文章写的不好,小随笔是给自己看的:
做了一年的网页版的系统,大部分功能都实现了,现在就是在不停的维护,改用户的特殊需求;说好的电商还是弄了个开头,真正的部分还没有做。
这么久了感觉积极性越来越少了,说句不好听的有点,每天就是在坐等下班,进步也不是很大,现在的状态和知识量想跳槽都没有勇气啊,愁死了。
不发牢骚了,好久前用到了FusionCharts统计图,感觉效果不错,很久了,就把图片和部分代码写贴出来,以后再看就不用去程序里找了。
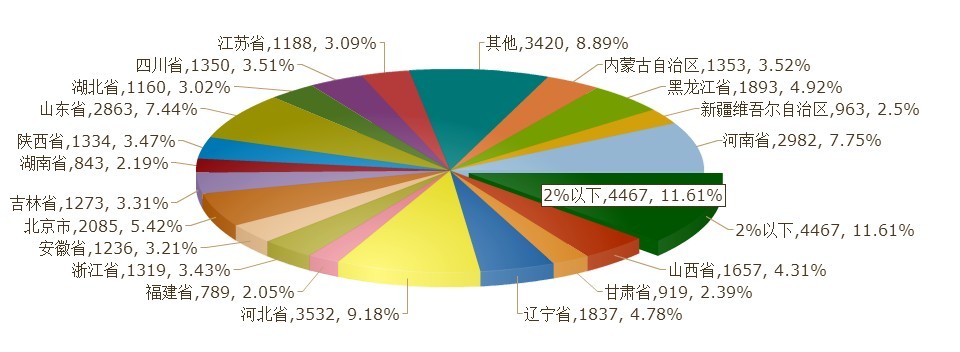
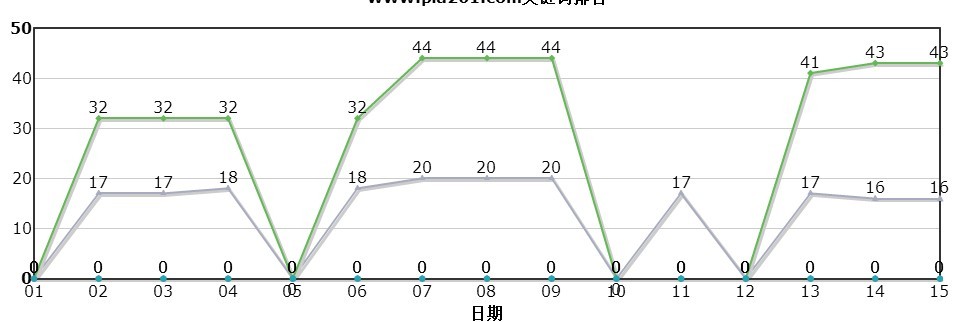
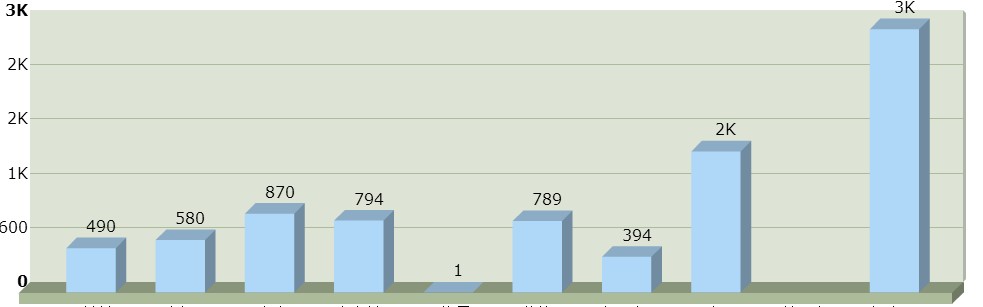
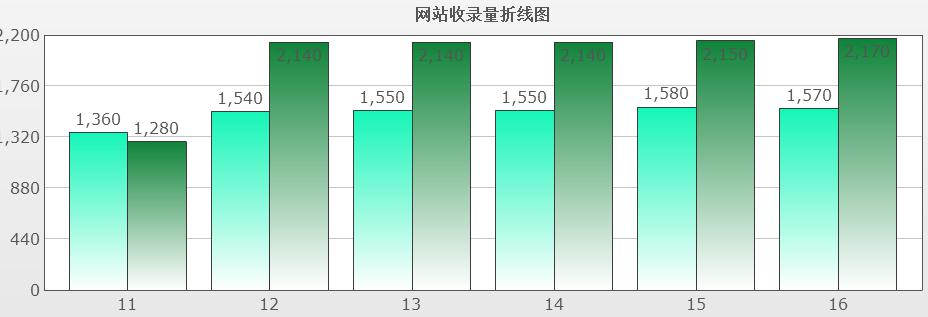
效果图:




效果图还错,在刚刚进页面查询的时候还是慢慢显示出来的js特效,柱形的像是从横坐标上长出来的一样;
Extjs的框架嘛,所以留一个区域用于显示,<ext:panel>中放一个<ext:GroupPanel>,(可以加各种查询条件)
<ext:GroupPanel ID="GroupPanel2" EnableBackgroundColor="false" Title="数据报表" runat="server" EnableCollapse="True"> <Items> <ext:ContentPanel ID="ContentPanel1" Title="内容面板" ShowHeader="false" ShowBorder="false" EnableBackgroundColor="false" BodyPadding="10px" runat="server"> <div id="chartDiv" style="text-align: left; font-size: 20px;"> </div> </ext:ContentPanel> </Items> </ext:GroupPanel>
js需要引用<script src="FusionCharts.js" type="text/javascript"></script>
<script src="jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript"> $.ajax({ url: "AllTypeTable.aspx", data: { 'nocache': Math.random() }, timeout: 50000, success: function (text) { var myChart1 = new FusionCharts("../../FusionCharts/FCF_Column3D.swf", "myChartId", "1000", "400"); //实例化一个FusionCharts对象出来(FCF_Column3D.swf是其中的一个样式)参数myChartId是对该实例化的FusionCharts对象定义的一个ID号,可以自己根据自己需要随意取; //第三个和第四个参数分别指明该实例化的FusionCharts对象的长和宽。 myChart1.addParam("wmode", "Opaque"); //myChart1的属性 myChart1.setDataXML(text); myChart1.render("chartDiv"); } }); //多条件查询按钮的事件 function test() { var sysuser = $("#Panel1_GroupPanel1_Form5_ctl01_Ssysuser").val(); var starttime = $("#Panel1_GroupPanel1_Form5_ctl00_Starttime").val(); var endtime = $("#Panel1_GroupPanel1_Form5_ctl00_Endtime").val(); if ((starttime == "开始日期" && endtime != "结束日期") || (starttime != "开始日期" && endtime == "结束日期")) { alert("只填一个日期,无效!"); return; } $.ajax({ url: "AllTypeTable.aspx", data: { 'nocache': Math.random(), 'start': starttime, 'end': endtime, 'sysuser': sysuser }, timeout: 50000, success: function (text) { var myChart1 = new FusionCharts("../../FusionCharts/FCF_Column3D.swf", "myChartId", "1000", "400"); myChart1.addParam("wmode", "Opaque"); myChart1.setDataXML(text); myChart1.render("chartDiv"); } }); } //柱形统计图点击后跳转页面(用于统计信息的完整记录展示) var i = 0; function openurl(strurl) { var node = { attributes: { href: strurl }, text: '高级查看页', id: 'CusViewPerson' + i++ }; window.parent.addExampleTab(node); } </script>
后台代码:
/// <summary> /// 用于页面统计图的显示 /// </summary> /// <param name="threedata">拼接好的数据</param> /// <param name="totalcount">总数量</param> public void BindReport(string threedata, int totalcount) { StringBuilder personpost = new StringBuilder(); personpost.Append("<?xml version=\"1.0\" encoding=\"gbk\" ?>"); personpost.Append("<graph caption='重复Url(总数[").Append(totalcount).Append("])' xAxisName='重复数量' numberSuffix='' showNames='1' decimalPrecision='0' formatNumberScale='0' baseFontSize='16' >"); string threedata2 = threedata.ToString().TrimEnd(';'); if (!string.IsNullOrEmpty(threedata2)) { string[] group1 = threedata2.Split(';'); foreach (string str in group1) { string[] str2 = str.Split(','); personpost.AppendFormat("<set name='{0}' value='{1}' color='AFD8F8'/>", str2[0], str2[1]); } } else { personpost.Append("<set name='无数据可显示' value='0' color='AFD8F8'/>"); } personpost.Append("</graph>"); String str1 = personpost.ToString(); Response.Clear(); Response.ClearHeaders(); Response.ContentEncoding = Encoding.GetEncoding("GB2312"); Response.Write(str1); Response.Flush(); Response.End(); }
这个是柱形统计图的代码




