使用nodeJs安装Vue-cli
TIP:win10下安装,使用管理员身份进行,否则会有权限限制。
1,安装完成node,node有自带的npm,可以直接在cmd中,找到nodeJs安装的路径下,进行命令行全局安装vue-cli。(npm install --global vue-cli)
----想安装速度快点,可以使用淘宝镜像如下
----命令提示符执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;

2,安装后,检查是否安装成功(显示版本则安装成功)。(vue -V)

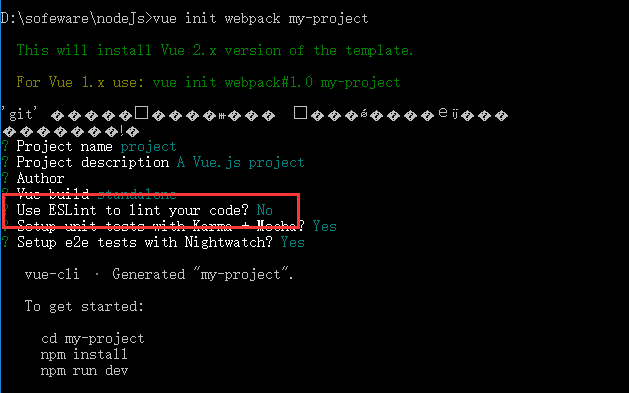
3,使用vue建一个项目名叫“my-project”。(vue init webpack my-project)
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。

4,注意:项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,可以避免不必要的麻烦)
----ESLint规范建议开启,加强代码规范

5,建立项目后,安装项目依赖npm install

6,安装成功,项目目录下多出一个node_modules文件夹

7,进入项目目录文件夹(my-project)中,就可以使用vue进行开发啦

8,使用npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)

9,初始效果

10,退出监听,可以直接Ctrl+C,选择Y。