做了一个在线考试系统,其中在考试的时候试题采用的是Repeater来循环读取显示在页面上的方式来做的。其中在做选择题的时候,数据库被我设计的有点麻烦,将题干和选项分开在两个表中存储,这样在页面显示的时候就不能只用一个Repeater来读取,所有用嵌套的方式。代码入下:
<div id="divSubjectOfSingleSelectionList" style="text-align: left;"> <div style="color: Red; text-align: left"> 提示:不区分大小写字母</div> <asp:Repeater ID="rptCategories" runat="server" OnItemDataBound="rptCategories_ItemDataBound1"> <HeaderTemplate> <table width="100%" border="0" cellspacing="0" cellpadding="0"> </HeaderTemplate> <ItemTemplate> <!--题干--> <tr> <td> <b>(<%# Container.ItemIndex + 1 %>)<%# DataBinder.Eval(Container.DataItem, "Topic")%>(<asp:TextBox ID="txtSingleSelectionAnswer" runat="server" BorderWidth="0" Width="20px" MaxLength="1" Text='<%# DataBinder.Eval(Container.DataItem, "RowOne") %>'></asp:TextBox>) </b> <asp:HiddenField ID="hidSingleSelectionID" runat="server" Value='<%#Eval("Id") %>'> </asp:HiddenField> </td> </tr> <!--题干下的选项--> <asp:Repeater ID="rptProduct" runat="server"> <ItemTemplate> <tr> <td> <%# DataBinder.Eval(Container.DataItem, "SelectABCDE")%> <%# DataBinder.Eval(Container.DataItem, "Option")%> </td> </tr> </ItemTemplate> </asp:Repeater> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div>
大家都知道:<HeaderTemplate>这里是头的部分</HeaderTemplate>
<ItemTemplate>这里是需要循环显示的内容</ItemTemplate>
<FooterTemplate>这里是结尾部分</FooterTemplate>
我在ItemTemplate中循环题干,那么只能在每一个题干下再去循环插入次题下的选项啦,所以在这里再次放了一个asp:Repeater,根据每个题干下的隐藏域HiddenField中存储的题干的id来查询题干,并且再循环绑定。并且外层的asp:Repeater添加个OnItemDataBound="rptCategories_ItemDataBound1" 的属性来触发选项的绑定 。后台代码如下:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindTestInfo();//试卷基本信息的绑定
BindRepeater();//题干绑定
} } private void BindRepeater() { TestListBLL testlistbll = new TestListBLL(); string id = Request.QueryString["id"];//考试id DataTable datatable = testlistbll.GetInformations(id); lblSingleSelectionCount.Text = datatable.Rows.Count.ToString(); rptCategories.DataSource = datatable; rptCategories.DataBind();//绑定单选题
DataTable dtmore = testlistbll.GetInformationsMore(id); Label2.Text = dtmore.Rows.Count.ToString(); rptSubjectOfMultiSelectionList.DataSource = dtmore; rptSubjectOfMultiSelectionList.DataBind();//绑定多选题
AllCount.Text = (datatable.Rows.Count + dtmore.Rows.Count).ToString(); } //题干下选项的绑定 protected void rptCategories_ItemDataBound1(object sender, RepeaterItemEventArgs e) { TestListBLL testlistbll = new TestListBLL(); if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { Repeater rep = e.Item.FindControl("rptProduct") as Repeater;//找到里层的repeater对象 DataRowView rowv = (DataRowView)e.Item.DataItem;//找到分类Repeater关联的数据项 string typeid = rowv["Id"].ToString(); //获取填充子类的id DataTable dt = testlistbll.GetOptions(typeid); rep.DataSource = dt; rep.DataBind(); } }
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem){} 这个判断不可少哦,记得不加的话无法绑定的
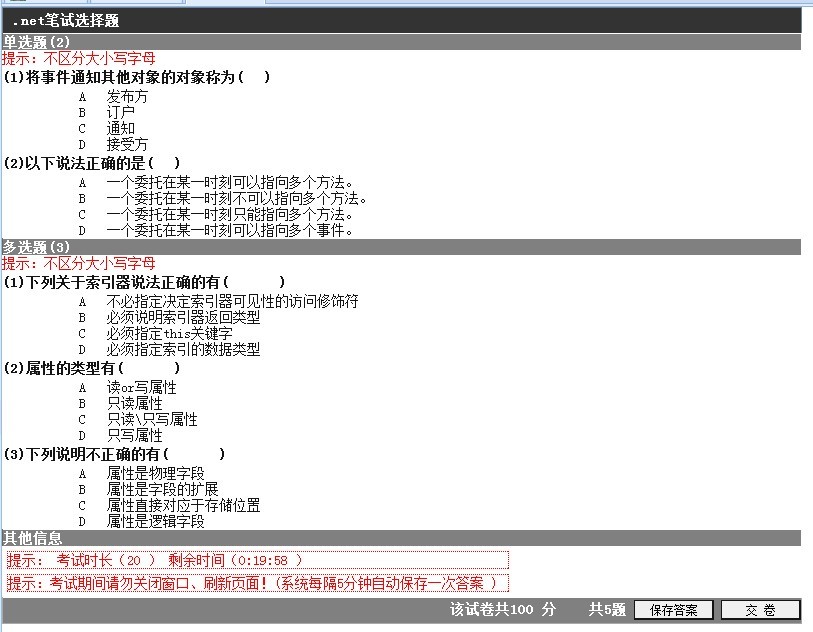
效果: