vscode高效开发插件及扩展安装路径
vscode高效开发插件
1.暗色主题One Dark Pro 2.Babel ES6/ES7 3.Chinese (Simplified) Language Pack for Visual Studio Code
4.Code Runnerformulahendry.code-runner
5.CSS Peekpranaygp.vscode-css-peek
6.Easy Sass
7.ESLint dbaeumer.vscode-eslint
8.Instant Markdown
9.JavaScript (ES6) code snippets
10.JavaScript Standard Format
11.jshintdbaeumer.jshint
12.Markdown Shortcuts
13.markdownlintdavidanson.vscode-markdownlint
14.npmeg2.vscode-npm-script
15.npm Intellisensechristian-kohler.npm-intellisense
16.open in browsertecher.open-in-browser
17.Open In Default Browser
18.PostCSS Sortingmrmlnc.vscode-postcss-sorting
19.Pythonms-python.python
20.React Native Toolsmsjsdiag.vscode-react-native
21.Settings Syncshan.code-settings-sync
22.stylefmtmrmlnc.vscode-stylefmt
23.stylelintshinnn.stylelint
24.TextTransformflorianloch.text-transform
25.Veturoctref.vetur
26.View In Browser
27.vscode weapp apicoderfee.vscode-weapp-api
28.vscode wxmlcoderfee.vscode-wxml
29.vscode-wechat
30.weexjaylinwang.weex
vscode扩展安装位置:
如D:\Program Files\Microsoft VS Code\resources\app\extensions
windows:vscode扩展安装的路径为C:\Users\用户名\.vscode\extensions。
2022-10-21

2024-8-3 推荐安装的mark一下
如果您使用的 IDE 是 Visual Studio Code,可以安装以下插件来提高开发效率及格式化代码:
- Vue Language Features (Volar) - volar 插件, Language support for Vue 3
- Vue VSCode Snippets - vue2、vue3 写法提示
- Tailwind CSS IntelliSense - tailwind 提示插件
- i18n Ally - i18n 插件
- DotENV - 高亮.env 文件
- Auto Close Tag - 自动添加 HTML/XML 结束标签
- Auto Complete Tag - 为 HTML/XML 添加关闭标签和自动重命名成对的标签
- Auto Import - 自动查找、解析和提供所有可用导入的代码操作和代码完成
- Auto Rename Tag - 自动重命名成对的 HTML/XML 标签
- Color Highlight - 颜色高亮插件
- javascript console utils - 提供快捷键 ctrl+l 直接输入 console.log()
- EditorConfig for VS Code - 统一不同编辑器的一些配置
- ESLint - 脚本代码检查
- Stylelint - 样式代码检查
- Prettier - Code formatter - 代码格式化插件
- Git Graph - Git 图形化操作工具
- GitLens — Git supercharged - 显示具体某行代码的 git 信息
- Material Icon Theme - 图标主题,显示文件和文件多种图标
- Path Intellisense - 智能显示导入的路径
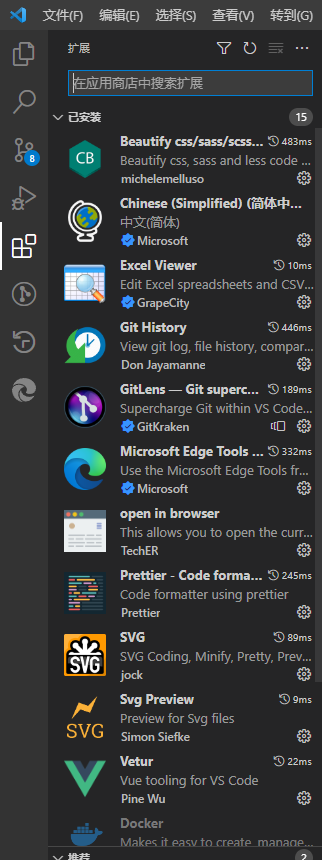
2024-9-30 当前vscode安装的,重装vscode之前做个备份记录
截图1
复制扩展ID,可根据扩展ID搜索重新安装,或者拷贝扩展备份文件到vscode扩展安装目录文件下
1 formulahendry.auto-close-tag
2 formulahendry.auto-rename-tag
3 michelemelluso.code-beautifier
4 aaron-bond.better-comments
5 MS-CEINTL.vscode-language-pack-zh-hans
6 pranaygp.vscode-css-peek
7 mikestead.dotenv
8 EditorConfig.EditorConfig
9 dbaeumer.vscode-eslint
10 GrapeCity.gc-excelviewer
11 donjayamanne.githistory
12 eamodio.gitlens
13 lokalise.i18n-ally
14 ritwickdey.LiveServer
15 lvzy24.mdcodetip
16 ms-edgedevtools.vscode-edge-devtools
17 techer.open-in-browser
18 esbenp.prettier-vscode
19 cipchk.cssrem
20 jock.svg
21 SimonSiefke.svg-preview
22 Alibaba-Cloud.tongyi-lingma
23 Vue.vscode-typescript-vue-plugin
24 Vue.volar
25 yoyo930021.vuter
26 rvest.vs-code-prettier-eslint
27 stylelint.vscode-stylelint
28 bradlc.vscode-tailwindcss

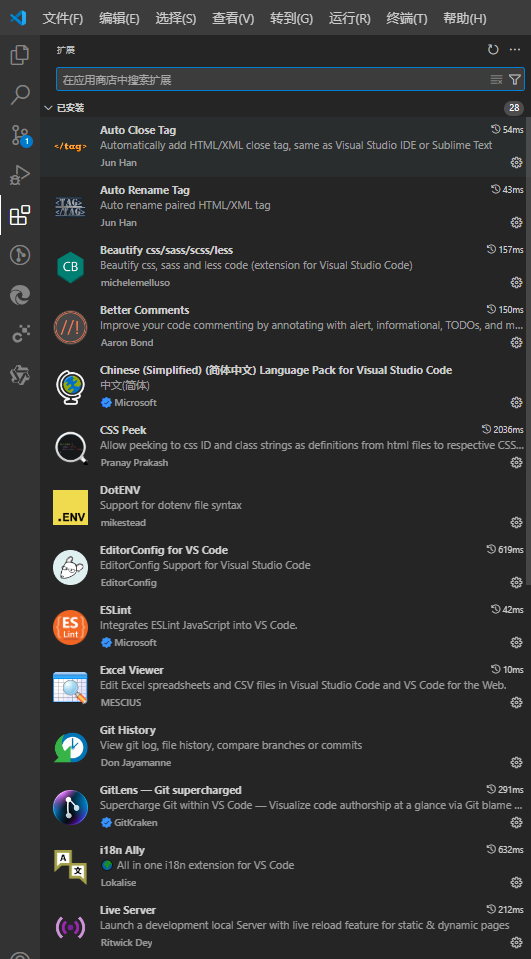
截图2

end.


