MVC参数传递
请求参数自动类型转换
JSP页面
form class="loginForm" action="/user/getUser" method="post" >
<div class="inputbox" style="text-align:center; ">
<label for="user">用户名:</label>
<input id="user" type="text" name="userName" placeholder="请输入用户名" />
</div>
<div class="password" style="text-align:center; " >
<label for="mima">密码:</label>
<input id="mima" type="password" name="password" placeholder="请输入密码" />
</div>
<div class="subBtn" style="text-align:center; ">
<input type="submit" value="登录" />
<input type="reset" value="重置"/>
</div>
</form>
注意点*:控制器Controller中的方法参数名称必须和表单元素的name属性值保持一致
/*登录*/
@RequestMapping("/getUser")
@ResponseBody
private ModelAndView getUser(String userName, String password, ModelAndView mv, HttpServletRequest request, HttpServletResponse response, HttpSession session){
Users user = userService.getUser(userName,password);
System.out.println("user======"+user);
if (user!=null){
System.out.println("成功");
//登录成功
request.getSession().setAttribute("user",user);
//转发
mv.setViewName("index");
}else{
//登录失败
mv.setViewName("login");
}
return mv;
}
请求参数装配为POJO对象
新增Person
public class Person {
private String username;
private int age;
//省略get/set方法
}
控制器
//当实体类中的属性名和表单元素的name属性相同时,即可完成自动装配
@RequestMapping(value = "personObject",method = RequestMethod.POST)
public String personObject(Person person){
System.out.println(person);
return "hello";
}
@RequestParam注解
@RequestParam的作用是,当表单元素与控制器方法的参数不匹配的情况下,使用@RequestParam注解声明参数名称。
@RequestParam 有三个属性:
(1)value:请求参数名(必须配置)
(2)required:是否必需,默认为 true,即 请求中必须包含该参数,如果没有包含,将会抛出异常(可选配置)
(3)defaultValue:默认值,如果设置了该值,required 将自动设为 false,无论你是否配置了required,配置了什么值,都是 false(可选配置)
jsp页面
<form class="loginForm" action="/getUser" method="post" onsubmit="return check()" >
<div class="inputbox" style="text-align:center; ">
<label for="user">用户名:</label>
<input id="user" type="text" name="userName" placeholder="请输入用户名" />
</div>
<div class="password" style="text-align:center; " >
<label for="mima">密码:</label>
<input id="mima" type="password" name="password" placeholder="请输入密码" />
</div>
<div class="subBtn" style="text-align:center; ">
<input type="submit" value="登录" />
<input type="reset" value="重置"/>
</div>
</form>
控制器
@RequestMapping(value = "/getUser",produces = "text/json;charset=UTF-8")
@ResponseBody
public String getUser(String userName,@RequestParam( name="password", required = true,defaultValue ="123" ) String password){
return "姓名:"+userName+",密码:"+password;
}

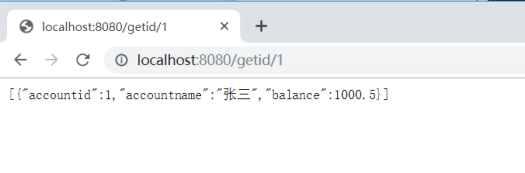
RESTFUL风格的参数传递
/*{id}表示占位符*/ @RequestMapping("/getid/{id}") @ResponseBody public Object getid(@PathVariable("id") Integer id){ List<Accounts> name = accountService.getName(id); return name; }

对象传递参数
IUserInfo实体类:
package com.cmy.entity; import java.util.ArrayList; import java.util.List; public class IUserInfo { private int uid; private String username; //域属性注入 private Teacher teacher; private List<Teacher> teacherList; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public int getUid() { return uid; } public void setUid(int uid) { this.uid = uid; } public Teacher getTeacher() { return teacher; } public void setTeacher(Teacher teacher) { this.teacher = teacher; } public List<Teacher> getTeacherList() { return teacherList; } public void setTeacherList(List<Teacher> teacherList) { this.teacherList = teacherList; } @Override public String toString() { return "IUserInfo{" + "uid=" + uid + ", username='" + username + '\'' + ", teacher=" + teacher + ", teacherList=" + teacherList + '}'; } }
Teacher实体类:
package com.cmy.entity; public class Teacher { private int tid; private String teachername; public int getTid() { return tid; } public void setTid(int tid) { this.tid = tid; } public String getTeachername() { return teachername; } public void setTeachername(String teachername) { this.teachername = teachername; } }
控制层
@Controller @RequestMapping("/fout") public class FoutController {//属性 @RequestMapping("/getUser") public String getUser(IUserInfo userInfo){ System.out.println(userInfo.toString()); return "welcome"; } }
页面
域属性(1)
<form class="loginForm" action="/fout/getUser" method="post" onsubmit="return check()" > <div class="inputbox" style="text-align:center; "> <label for="user">用户名:</label> <input id="user" type="text" name="teacher.teachername" placeholder="请输入用户名" /> <input id="users" type="text" name="teacher.teachername" placeholder="请输入用户名" /> </div> <div class="password" style="text-align:center; " > <label for="mima">密码:</label> <input id="mima" type="password" name="password" placeholder="请输入密码" /> </div> <div class="subBtn" style="text-align:center; "> <input type="submit" value="登录" /> <input type="reset" value="重置"/> </div> </form>
集合(2)
<form class="loginForm" action="/fout/getUser" method="post" onsubmit="return check()" > <div class="inputbox" style="text-align:center; "> <label for="user">用户名:</label> <input id="user" type="text" name="teacherList[0].teachername" placeholder="请输入用户名" /> <input id="users" type="text" name="teacherList[1].teachername" placeholder="请输入用户名" /> </div> <div class="password" style="text-align:center; " > <label for="mima">密码:</label> <input id="mima" type="password" name="password" placeholder="请输入密码" /> </div> <div class="subBtn" style="text-align:center; "> <input type="submit" value="登录" /> <input type="reset" value="重置"/> </div> </form>

 posted on
posted on
