HTML基础知识
一HTML介绍
1、基础相关:
1、HTML:负责网页的架构
2、CSS:负责网页的样式、美化
3、JS:负责网页的行为
2、什么是HTML
1、HTML是用来描述网页的一种语言
3、HTML标签
1、单标签<html>、<br/>
2、双标签<b>内容</b>
4、标签属性
1、属性格式:属性名="属性值" <a href="http://www.baidu.com">百度</a>
二、HTML骨架标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML骨架</title> </head> <body> HTML骨架 </body> </html>
三、编辑HTML工具
1、HBuilder(记住初始化的步骤)
2、注释
添加注释,快捷键:ctrl + /
测试点:上线之前要对前端页面注释进行检查或者去除所有注释(前端页面的注释,虽然不显示在浏览器上,但是用户通过查看源代码能够看到。后端的注释才看不到)
四、标签
1、常用标签
(1)标题标签:HTML标题是通过 <h1> - <h6> 等标签进行定义的
(2)段落标签:HTML标题是通过 <p> </p>标签进行定义的
(3)超链接标签:超链接标签是通过 <a> 标签来定义的
<a href="http://www.baidu.com" target="_blank">百度</a>
href:跳转地址(也可以跳转本地文件,地址直接填写本地文件名) target:新窗口打开(可以不加,然后再当前窗口打开)
(4)图片标签:HTML图片是通过 <img> 标签进行定义的
<img src="logo.jpg" title="小图片" alt="logo" width="104" height="142"/>
src : 图片地址路径及文件名 title:当鼠标移动到图片上时,显示出的名称 alt:避免图片未加载出来时的提示文字
路径:
(1)相对路径:相对当前执行文件所在位置来说(推荐)
上一级:(../ 表示)、同一级(./表示)
(2)绝对路径:不推荐,从根路径开始,一般的程序不具备这个权限
测试点:必须有title(有体验感)
(5)换行和空格:
换行:<br/> 空格:
(6)布局标签:页面布局使用,常用(div和span)
大盒子:div ,是块级元素,独占一行
小盒子:span,一行可以放置多个
(7)列表标签:列表标签常用li元素(分为有序和无序)
无序:
<ul> <li>北京</li> <li>上海</li> </ul>
有序:
<ol> <li>北京</li> <li>上海</li> </ol>
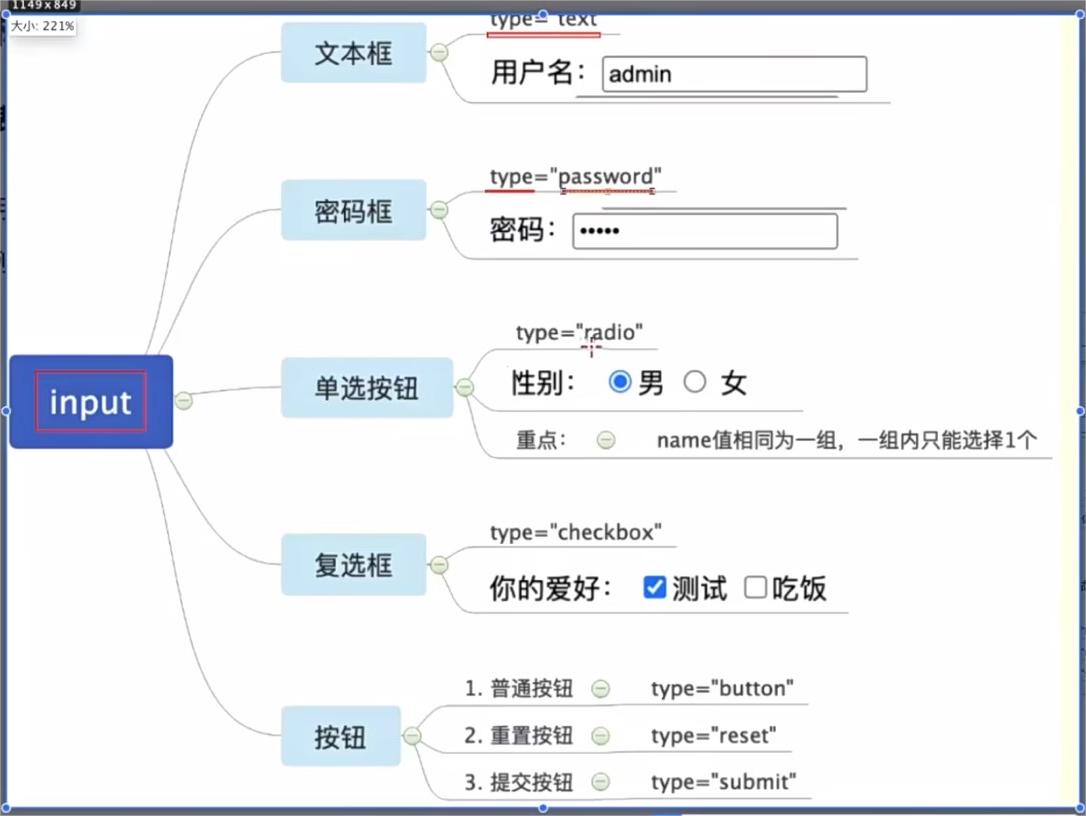
(8)表单标签:页面提交输入信息需要使用表单标签<form>
文本框:text
密码:password
单选按钮:radio(要做到单选效果:将其放在一个组里,加一个name属性,且一样)
复选框:checkbox
按钮:
提交:submit
重置:reset
普通:button
action:指定将数据提交给哪个界面
method:
get:1、明文提交,所有的参数在url中可见,2、速度快,3、提交内容长度有限制
post: 1、非明文提交,2、速度慢,3、提交内容长度无限制

<form action="xxx.html" method="get"> 用户名:<input type="text"/> <br /> 密码:<input type="password"/> <br /> 性别: <input type="radio"/ name="one"> 男 <input type="radio"/ name="one"> 女 <br /> 您的爱好: <input type="checkbox"/>挣钱 <input type="checkbox"/>吃饭 <input type="checkbox"/>打游戏 <input type="checkbox"/>旅游 <input type="checkbox"/>看电影 <br /> <input type="submit"/> <input type="button" value="点我呀"/> <input type="reset"/> </form>


