(6)UIView常见属性二
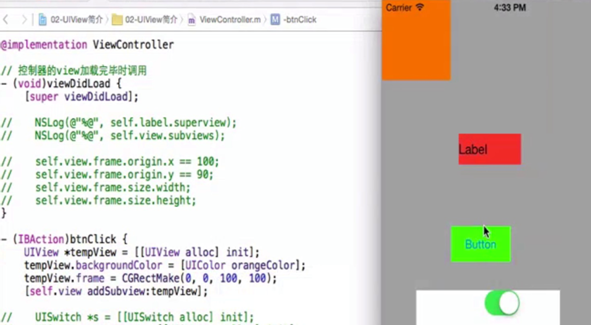
例如创建一个view视图,view是最纯洁的控制,必须得指定它的位置,而不像其他的控件像UISwitch默认都有一个位置

在viewDidLoad方法中打印它的位置:

将控件放入一个视图中,只需移动白色的视图,里面的子控件也会跟着移动,因为里面的控件的frame是相对子父控件左上角为坐标原点


注意:bounds和frame的相同点都是能表示宽度和高度,所以获取控件的宽度和高度有两种方法一种是通过bounds另一种是通过frame
![]()
而获取位置(x\y)值只能通过self.view.frame.origin.x/y方式来获取


center是中心点在父控件中的位置

项目中用到的图像资源都可以放在Images.xcassets中, 可以将图片直接托入,也可以将整个图片文件夹放入到里面,但访问的时候,只需直接加文件名就可以访问得到。

给按钮添加背景图片

设置它的大小,让它不偏扁

在没有设置按钮高度图片时,按下去的时候也会闪动,这是因为按钮的类型为系统类型 , 只要你的按钮类型选择为system,在按下去的时候都会变灰

当要设置高亮图片时,记得将按钮类型设置为custom再设置高亮图片时,就可以设置成想要的图片效果,如下效果:

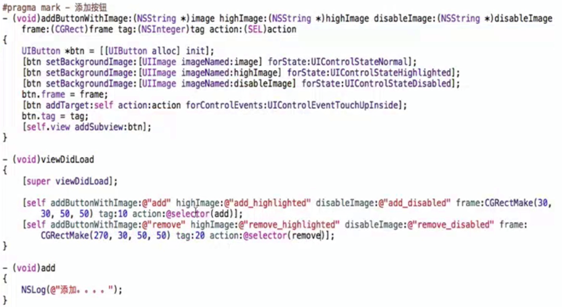
添加和删除按钮都添加三种状态显示不同的图片, 三种状态:正常、高亮、禁用

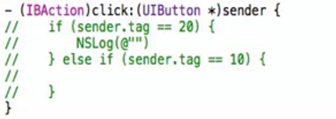
当有两三个多个按钮共用一个方法时,得将按钮传进去,将类型改成UIButton,如下图



可通它的坐标位置来判断点击了哪个按钮, 用位置来判断这种方式不好因为需求会随时变化,所以改用另一种方式来判断通过用tag值来设置

接下来使用纯代码来创建以上的效果;


使用纯代码如何实现多个按钮共用一个方法可以如下操作:

使用tag值来区别也有不好的地方,将来有可能会重复

将创建按钮的重复代码抽取出来,方便调用

然后再用storyBoard或代码创建一个白色的view控件:

使用storyboard将属性托线方便方法中使用该属性

在方法中实现点击加号添加一个UIImageView和UILabel控件

效果图如下:

这种方式添加有很多问题,每次添加都在同一个位置,而且每次的UIImageView和UILabel都是添加到shopView中这样会很多问题。
解决方法可以使用先将UIImageView和UILabel添加到一个控件中去,再将这个控件添加到白色view中去,这样可以方便调位置,同时也不用理会里面的控件的位置
解决不同位置的布局:让它添加到白色视图时的布局,可以能过学习九宫格方式来实现。

为了方便控件,将图片和lable添加到一个父控件,然后多们只需控制父控件的位置就可以解决不同位置的问题:

效果图如下:

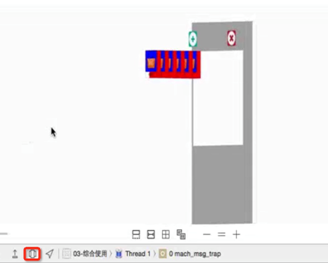
此时点多几次添加都是在同一个位置添加,用xcode中的调试工具可以看出点了多次:

解决这个方法,就是将红色控件的x和y值更改就可以改变位置



