Vue,v-model双向事件绑定 及简易计算器练习
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title></title> 8 </head> 9 <body> 10 <div id="app"> 11 <div>{{ msg }}</div> 12 13 <!-- 属性绑定 v-bind: 简写成: (只能实现单向数据绑定, 从 M 绑定到 V ,不能实现双向数据绑定) --> 14 <input class="" :value="msg" style="width: 80%"/> 15 </div> 16 <br><br> 17 <div id="app1"> 18 <div>{{ msg }}</div> 19 20 <!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向绑定 --> 21 <!-- 注意: v-model 只能运用在 表单元素之中 --> 22 <!-- input(radio, text, address, email....) select checkbox textarea --> 23 <input type="text" style="width: 80%;" v-model="msg" /> 24 </div> 25 </body> 26 </html> 27 <script src="../js/vue.js"></script> 28 <script> 29 var vm = new Vue({ 30 el:'#app', 31 data:{ 32 msg:'v-bind单向数据绑定' 33 } 34 }) 35 36 var vm1 = new Vue({ 37 el:'#app1', 38 data:{ 39 msg:'v-model实现双向数据绑定' 40 } 41 }) 42 </script> 43 <style> 44 45 </style>
v-bind 与 v-model的代码效果图

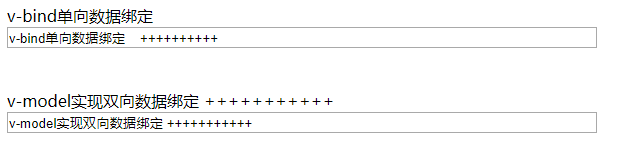
接下来我们可以在输入框中输入内容,如+++++

我们可以看到 v-bind的内容并没有随着输入框的内容变化, 而 v-model的内容随着输入框的内容变化进行变化,这就是区别
简易计算器练习
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <input type="text" name="" id="" v-model="n1" /> 10 <select v-model="opt"> 11 <option value="+">+</option> 12 <option value="-">-</option> 13 <option value="*">*</option> 14 <option value="/">/</option> 15 </select> 16 <input type="text" name="" id="" v-model="n2" /> 17 18 <input type="button" name="" id="" value="=" @click="calculate" /> 19 20 <input type="text" name="" id="" v-model="result" /> 21 </div> 22 23 </body> 24 25 </html> 26 <script src="../js/vue.js"></script> 27 <script> 28 var vm = new Vue({ 29 el: '#app', 30 data: { 31 // n1, n2, result, opt 都使用了v-model实行了双向数据绑定, 可以直接进行赋值 32 n1: '0', 33 n2: '0', 34 result: '0', 35 opt: '+' 36 }, 37 methods: { 38 calculate() { 39 switch (this.opt) { 40 case '+': 41 this.result = parseFloat(this.n1) + parseFloat(this.n2) 42 break; 43 case '-': 44 this.result = parseFloat(this.n1) - parseFloat(this.n2) 45 break; 46 case '*': 47 this.result = parseFloat(this.n1) * parseFloat(this.n2) 48 break; 49 case '/': 50 this.result = parseFloat(this.n1) / parseFloat(this.n2) 51 break; 52 } 53 54 // 不建议使用,问题很多 55 // var codeStr = 'parseFloat(this.n1)' + this.opt + 'parseFloat(this.n2)' 56 // this.result = eval(codeStr) 57 58 } 59 } 60 }) 61 </script>
2019-06-10 09:50:06



