 !!!
希望这篇文章可以帮助到webpack没有安装好的小伙伴 !!!

