vue-router路由嵌套的使用
vue-router路由嵌套的使用,以及子路由中设置默认路由:
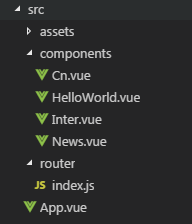
项目结构:

在/src/App.vue文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <template> <div id="app"> <router-link to="/">首页</router-link> <router-link to="/news">新闻</router-link> <router-view/> </div></template><script>export default { name: 'App'}</script><style></style> |
在HellowWorld.vue文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div class="hello"> hello </div></template><script>export default { beforeRouteEnter (to, from, next) { console.log('/ beforeRouteEnter'); next(); }, beforeRouteLeave (to, from, next) { console.log('/ beforeRouteLeave'); next(); }, name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped></style> |
在News.vue文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <div class="news"> <router-link to="/news/cn">国内新闻</router-link> <router-link to="/news/inter">国际新闻</router-link> <router-view></router-view> </div></template><script>export default { }</script><style> .news{ margin:30px auto; width:300px; } </style> |
在Cn.vue文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <template> <div class="cn"> 国内新闻 </div></template><script>export default { }</script><style> </style> |
在Inter.vue文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <template> <div class="inter"> inter国际 </div></template><script>export default { }</script><style> </style> |
在/router/index.js文件中,使用路由嵌套:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | import Vue from 'vue'import Router from 'vue-router'Vue.use(Router)export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: ()=>import(/* webpackChunkName 'home' */'@/components/HelloWorld'), beforeRouteEnter (to, from, next) { console.log('router / beforeRouteEnter'); next(); }, beforeRouteLeave (to, from, next) { console.log('router / beforeRouteLeave'); next(); }, beforeEnter: (to, from, next) => { console.log('router / beforeEnter'); next(); } }, { path: '/news', name: 'News', component: ()=>import(/* webpackChunkName 'News' */'@/components/News'), children:[ { path:'cn', name: 'cn', component: ()=>import(/* webpackChunkName 'cn' */'@/components/Cn'), }, { path:'inter', name: 'inter', component: ()=>import(/* webpackChunkName 'inter' */'@/components/Inter'), }, {path: '/news', redirect: 'cn'}, ] }, ]}) |
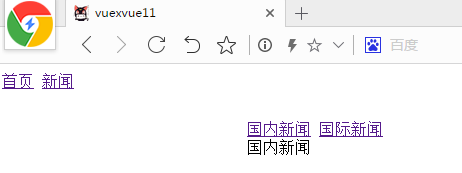
效果如下:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· .NET 8.0 + Linux 香橙派,实现高效的 IoT 数据采集与控制解决方案
· DeepSeek处理自有业务的案例:让AI给你写一份小众编辑器(EverEdit)的语法着色文件