原型图简单的来说,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。
准确来说原型是用线条和图形描绘出的产品框架,它代表着交互设计的结果,当设计实现的时候,交互流程会和原型保持一致,近似可以看成草稿或参照物。
原型同时也是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
2.原型设计的重要:
原型设计可以对产品的各版块、界面和元素进行合理的排序。
原型设计是为了方便产品和用户的沟通,同时方便开发人员进行测试。在原型设计中需要综合考虑产品目标、功能需求场景、用户体验等因素。
原型设计在整个产品方案输出流程中处于最重要的位置,有着承上启下的作用。原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程。
举个例子来说,当一个企业想开发一款产品时,那么绝大多数企业本身并不懂得互联网知识,与外包公司沟通清楚业务流程和需求后,其实并不知道想象得到,自己的产品的表现形态。
那么原型图就可以让自己提前看到,产品的界面样式,每个按钮的功能和效果,也可以看到产品的基本框架,和运作机制,获得比较真实的感受。
因为原型图不是最终设计稿,当有需求需要修改,或者逻辑交互不符合需求时,修改起来也是比较方便,不会很麻烦,能够在开发前排除相当一部分的潜在问题和故障。
在企业方确定了原型图后,接下来作为UI的设计人员,直接看原型图,根据原型图设计相关的界面和交互,因为UI设计人员,没有与企业方直接沟通过需求,不能理解产品的真实意图,
给设计人员提供一份原型图,能很好的节省沟通成本。开发人员也可以很快速的理解到产品的样式和需求,以及功能点,如果没有原型图,开发人员就会出现很多想当然的情况,
结果做出来的功能不是自己想要的,最后就会出现需求和开发互相推卸的情况。
其实最后会发现,原型图让大家都能参与到项目中来,让产品往预期的方向推进,并能得出解决方案,也省去很多沟通的时间成本。
3.主流的原型设计工具:
axure、mockplus、墨刀、invision.sketch
3.1 AXURE原型设计工具
Axure RP,即Axure Rapid Prototyping是最常用的快速原型设计工具之一,帮助负责定义需求和规格、设计功能和界面的用户快速创建线框图、流程图、原型和规格说明文档,
可用于应用软件和Web网站设计,支持多人协作设计和版本控制管理。Axure RP的用户群体非常宽泛,包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、
用户体验设计师、交互设计师、界面设计师、架构师、程序开发工程师等相关从业者。
(1)Axure RP 特点:
1. Axure RP快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
2.Axure RP在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
3. Axure RP根据设计稿,一键生成一致而专业的word版本的原型设计文档。
(2)怎样使用Axure:
1.基本控件很简单,拖拽相应控件(控件下方都有控件代表 名称可直接使用),然后布局整个页面。另外,模板的套用对绘制功能图以及页面布局有很大的作用。
2.给相关控件添加相关事件。
3.F5运行,看页面是否满足需求。
3.2 MOCKPLUS原型设计工具
Balsamiq Mockups是一款快速原型的设计软件,既能快速设计草图,又能较好地进入到平时团队工作的流程和工具。基于Adobe Air,提供的原型图基于XML格式,
能够流畅的在不同浏览器,不同操作系统平台下完美运行,可以在线使用,亦可以离线使用,能够很顺利地将其安装在Windows 7、FreeBSD、Ubuntu等平台中,
高效率地完成每个原型设计任务。
(1)Balsamiq Mockups的特点:
1.可存储:告别那一堆堆的纸质线框图吧!
2.易使用:只能说在某种程度上容易使用。
3.手绘风格:简约清爽,属于讨论型风格。
4.丰富:从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素。
5.易扩展:可使用XML语言保存元素,也可以导出PNG图片,可以插入到任何项目。
6.跨平台:Windows、Mac OS、Linux下都可以使用
(2)Balsamiq Mockups使用方法
1.Balsamiq Mockups使用非常简单,只要拖动上方的控件到下方的设计区域即可。 2.单击控件即会弹出控件的属性界面,每个控件都有不同的属性。 3.最上方的一排按钮分别为撤销、还原、重复、剪切、复制、粘贴、删除、组合、取消组合、锁定位置、画面大小。
3.3 INVISION.SKETCH原型设计工具
sketch产出的内容有一个很大的特点就是颜值高,非常人性化的一点,就是自带了很多模板,而且用来画交互完全够用,省去了从网上各种非正规渠道找资源的麻烦。
(1)Sketch特点:
1.矢量图形
2.文件小
3.画布小
4.每个图层都支持多种填充模式
5.强大的文件导入工具
6.自动保留所有历史版本
(2)Sketch使用方法:
1、新建一个文本
2、轮廓化
3、编辑形状
4、拖动编辑点变形成自己想要的样式
3.4 墨刀原型设计工具
墨刀分为网页版和客户端,网页版可以直接使用,客户端在网页版的功能的基础上增加了诸如可以随时提取页面中某一颜色然后应用于对应控件等小功能。
(1) 墨刀特点:
1.组件方面,墨刀更有优势: 墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等;
2.交互方面,墨刀简单快捷;
(2)墨刀使用方法:
1 选择新建空白项目。
2 输入项目名称:一般使用默认设备尺寸。
3 添加导航栏:从左侧的功能栏里找到导航栏,把它拖到制制定位置。
4. 添加轮播图:从左侧的”母版“中找到”轮播图“,将它拖到制定位置。
4.墨刀原型设计工具体验:
可以通过网页版也可以通过软件来注册(图为网页版)

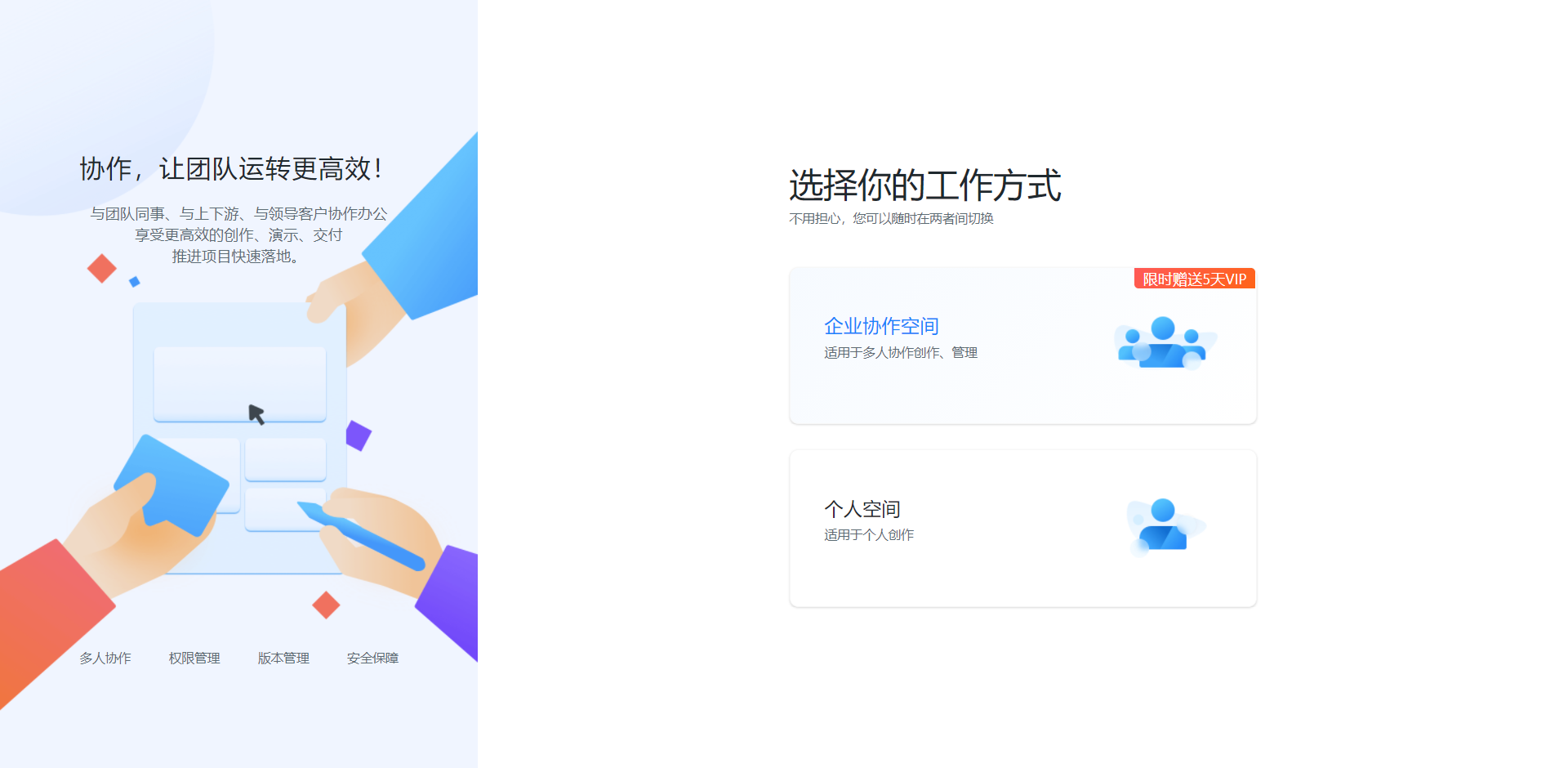
注册后选择企业或个人

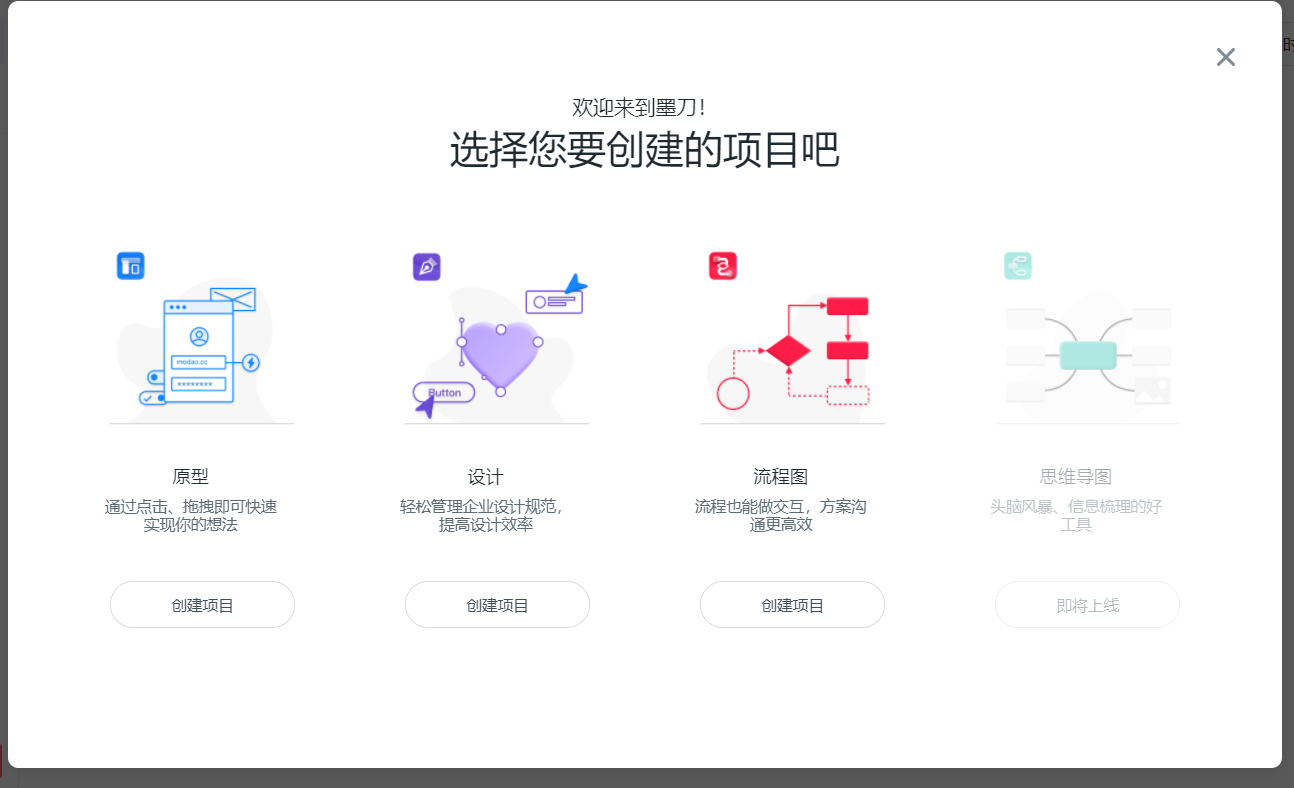
再选择个人选择设计类型

选择原型

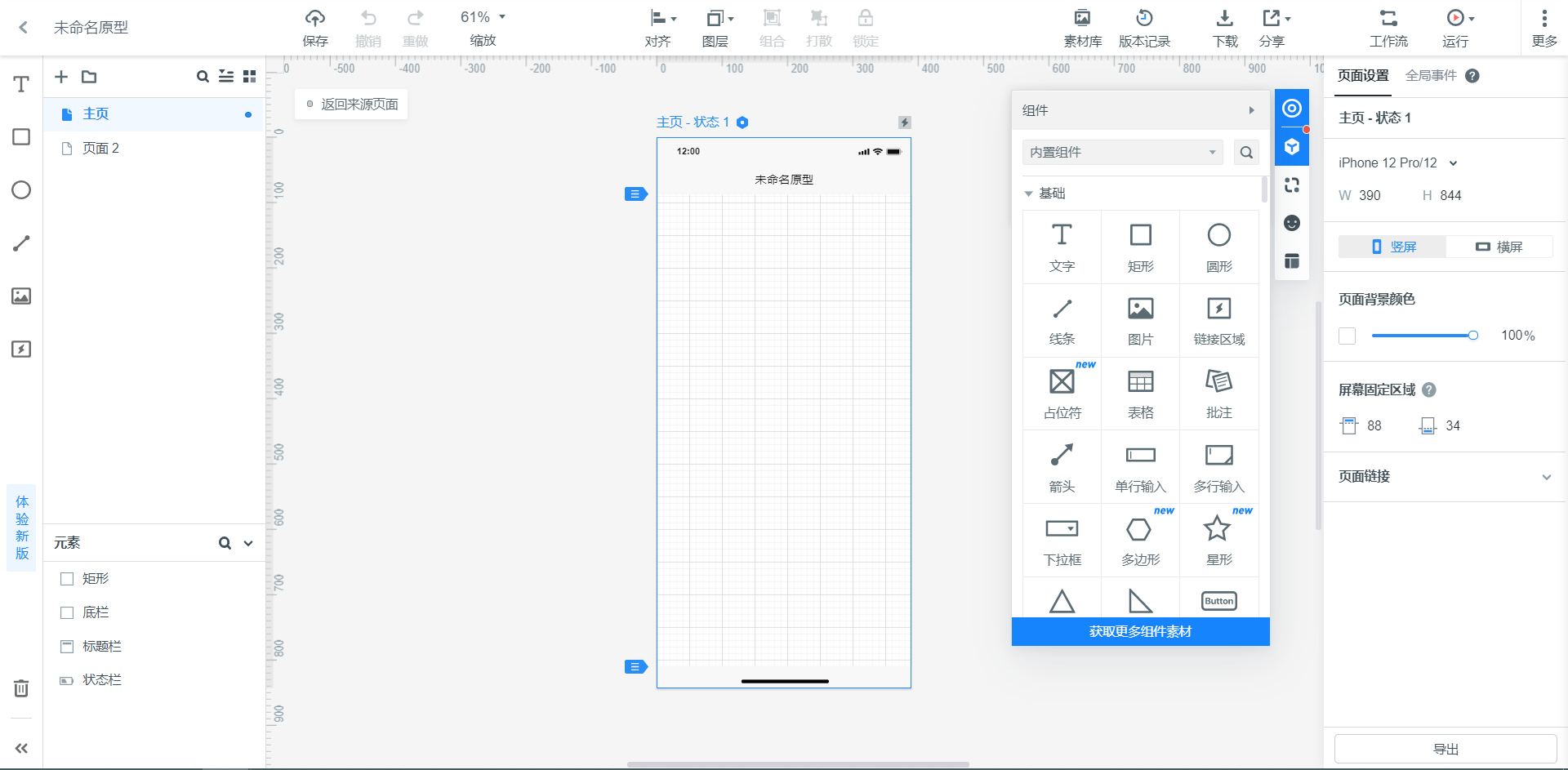
创建iphone类型的原型,在网页上出现设计框

使用墨刀的组件库


5.总结:
通过此次原型工具的查询比较,我发现原型设计可以大大减少在项目开发环节的不必要的返工浪费
等,这些是在实际项目开发中及其容易发生的问题。尤其是通过这一次的疫情冲击后,在现实距离无
法消除的时候,同时原型设计对项目开发的便捷性以及对项目进度的帮助,可以预见越来越多的团队
会考虑使用设计协作平台来规范产出、提升效率,同时也更兼容团队的远程化。随着我对原型工具的
使用,我明白只有不断的减少不必要的浪费和繁琐步骤,这样效率会大大提高,我们也可以更好的感

