Django设计模式、安装、简介
一、介绍
Django 是用 Python 开发的一个免费开源的 Web 框架,几乎囊括了 Web 应用的方方面面,可以用于快速搭建高性能、优雅的网站。Django 框架支持主流的操作系统平台包括 Windows,Linux,MacOS 等。 Python Django 框架是一款全能型框架,Django 定义了服务发布、路由映射、模板编程、数据处理的一整套功能。这也意味着 Django 模块之间紧密耦合。
二、设计模式之MVC和MTV
1、MVC设计模式
1、MVC 是 Model-View-Controller 的缩写。
Model 代表数据存储层,是对数据表的定义和数据的增删改查;
View 代表视图层,是系统前端显示部分,它负责显示什么和如何进行显示;
Controller 代表控制层,负责根据从 View 层输入的指令来检索 Model 层的数据,并在该层编写代码产生结果并输出。
2、请求与响应过程描述
用户通过浏览器向服务器发起 request 请求,Controller 层接受请求后,同时向 Model 层和 View 发送指令;
Mole 层根据指令与数据库交互并选择相应业务数据,然后将数据发送给 Controller 层;
View 层接收到 Controller 的指令后,加载用户请求的页面,并将此页面发送给 Controller 层;
Controller 层接收到 Model 层和 View 层的数据后,将它们组织成响应格式发送给浏览器,浏览器通过解析后把页面展示出来。
3、特点:
每一层都提供了各自独立的接口供其它层调用,MVC 的设计模式降低了代码之间的耦合性(即关联性),增加了模块的可重用性,这就是 MVC 的设计模式。
2、MTV设计模式
1、MVC介绍
Model:数据存储层,处理所有数据相关的业务,和数据库进行交互,并提供数据的增删改查;
Template:模板层(也叫表现层)具体来处理页面的显示;
View:业务逻辑层,处理具体的业务逻辑,它的作用是连通Model 层和 Template 。
2、请求与响应流程
用户通过浏览器对服务器发起 request 请求,服务器接收请求后,通过 View 的业务逻辑层进行分析,同时向 Model 层和 Template 层发送指令;
Mole 层与数据库进行交互,将数据返回给 View 层;
Template 层接收到指令后,调用相应的模板,并返回给 View 层;
View 层接收到模板与数据后,首先对模板进行渲染(即将相应的数据赋值给模板),然后组织成响应格式返回给浏览器,浏览器进行解析后并最终呈现给用户。
注意:MTV 设计模式中,用 View 层取代了 Controller 层的位置,用 Template 层取代了原来 View 层的位置。MTV 是 MVC 的一种细化,将原来 MVC 中的 V 层拿出来进行分离,视图的显示与如何显示交 给 Template 层,而 View 层更专注于实现业务逻辑。
三、Django的安装
注意Django的项目里不要有中文名的文件,否则可能报错
1、命令行安装
django下载 命令行安装:pip3 install diango ==1.11.11 如何确认是否安装成功 命令行敲 django-admin
2、Django创建项目
1、命令行
按照下面步骤创建后,就可以去你创建的文件夹里面查看创建的文件
#命令行式 #1.命令行创建django项目 django-admin startproject 项目名 #2.命令行创建django应用(一个应用对应一块儿独立的功能) django-admin startapp 应用名 python manage.py startapp 应用名 #3.命令行启动django项目 python manage.py runserver (******) 注意 用命令行创建django项目 不会自动新建templates模板文件夹需要自己手动创建并且需要你自己去settings.py文件中注册该文件路径
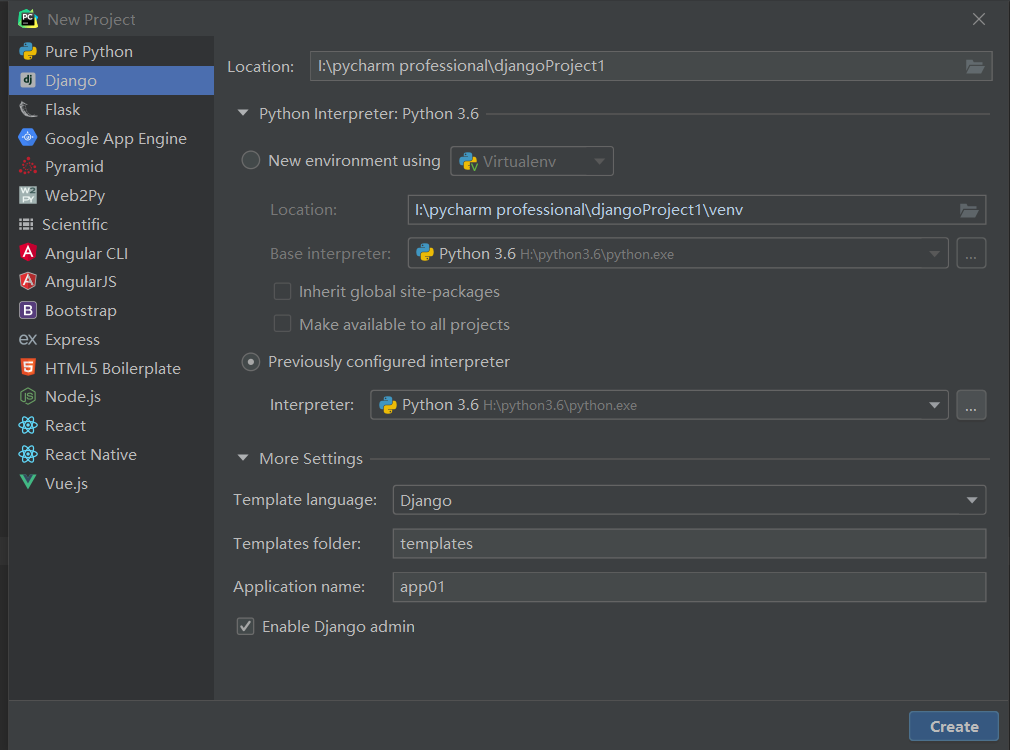
2、pycharm创建

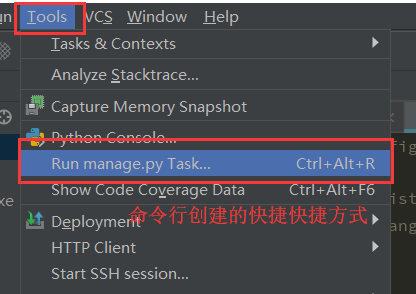
2、 pycharm快捷命令行创建应用和项目
如:django-admin startproject 项目名 只书写:startproject + 项目名即可,再是startapp 应用名,在通过runserver启动项目。可通过这个Django项目里可创建多个app

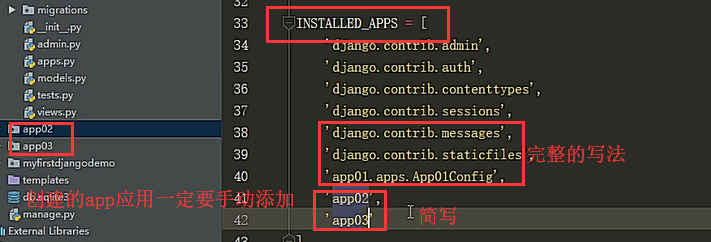
3、注意创建的新的app必须要取seetings里面注册

四、Django基础三件套
HttpResponse:返回字符串
render:返回html页面 并且能够给该页面传值
redirect:重定向
使用导入:
from django.shortcuts import HttpResponse, render, redirect
五、响应状态码
具体表现形式:
1xx:服务端已经成功接收到了你的数据正在处理,你可以继续提交额外的数据
2xx:服务端成功响应,你想要的数据(请求成功 200)
3xx:重定向(当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面 301 302)
4xx:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5xx:服务器内部错误(500) 系统崩掉:洪水攻击 系统瘫痪等
http状态码:
HTTP状态码
200 返回正常
304 服务端资源无变化,可使用缓存资源
400 请求参数不合法
401 未认证
403 服务端禁止访问该资源
404 服务端未找到该资源
500 服务端异常
六、手撸web框架
import socket server = socket.socket() #括号内不写默认是tcp协议 server.bind(("127.0.0.1",8080)) server.listen(5) while True: conn,addr = server.accept() data = conn.recv(1024) conn.send(b"HTTP/1.1 200 OK\r\n\r\n hello world") # 必须遵循HTTP协议 print(data) data = data.decode("utf-8") # "b'GET /login HTTP/1.1\r\nHost:切割获取客户端页面返回的类型login" current_path = data.split("\r\n")[0].splist(' ')[1] print(current_path) if current_path =="/index": with open(r":xxx.html",'rb') as f: conn.send(f.read()) elif current_path =='/login': conn.send(b'login') else: conn.send(b"hello world!") conn.close()
七、WSGI
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。常用的WSGI服务器有uwsgi、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。
1、基于wsgiref模块
基于wsgiref模块及拆分成不同的文件之后,加一个功能只需要在两个地方修改代码即可: 1.urls.py 路由与视图函数的对应关系 2.views.py 视图函数
代码演示:
from wsgiref.simple_server import make_server from urls import urls from views import * def run(env,response): """ env是请求相关的数据 response是响应相关的数据 """ # print(env) response('200 OK',[]) current_path = env.get('PATH_INFO') # print(current_path) # if current_path == '/index': # return [b'index'] # elif current_path == '/login': # return [b'login'] # 定义一个存储函数名的标志位 func = None for url in urls: # 判断当前url在不在元组内 if url[0] == current_path: # 只要匹配上了 就把url后缀对应的函数名赋值给func func = url[1] # 一旦匹配上 应该立刻退出for循环 节省资源 break # 对变量func做判断 if func: res = func(env) else: res = errors(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) # 实时监测127.0.0.1:8080地址 一旦有客户端来连接 会自动加括号调用run方法 server.serve_forever() # 启动服务端 # 对象加括号调用 触发--call--
urls.py:配置路由
from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ('/get_user',get_user), ('/get_db',get_db), ]
views.py:利用jinja2渲染htlm页面
def index(env): return 'index' def login(env): return 'login' def errors(env): return '404 error' def reg(env): return 'reg' from datetime import datetime def get_time(env): # 借助于时间模块 现在后端获取到时间数据 current_time = datetime.now().strftime('%Y-%m-%d %X') with open(r'templates/02 get_time.html','r',encoding='utf-8') as f: data = f.read() # data其实就是一串字符串 仅此而已!!! data = data.replace('$$time$$',current_time) return data 页面的渲染 from jinja2 import Template def get_user(env): user_dict = {'username':'jason','password':'123','hobby':['read','game','running']} with open(r'templates/03 get_user.html','r',encoding='utf-8') as f: data = f.read() temp = Template(data) res = temp.render(data = user_dict) # 将user_dict传递给前端页面 前端页面通过变量名data就能够获取到该字典 return res 动态展示数据到html import pymysql def get_db(env): conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = '123', database = 'day1', charset = 'utf8', autocommit = True ) cursor = conn.cursor(pymysql.cursors.DictCursor) sql = "select * from userinfo" affect_rows = cursor.execute(sql) data = cursor.fetchall() # print(data) with open(r'templates/04 get_db.html','r',encoding='utf-8') as f: data1 = f.read() temp = Template(data1) res = temp.render(user_list= data) return res
jinja2模块:
由于flask框架是依赖于jinja2的 所以下载flask框架也会自带jinja2模块,jinja2的作用:模板的渲染 包含了 模板语法
1、语法:
{{ }}:变量相关
<p>{{data}}</p>
<p>{{data['username']}}</p>
<p>{{data.password}}</p>
<p>{{data.get('hobby')}}</p>
2、{% %}逻辑相关
{%for user_dict in user_list%}
<tr>
<td>{{user_dict.id}}</td>
<td>{{user_dict.name}}</td>
<td>{{user_dict.password}}</td>
</tr>
{%endfor%}
八、静态文件配置
我们将html文件默认都放在templates文件夹下
我们将网站所使用的静态文件默认都放在static文件夹下
静态文件:
前端已经写好了的,能够直接调用使用的文件
网站写好的js文件
网站写好的css文件
网站用到的图片文件第三方前端框架拿来就可以直接使用的
""" # django默认是不会自动帮你创建static文件夹 需要你自己手动创建 一般情况下我们在static文件夹内还会做进一步的划分处理 -static --js --css --img 其他第三方文件
在浏览器中输入url能够看到对应的资源是因为后端提前开设了该资源的接口如果访问不到资源 说明后端没有开设该资源的借口
例如:http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"""
问题剖析:
当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况 1.你在同一个端口开了好几个django项目 一直在跑的其实是第一个django项目 2.浏览器缓存的问题 settings network disable cache 勾选上
配置静态资源
#在settings.py文件里 STATIC_URL = '/ooo/' # 类似于访问静态文件的令牌 """如果你想要访问静态文件 你就必须以static开头""" /static/bootstrap-3.3.7-dist/js/bootstrap.min.js /static/令牌 去列表里面从上往下依次查找 bootstrap-3.3.7-dist/js/bootstrap.min.js 都没有才会报错 # 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static1'), os.path.join(BASE_DIR,'static2'), ]
#注意在settings.py文件夹里面 在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
前端资源调用方法
# 静态文件动态解析 {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)