postman高级使用(断言、参数化、关联、测试报告)
一、断言
1、postman断言:让postman工具代替人工自动判断预期结果和实际结果是否一致(在postman的tests里面写)
常用断言:
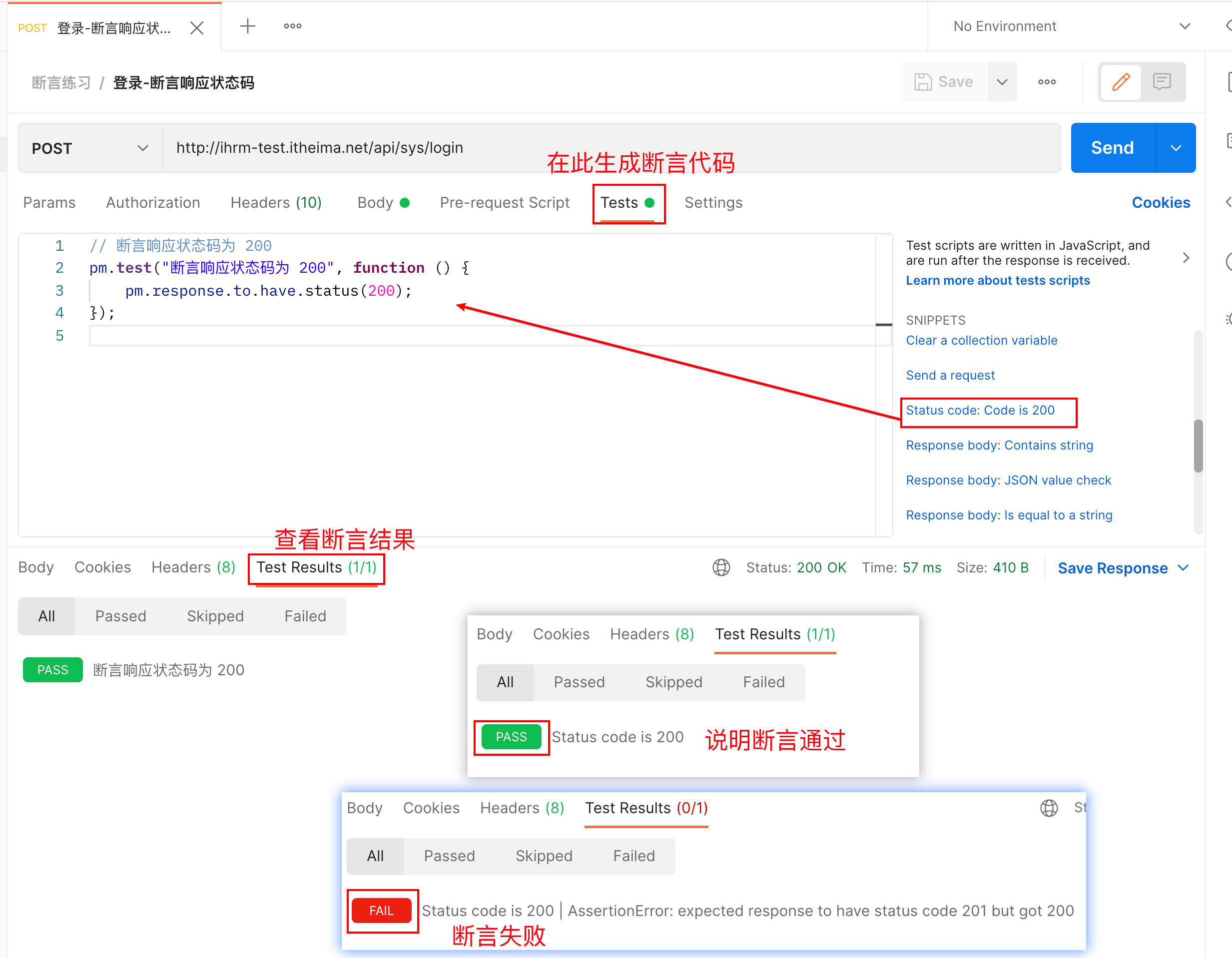
1、判断响应状态码
// 断言响应状态码为 200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); pm:postman的实例。 test() postman实例的测试方法。 这个方法 有 2 个参数。 参1:"Status code is 200"。 这个参数可以任意修改,不影响 断言。 作用:在断言结束后,显示给用户,断言结果的提示文字。 参2:是一个 匿名函数 调用。 pm.response.to.have.status(200); 的意思是: postman的响应结果中,应该有响应状态码200。 ———— 这里的200是预期结果。

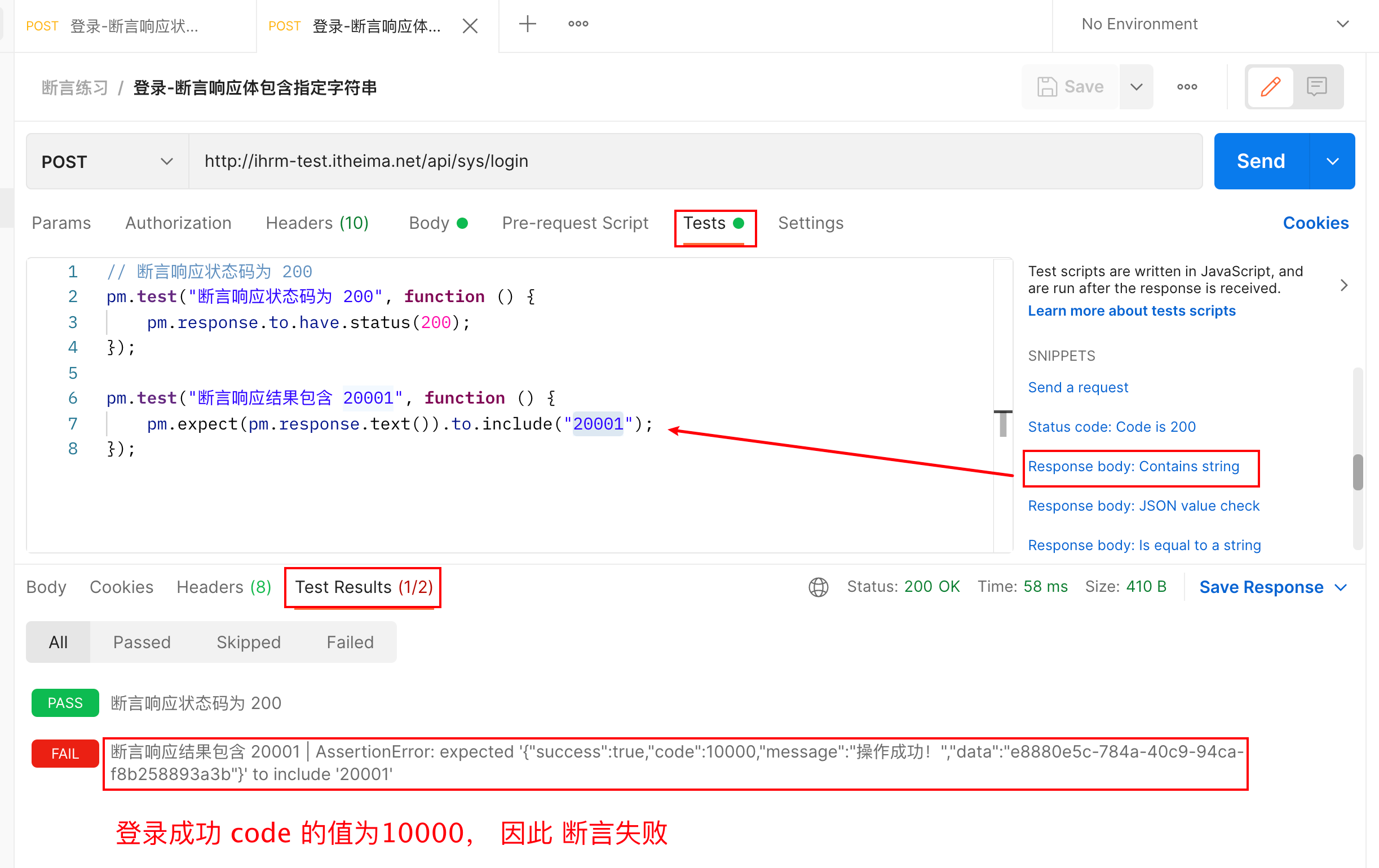
2、断言包含某字符串
Response body: Contains string pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); pm:postman的实例。 test() postman实例的测试方法。 这个方法 有 2 个参数。 参1:"Body matches string"。 这个参数可以任意修改,不影响 断言。 作用:在断言结束后,显示给用户,断言结果的提示文字。 参2:是一个 匿名函数 调用。 pm.expect(pm.response.text()).to.include("string_you_want_to_search"); 的意思是: postman 期望 响应文本中,应该包含 “你想搜索的字符串”(预期结果)

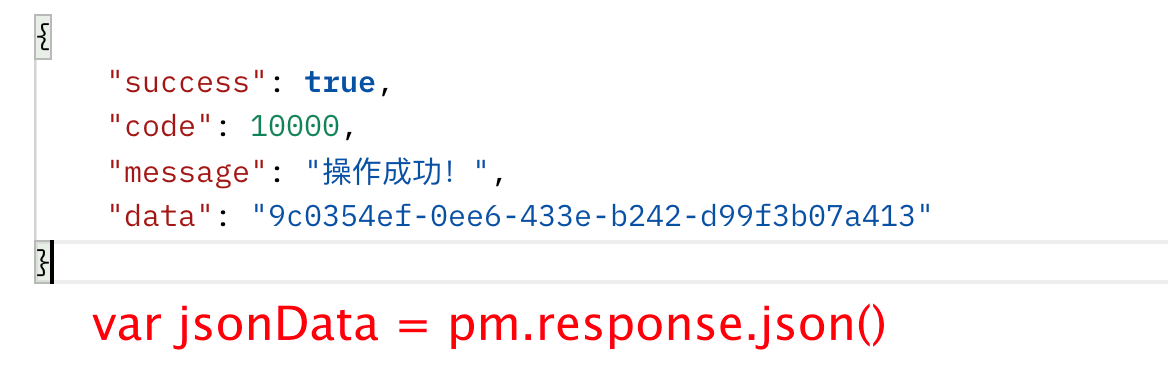
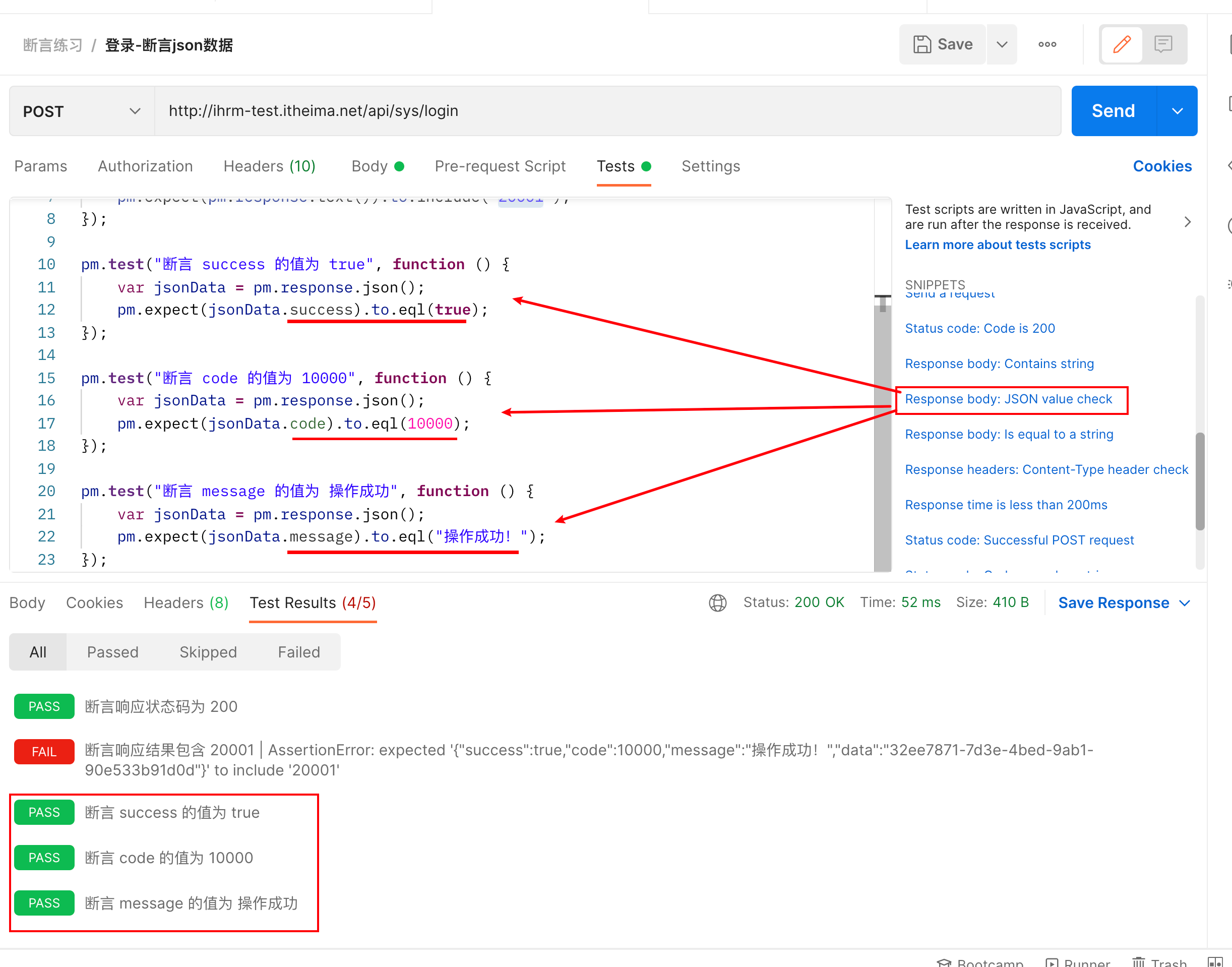
3、断言JSON数据
Response body: JSON value Check pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); pm:postman的实例。 test() postman实例的测试方法。 这个方法 有 2 个参数。 参1:"Body matches string"。 这个参数可以任意修改,不影响 断言。 作用:在断言结束后,显示给用户,断言结果的提示文字。 参2:是一个 匿名函数 调用。 var jsonData = pm.response.json(); 将 整个 json响应体 赋值到 变量 jsonData 上。 pm.expect(jsonData.value).to.eql(100); postman 期望 json结果中 指定key 的值为 xxx value 能取值:success、code、message


postman工作原理

二、postman关联
简介:当接口和接口之间,有依赖关系时,需要借助 postman 关联技术,来实现。如: 登录接口返回的令牌数据,被添加员工接口依赖。添加员工接口返回 员工id,被询员工接口依赖。
1、postman 自关联

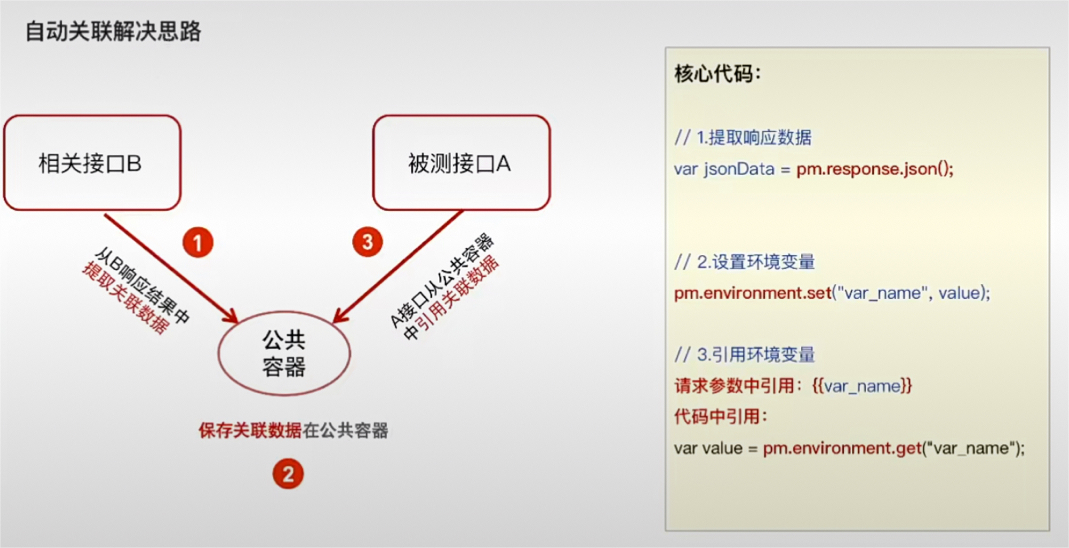
2、实现步骤
假定:接口 B 产生的数据,被接口 A 依赖。
// 1. 获取 响应数据,转为 json 格式,保存到变量 jsonData 中。 var jsonData = pm.response.json() // 2.1 使用 全局变量做容器。 pm.globals.set("全局变量名", 全局变量值) // 2.2 使用 环境变量做容器。 pm.environment.set("环境变量名", 环境变量值) // 3. 在 postman 界面中(URL、请求头headers、请求体body)提取全局、环境变量数据。 {{全局变量名}}/{{环境变量名}}
三、创建环境
全局变量:在整个 postman 中都可以使用的变量,不需要单独创建环境
环境变量:在特定环境下,才能使用的变量,需要给此变量创建单独的环境
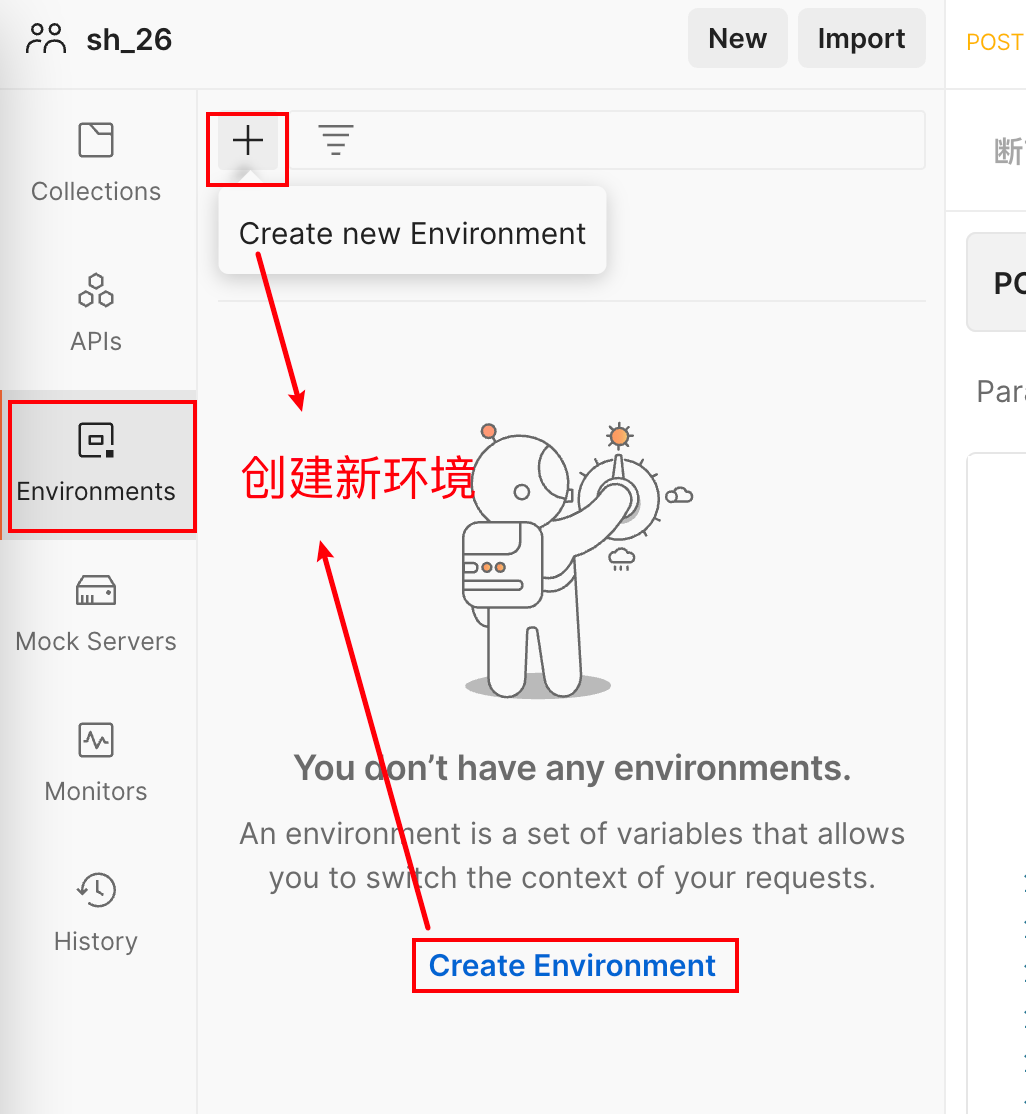
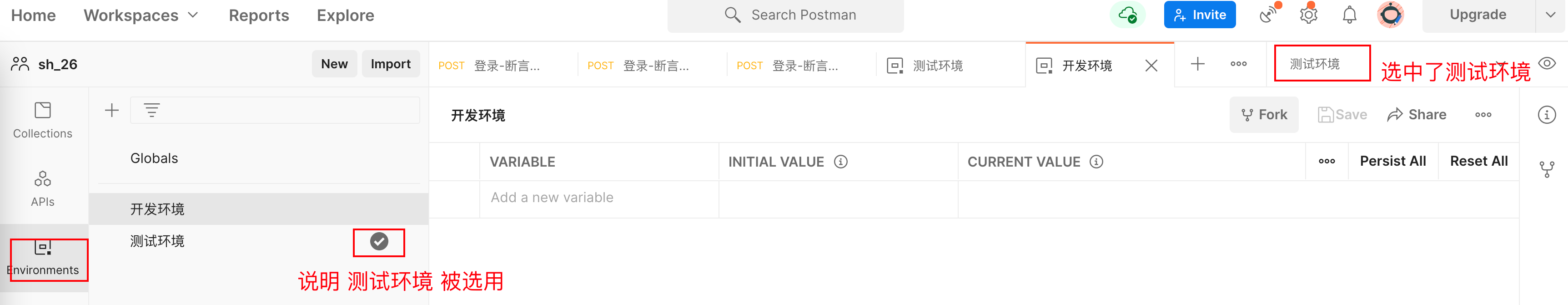
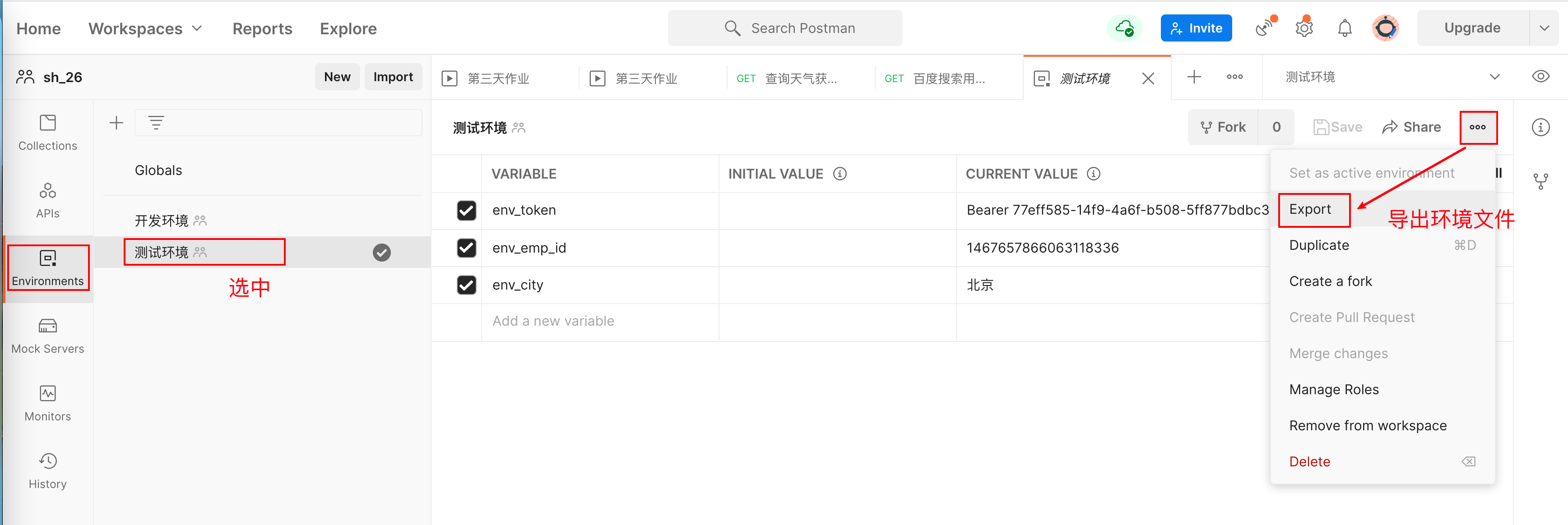
1、环境的创建



2、练习
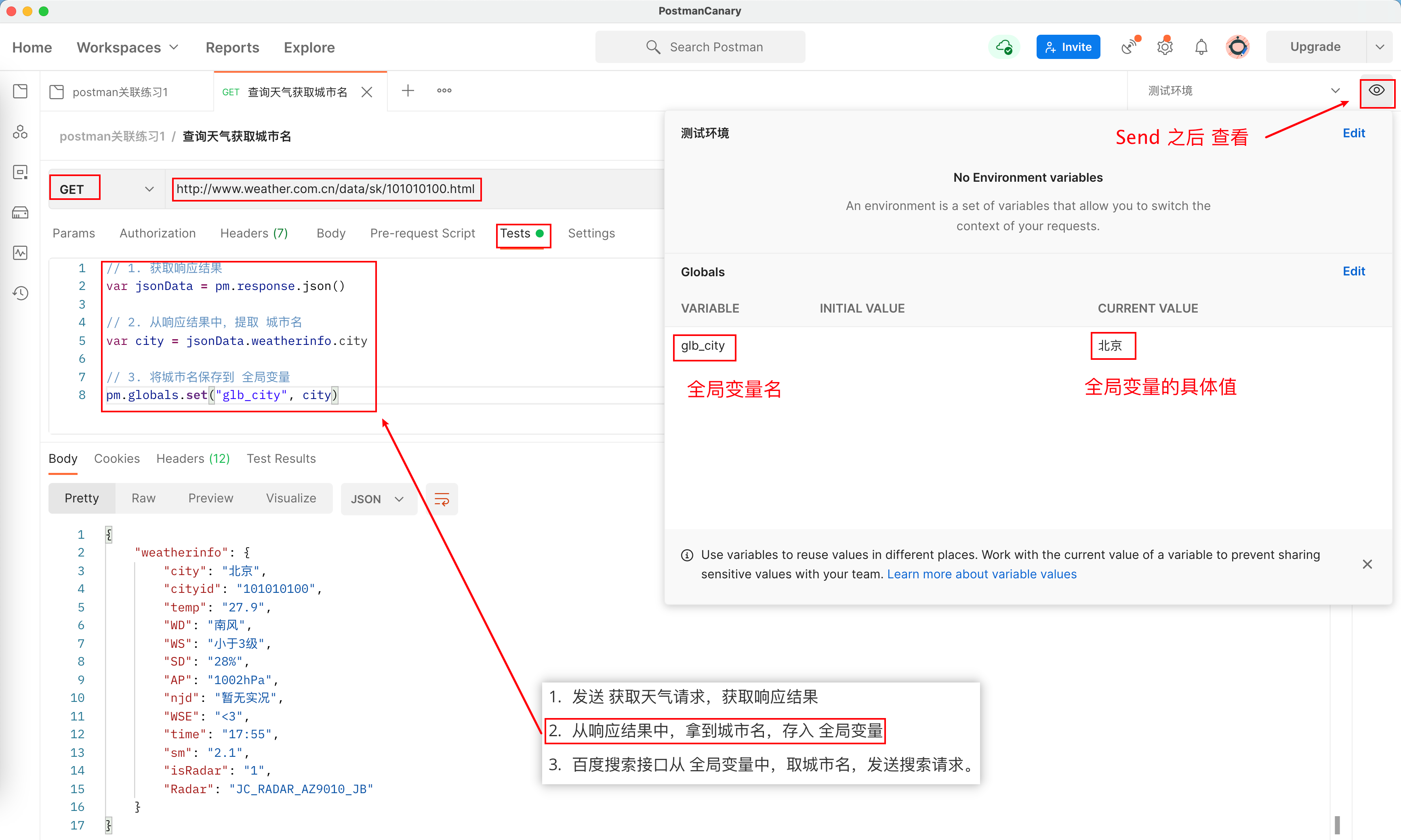
1、使用 postman 关联,实现下面案例
2、从获取天气接口,http://www.weather.com.cn/data/sk/101010100.html
3、获取返回结果中的城市名称
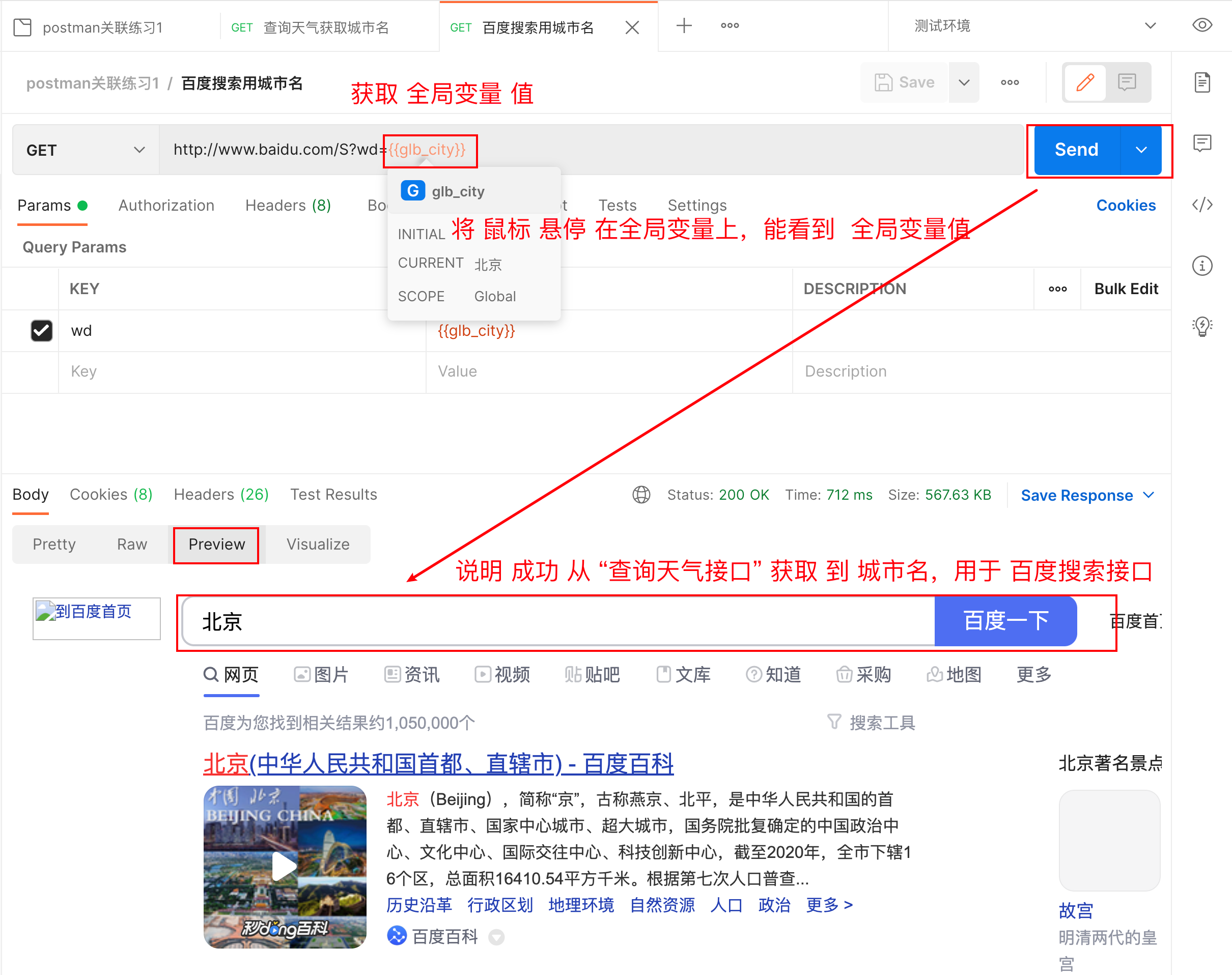
4、调用百度搜索接口: http://www.baidu.com/S?wd=北京 ,把获取到的城市名称,如:北京,作为请求参数
思路:
// 1. 获取响应结果 var jsonData = pm.response.json() // 2. 从响应结果中,提取 城市名 var city = jsonData.weatherinfo.city // 3. 将城市名保存到 全局变量 pm.globals.set("glb_city", city)


3、练习
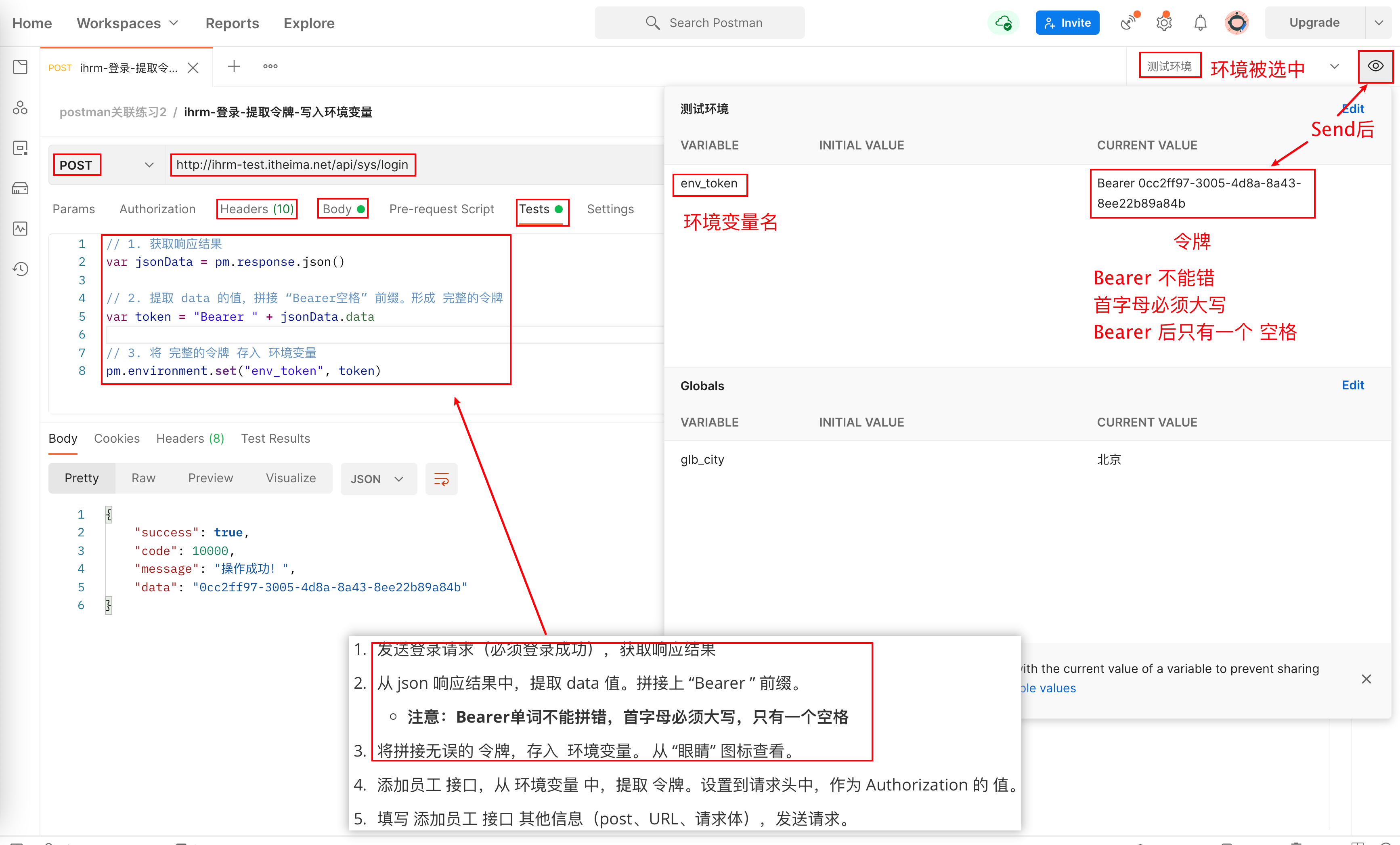
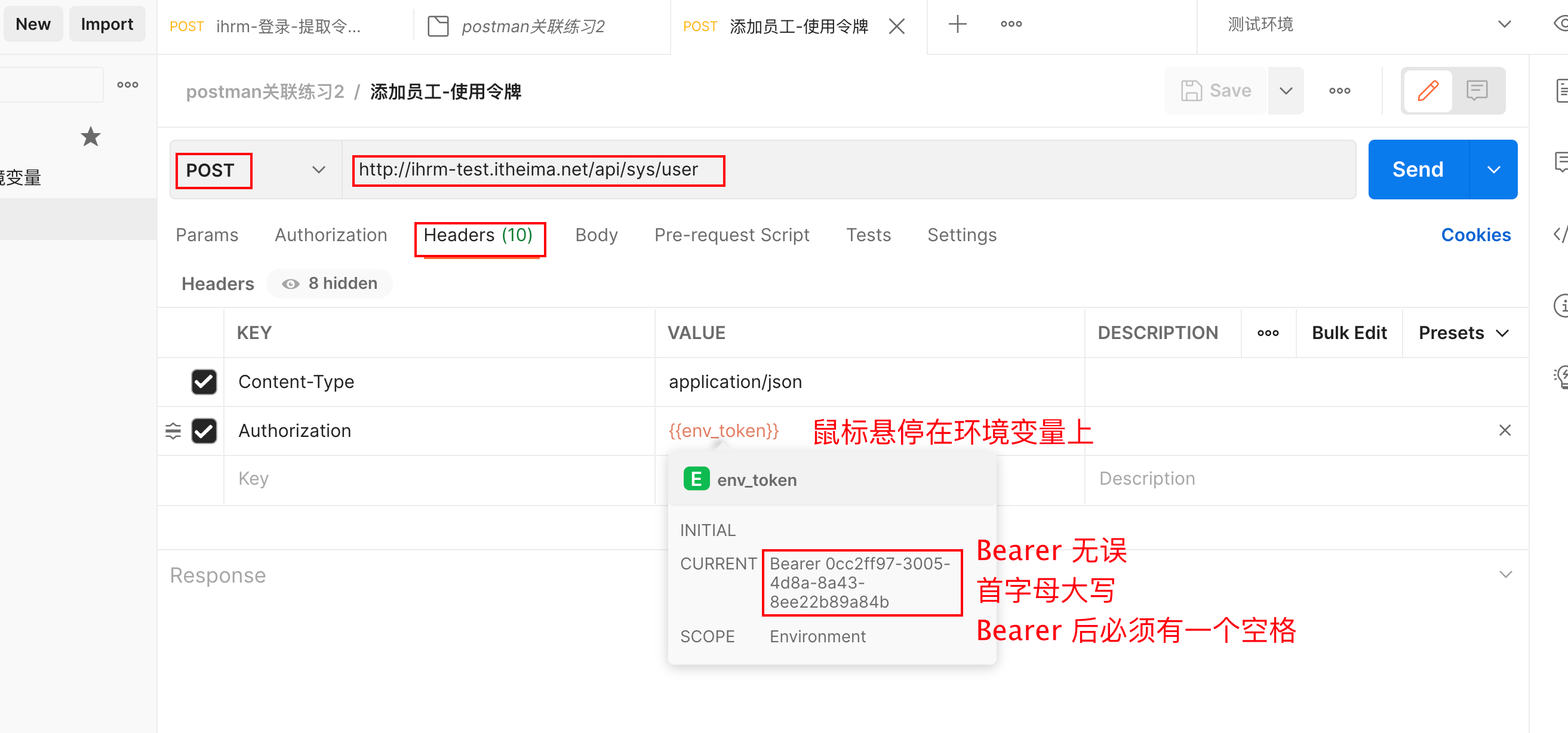
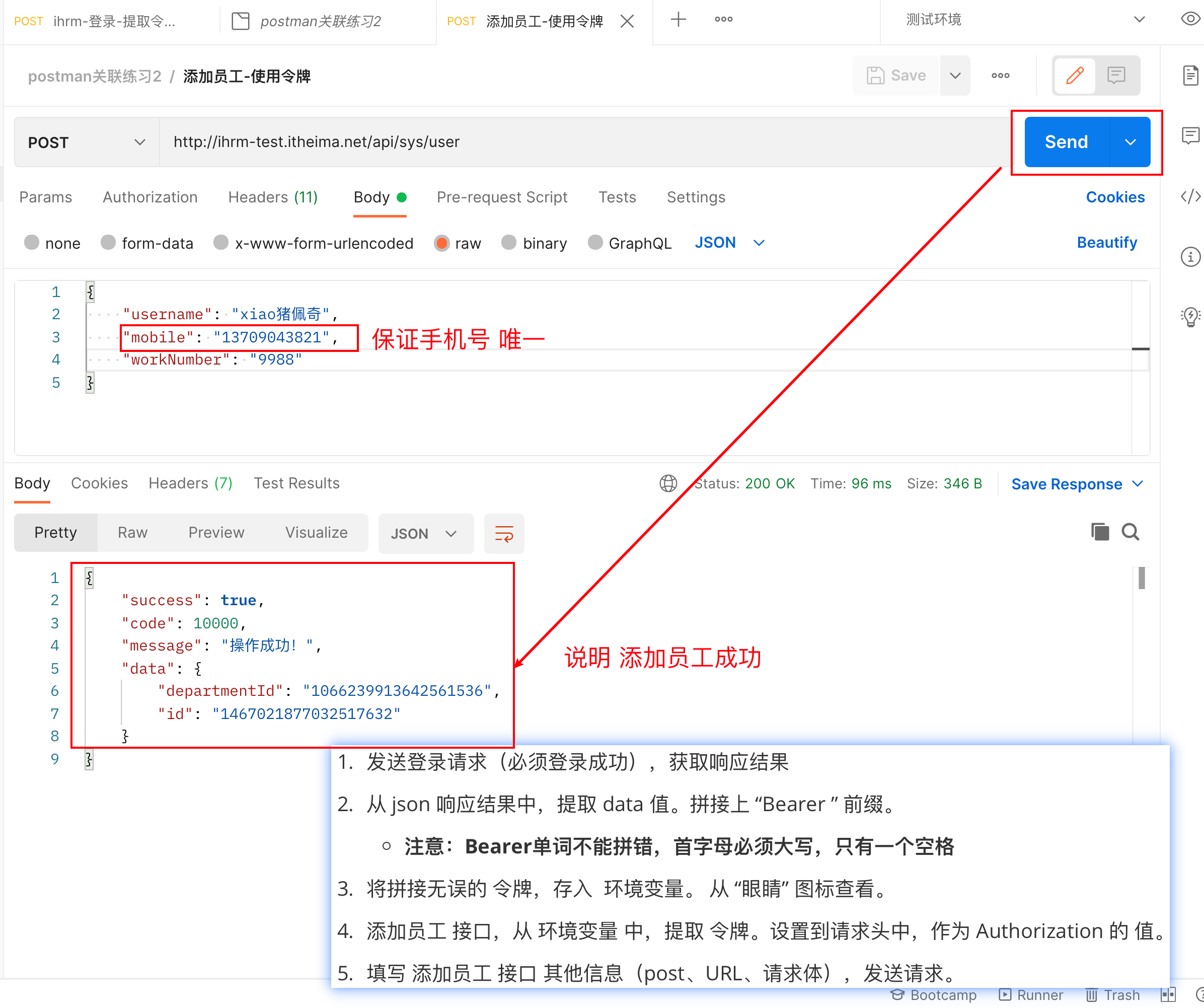
使用 postman 关联技术,实现添加员工接口。登录成功,返回的 “令牌” 被 添加员工接口依赖。
//获取相应结果 var jsonData = pm.response.json() //提取data值,拼接“Bearer空格”前缀,行成完整令牌 var token = "Bearer "+jsonData //将完整令牌存入环境变量 pm.environment.set("env_token",token)



四、参数化
简介:将测试数据,组织到数据文件中,通过脚本的反复迭代,使用不同的数据,达到测试不同用例的目标。
使用场景:一般在测试同一个接口的不同测试点时,只有测试数据不同。考虑使用参数化。
数据文件简介:


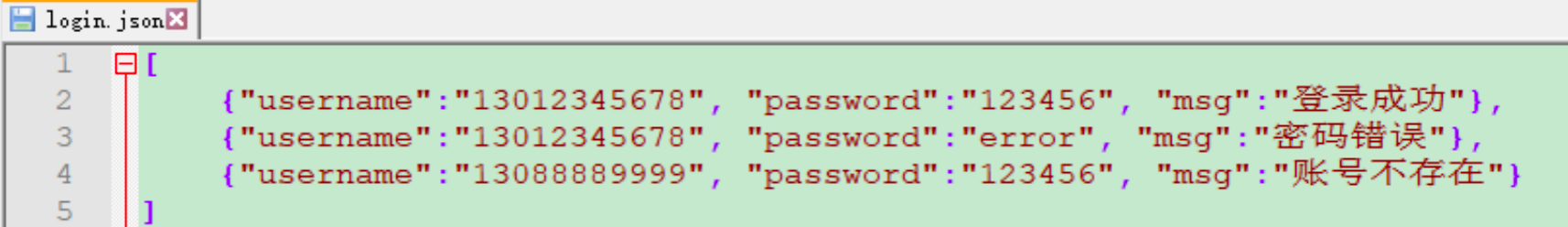
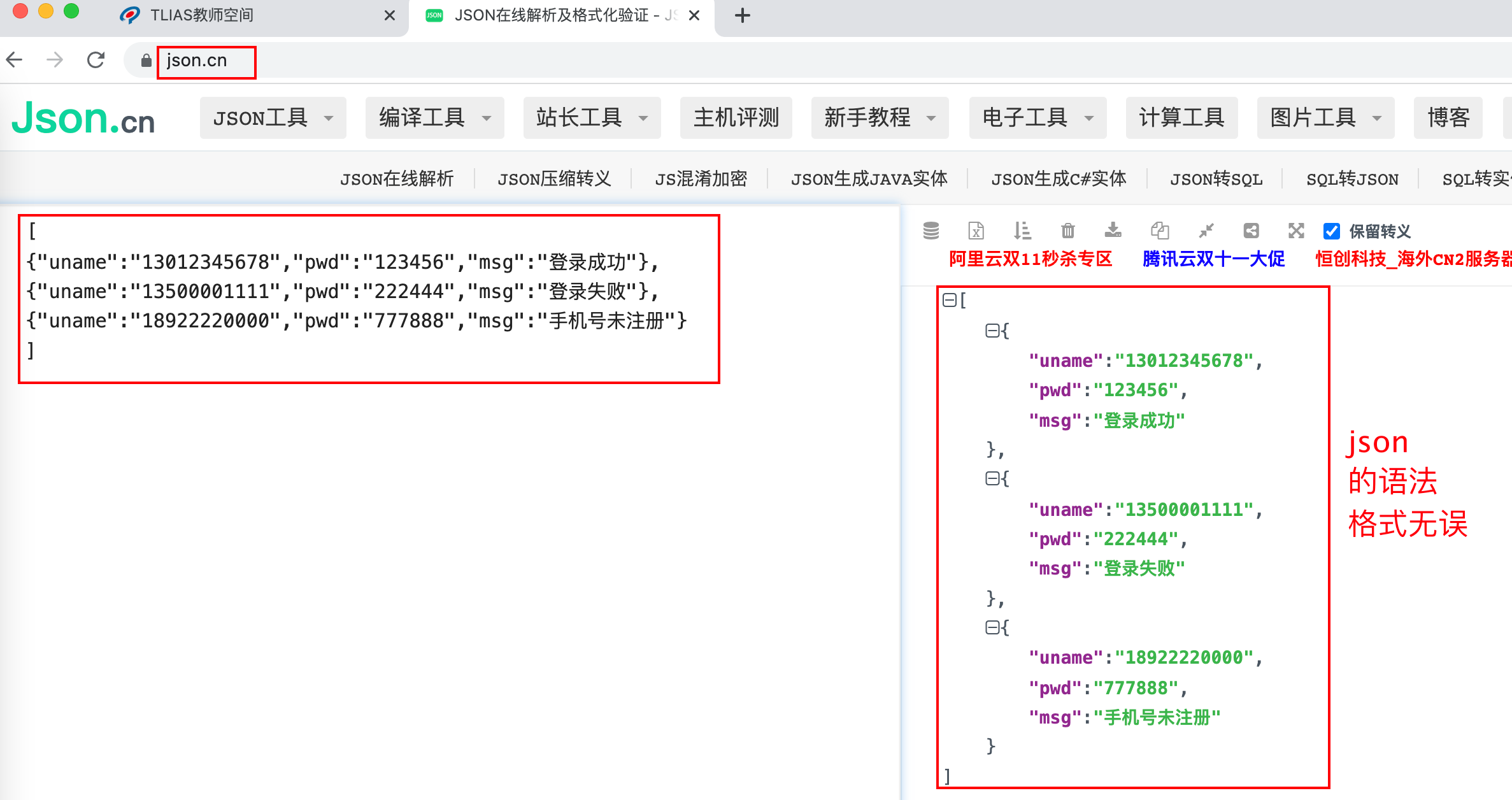
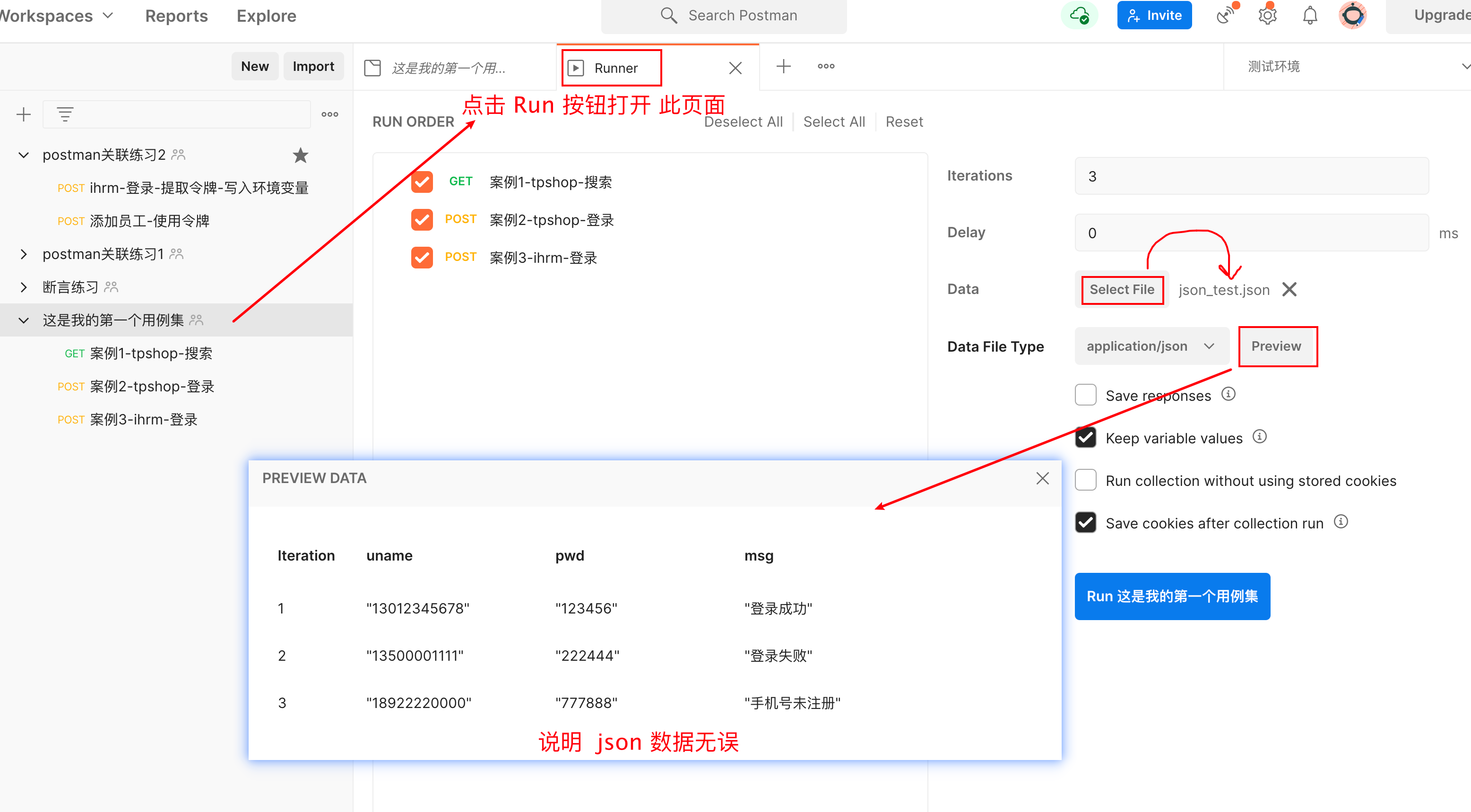
2、JSON:
优点:


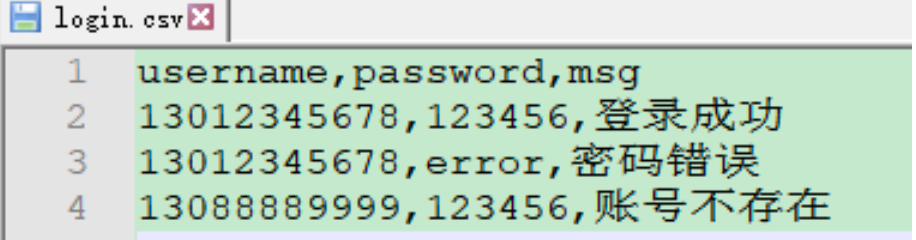
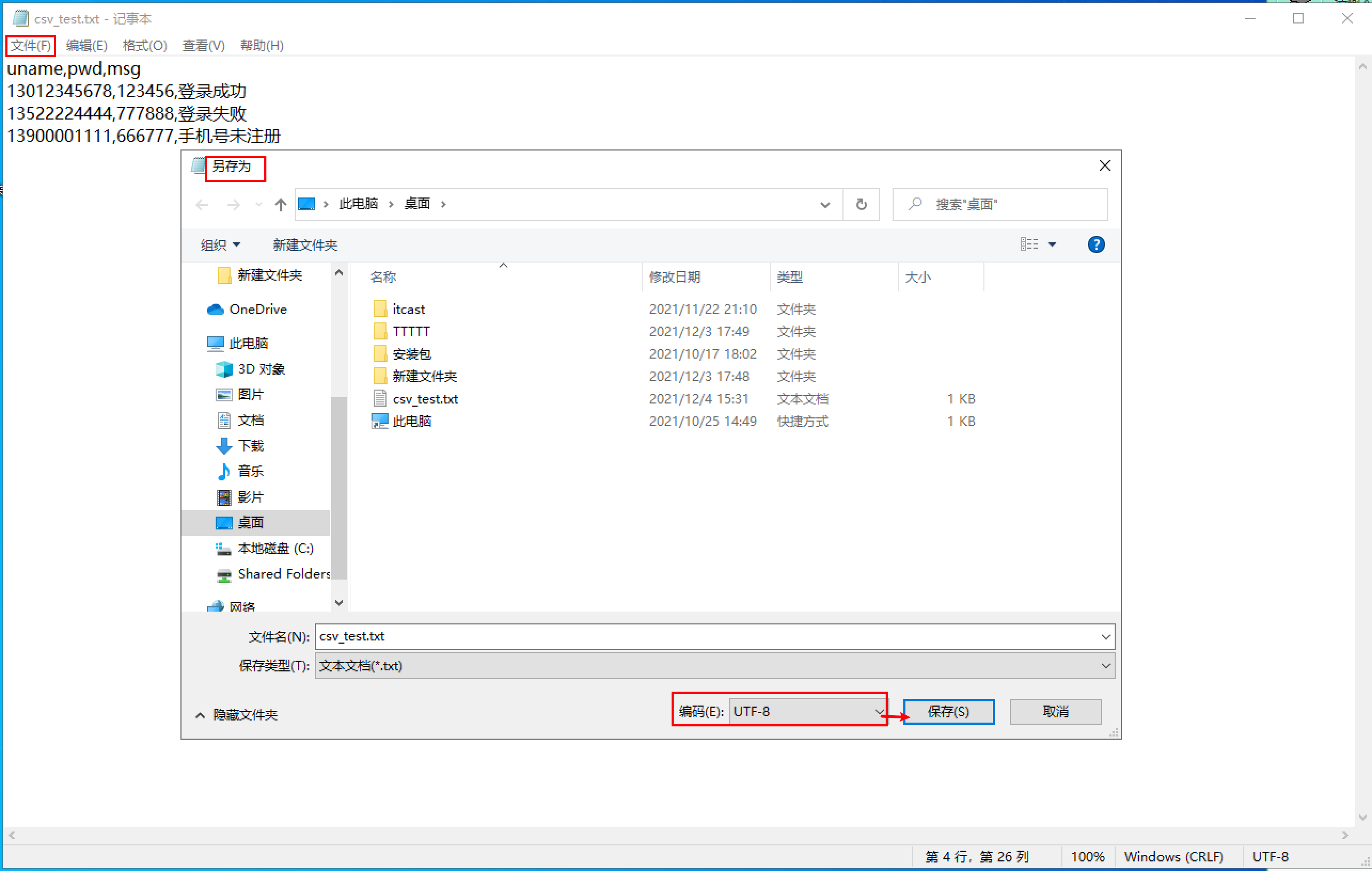
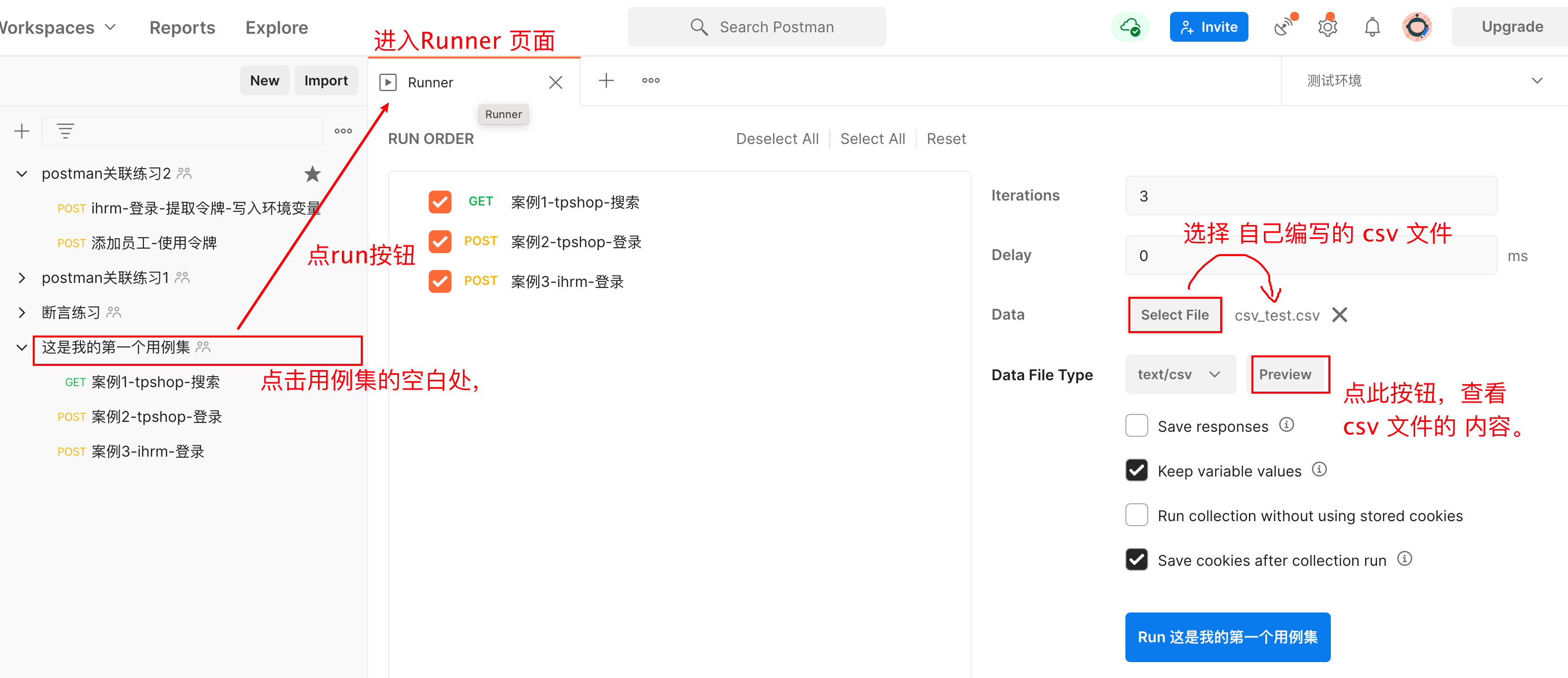
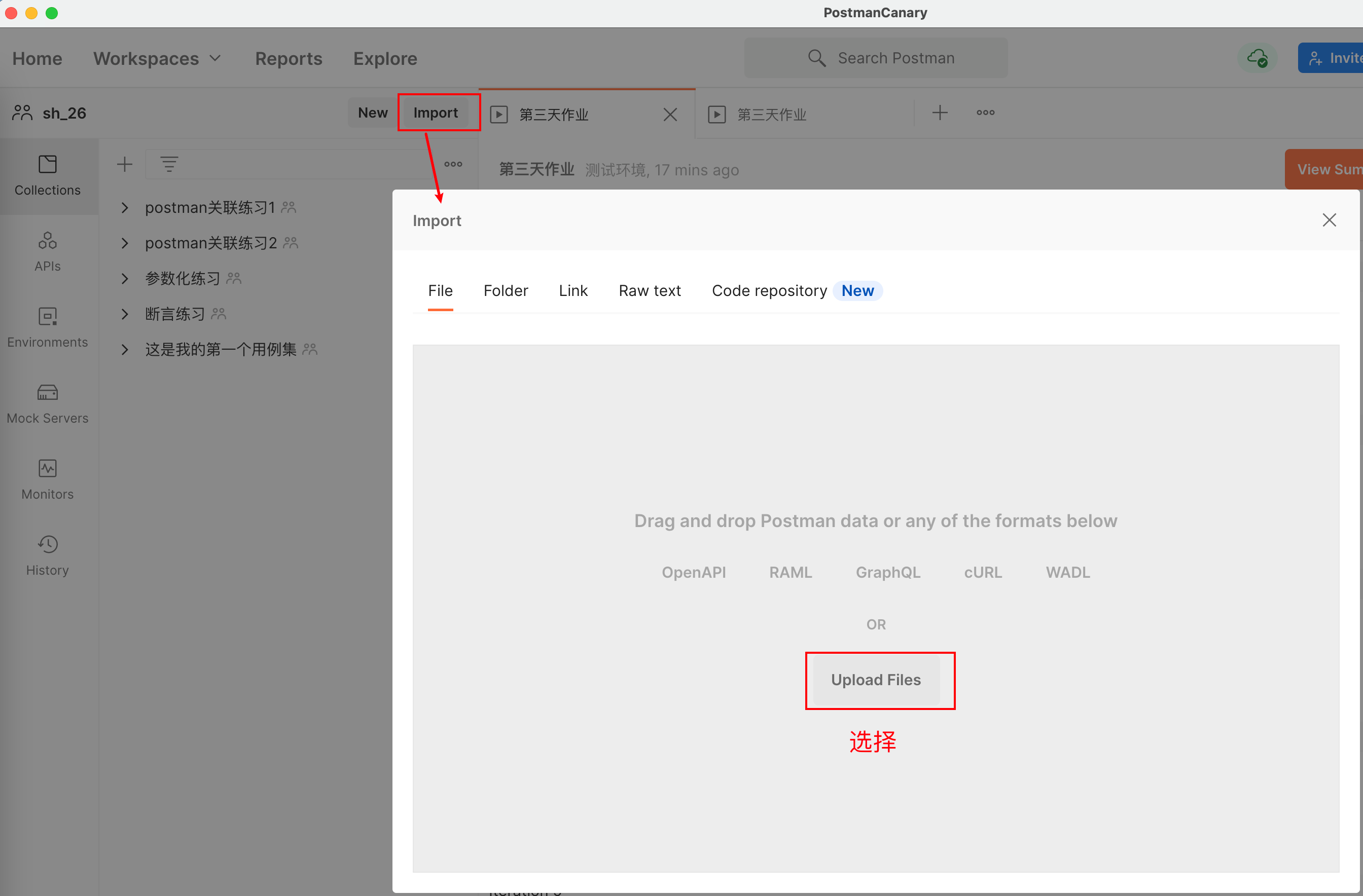
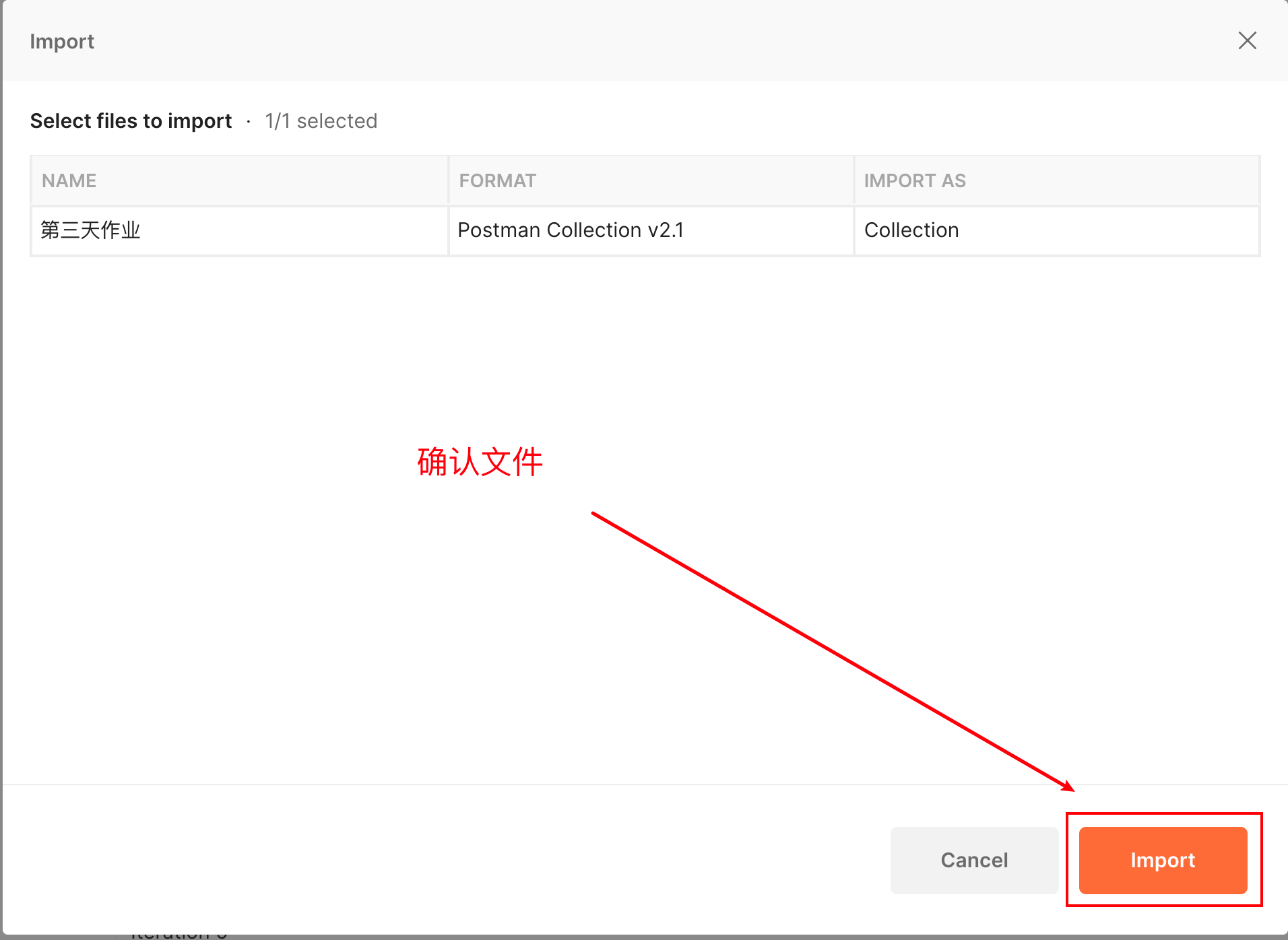
3、将 csv 文件导入 postman(首先在界面上新建好 txt 文件)




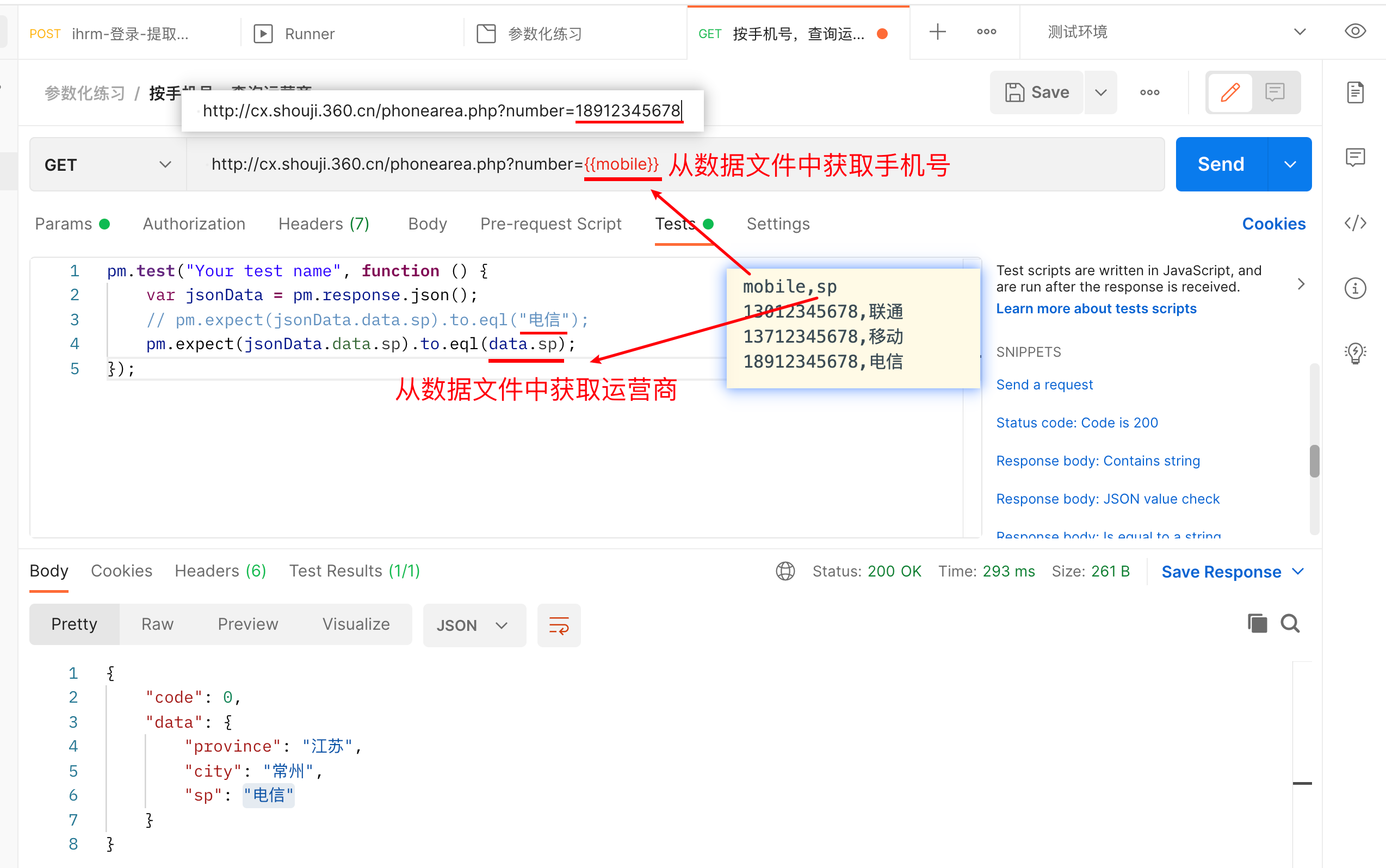
4、读取数据文件数据
1、根据使用位置 不同,有两种方法。
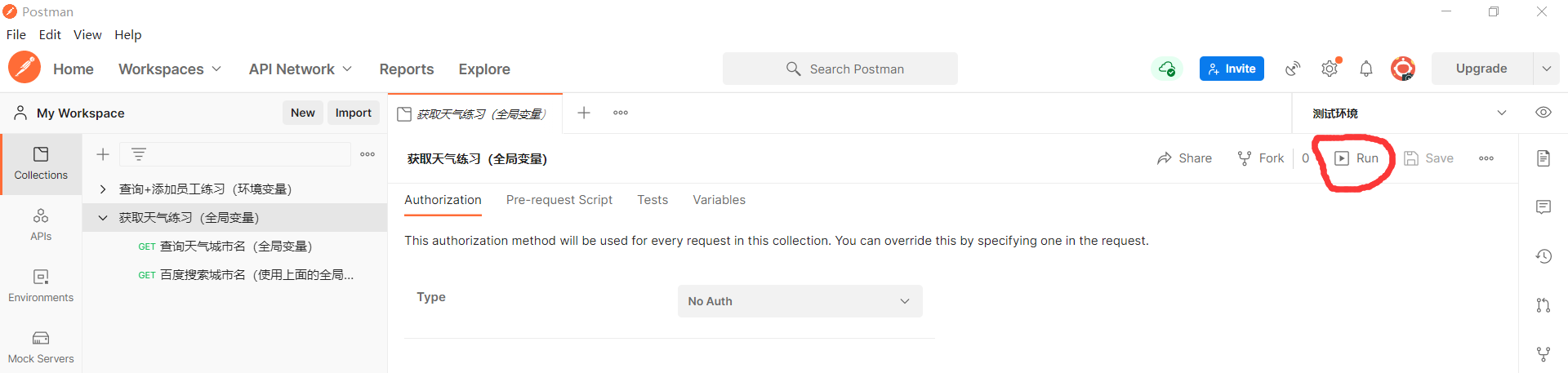
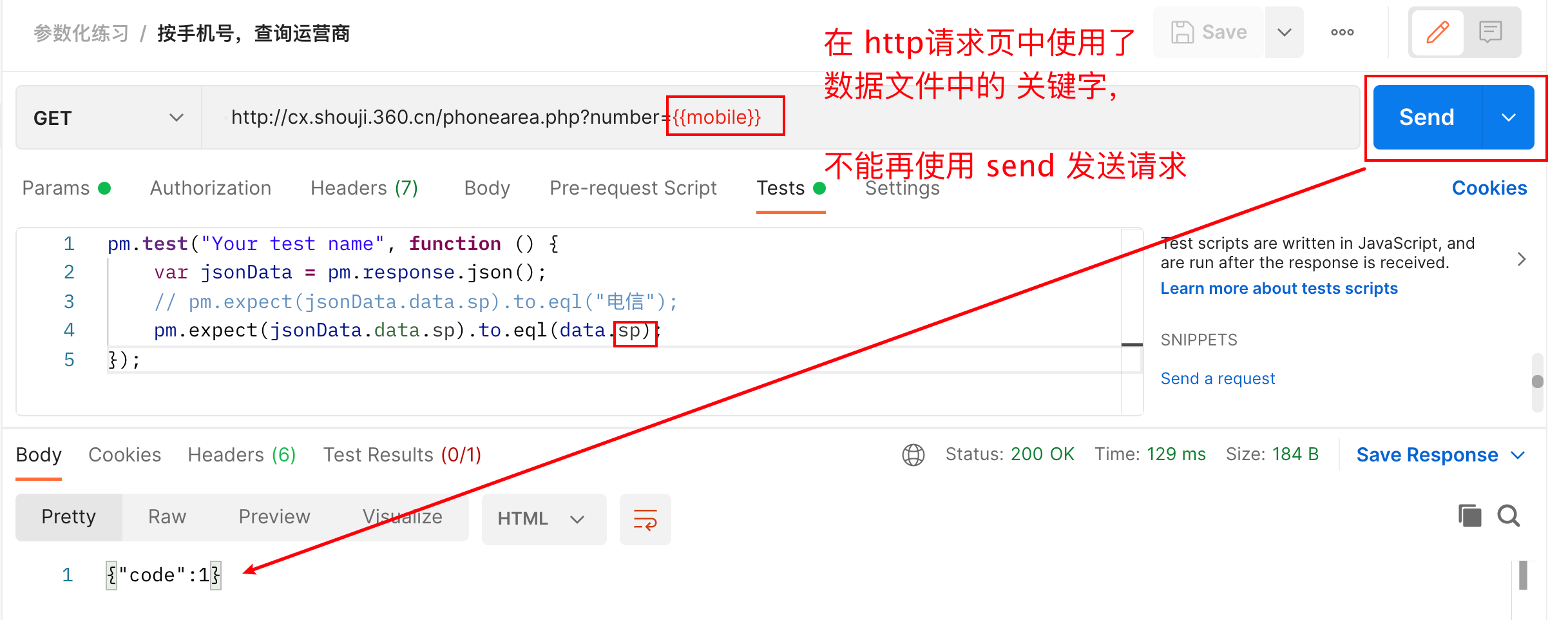
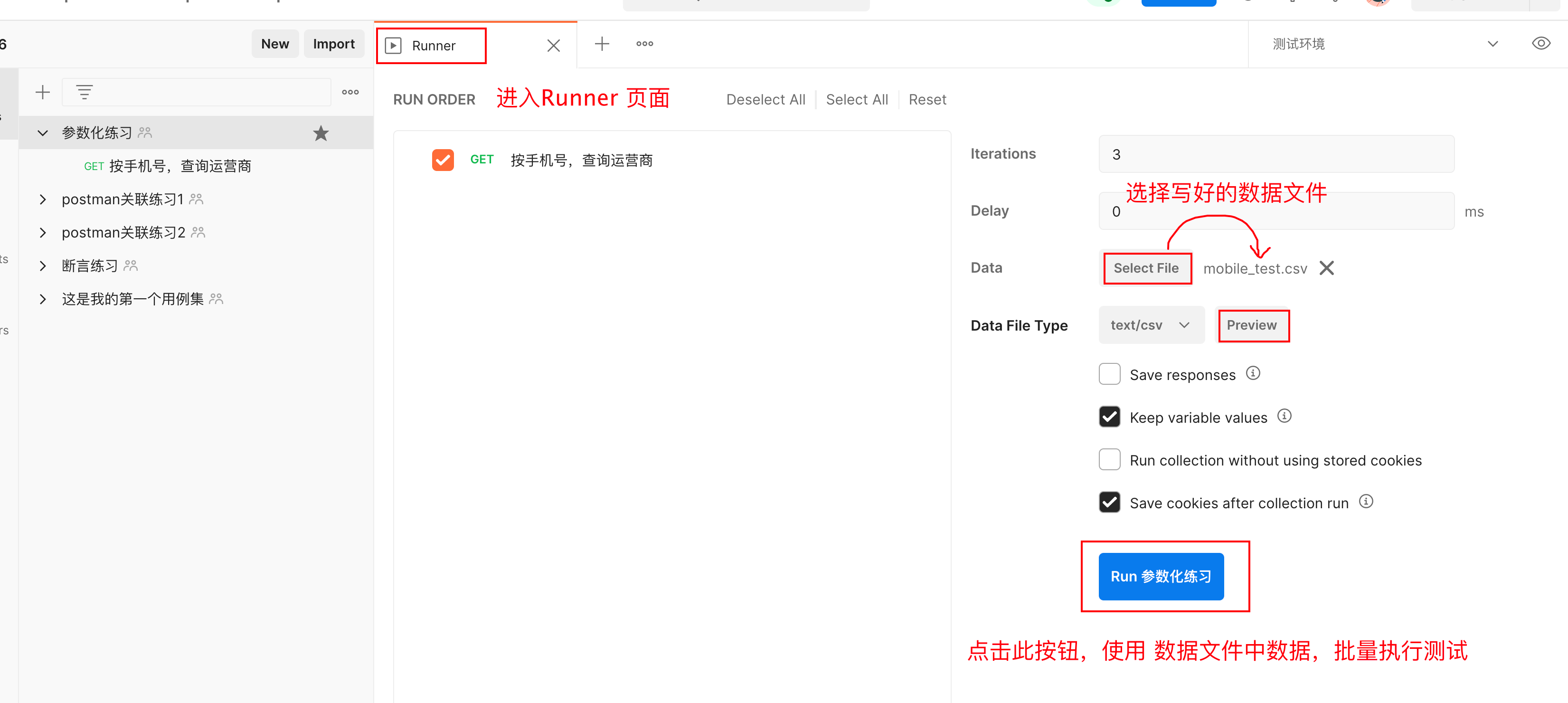
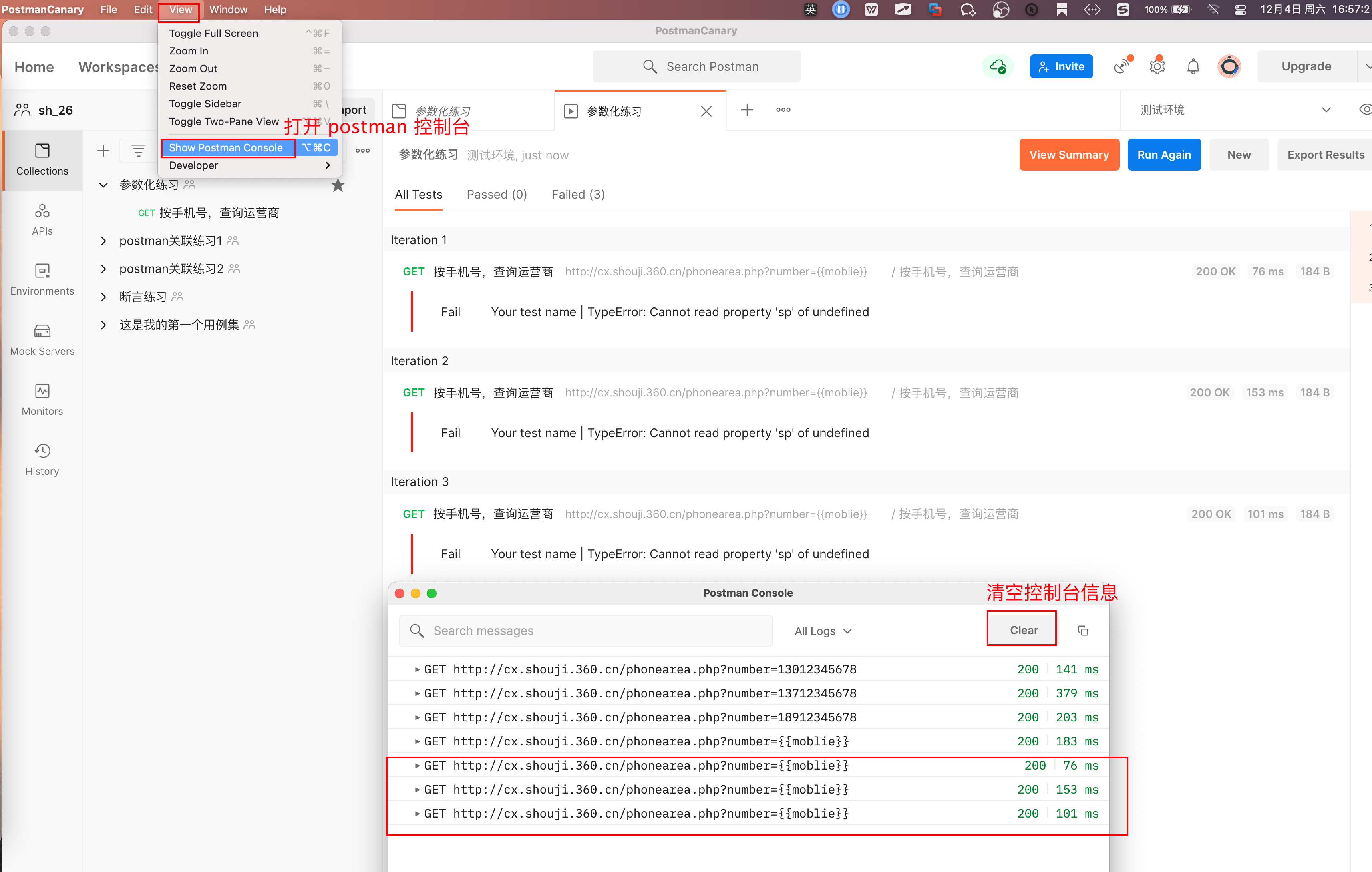
案例:
需求:批量查询 手机号 所属运营商,校验运营商数据正确性



如果出错可再次查看调试

五、测试报告
安装环境
1、安装 node.js
# 安装

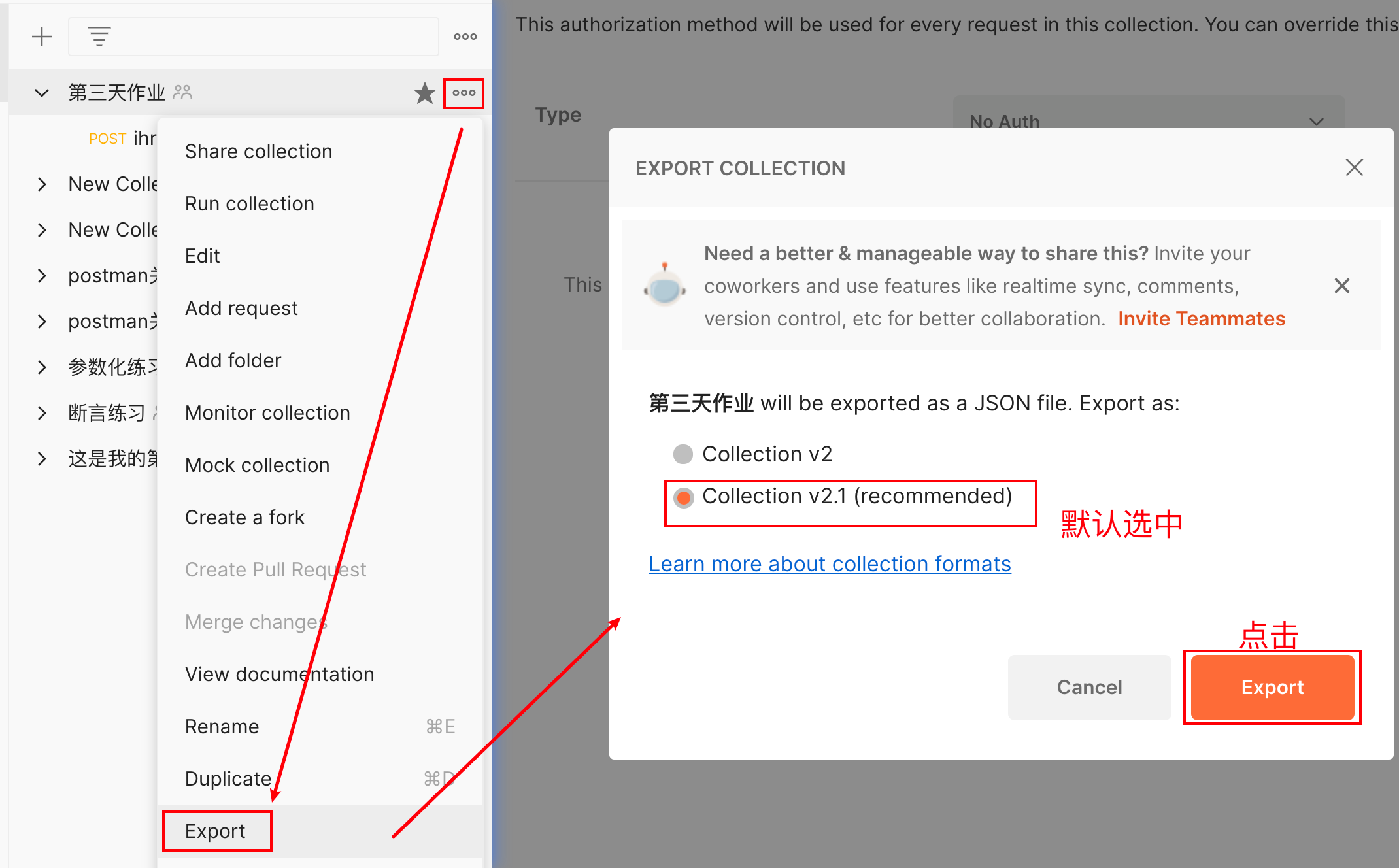
如果,测试用例脚本中,包含 环境使用。必须要导出 环境文件!!!




六、Newman 生成测试报告
# 完整命令
newman run 用例集文件.json -e 环境文件.json -d 数据文件.json/.csv -r htmlextra --reporter- htmlextra-export 测试报告名.html -e 和 -d 是 非必须的。 如果没有使用 环境,不需要指定 -e 如果没有使用 数据文件(做参数化),不需要指定 -d






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix