HTML 用JS增加table一行所有内容的实现
因为对JS用的不多,最近需要写界面的时候需要实现——通过点击一个button让table增加一行(和前面行内的内容一致,无论是dropdown还是checkbox)。 可自己硬是无从下手,从网上搜的答案总是各有不同。最后自己通过这样的方法实现了:
可自己硬是无从下手,从网上搜的答案总是各有不同。最后自己通过这样的方法实现了:
步骤基本是这样的:
在script里面写一个Function如下。
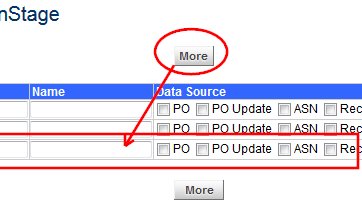
最后就简单了,我们直接通过<input type="button" value="More" name="More" class="sb" style="width:40px;" onclick="addRow()" /> 调用它的onclick事件,onclick="addRow()"即可以实现需求。
毕竟自己对HTML JS这块不熟,所以有错误的地方希望由大家或者日后的我来纠正。
1 function addRow() { 2 var table = document.getElementById("mytableid");
//得到我们需要用到的table 3 var rowsNum = table.length;
//计算出table的现有行数 4 var row = table.insertRow(4);
//创建一行,并插入到上面的table中,我这里是直接在第四行起开始插入 5 var cell0 = row.insertCell(0);
//插入新建row的第一个单元格 6 cell0.innerHTML = "<input type='checkbox' name='checkbox1' value='checkbox'>";
//在第一个单元格,也就是td中插入内容,我这里的第一个是一个checkbox 7 var cell1 = row.insertCell(1); 8 cell1.innerHTML = "<input type='text' name='fname' />";
//依次插入后续单元格的内容,这里需要注意的是innerHTML方法中的内容是不应该含td标签的,它
替换的应该是我们的HTML代码部分,如果是文本则应该是innerText(注意大小写)。 9 var cell2 = row.insertCell(2); 10 cell2.innerHTML = "<input type='text' name='fname' />"; 11 var cell3 = row.insertCell(3); 12 cell3.innerHTML = "<input type='checkbox' />PO " + 13 "<input type='checkbox' />PO Update " + 14 "<input type='checkbox' />ASN " + 15 "<input type='checkbox' />Receiver ";
//这里插入第四个单元格内容(从0开始),需要注意的是这里如果换行的话最好用“ ” + “ ”的格式。 16 var cell4 = row.insertCell(4); 17 cell4.innerHTML = "<select name='Trigger' class='wtw'> " + 18 "<option value='Manual'>Manual</option>" + 19 "<option value='Data Trigger on going' >" + 20 "Data Trigger on going</option>"; 21 var cell5 = row.insertCell(5); 22 cell5.innerHTML = "<select name='Trigger' class='wtw'> " + 23 "<option value='Manual' width='100%'>Y " + 24 " " + 25 " " + 26 " " + 27 " " + 28 " </option>" + 29 "<option value='Data Trigger on going' >" + "N</option>";



