前端之JavaScript
一、介绍
JavaScript(JS) 前端编程语言,是属于 HTML 和 Web 的编程语言。
一个完整的JavaScrip实现是由一下3个不容的部分组成的:
- 核心(ECMAScript) :ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
二、引入方式
1、Script标签内的代码
<script> // 在这里写你的JS代码 </script>
2、引入外部的JS文件
<script src="myscript.js"></script>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
<script>
alert("我是弹出框")
</script>
<script src="js的引入方式.html"></script>
</head>
<body>
</body>
</html>
三、JavaScript语言规范
1、注释:
// 单行注释 /* 多行注释 */
JavaScript中的语句要以分号(;)作为结束符号,但不加分号也不会报错
2、变量声明(推荐使用驼峰式命名)
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "aaa"; var age = 18;
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。ES6新增const用来声明常量。一旦声明,其值就不能改变。
for (let i=0;i<arr.length;i++){...}
const PI = 3.88; PI // 388 PI = 3 // TypeError: "PI" is read-only
四、javascript数据类型
1、拥有动态类型
var x; // 此时x是undefined var x = 8; // 此时x是数字 var x = "aaa" // 此时x是字符串
2、数字number
JavaScript不区分整型和浮点型,就只有一种数字类型. 注意:NaN,表示不是一个数字(Not a Number)。
var a = 18.34; var b = 28; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
3、常用方法
parseInt("12") // 返回12
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("12.456") // 返回12.456
注意:parseInt("12fderhethtrj") 返回值为12,当有字母有数字和在一起时,只判断最前面是数字否,如果是只返回最前面的数字,否则返回NAN
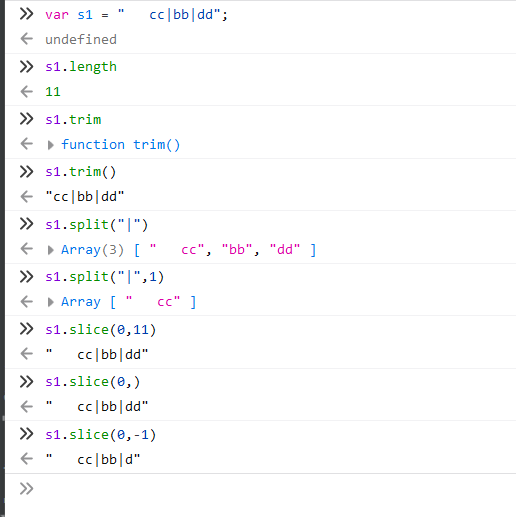
4、字符串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld

例子:slice支持负数,而substring不支持负数取值

补充:ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。如果模板字符串 中需要使用反引号,则在其前面要用反斜杠转义。
// 普通的字符串 ‘这是普通的字符串’ // 多行文本 ‘这是多行的’ // 字符串中嵌入变量 var name = "aaa",time = "yesterday"; 'hello $ {name},how are you ${time}? '
5、布尔值
区别于Python,JavaScript里面的true和false都是小写。
var a = true; var b = false;
注意:""(空字符串)、0、null、undefined、NaN都是false
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。 null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
6、对象
JavaStript 中的所有事物都是对象:字符串、数值、数组、函数....JavaStript 允许自定义对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
7、数组
JavaScript 数组用于在单一变量中存储多个值。
var a = [123, "aaa"]; console.log(a[1]); // 输出"aaa"
常用方法:
1、toString() 把数组转换为数组值(逗号分隔)的字符串。
2、join() 方法也可将所有数组元素结合为一个字符串。
3、pop() 方法从数组中删除最后一个元素:
4、push() 方法(在数组结尾处)向数组添加一个新的元素:
5、shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.shift(); // 从 fruits 删除第一个元素 "Banana"
6、unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素:
7、通过使用它们的索引号来访问数组元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits[0] = "Kiwi"; // 把 fruits 的第一个元素改为 "Kiwi"
8、length 属性提供了向数组追加新元素的简易方法,也返回数组长度
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits[fruits.length] = "Kiwi"; // 向 fruits 追加 "Kiwi" fruits.length()
9、splice() 方法可用于向数组添加新项:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2, 0, "Lemon", "Kiwi"); //结果为:Banana,Orange,Lemon,Kiwi,Apple,Mango
10、使用 splice() 在数组中不留“空洞”的情况下移除元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(0, 1); // 删除 fruits 中的第一个元素
11、concat() 方法通过合并(连接)现有数组来创建一个新数组:
12、slice() 方法用数组的某个片段切出新数组。可接受两个参数,比如 (2, 5)。
13、map()返回一个数组元素调用元素处理后的值的新数组
语法:map(function(currentValue,index,arr), thisValue)
14、forEach():
语法:forEach(function(currentValue, index, arr), thisValue) 参数解释: currentValue:必须的,当前元素 index:可选.当前元素的索引值 arr:可选.当前元素所属的数组对象 thisValue:可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值
8、类型查询:typeof
typeof "aaa" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
9、运算符
1、算术运算符

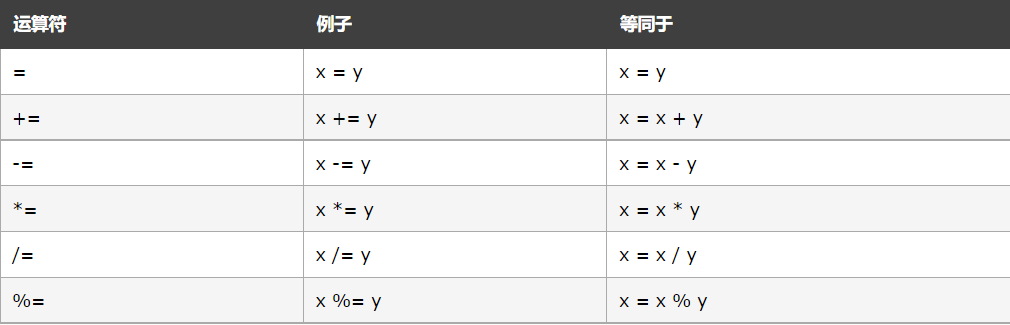
2、赋值运算符

3、比较运算符

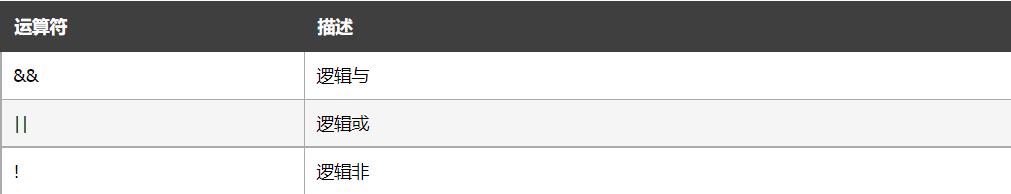
4、逻辑运算符

四、流程控制
1、if-else
var a = 10; if (a > 17){ console.log("yes"); }else { console.log("no"); }
2、if-else if-else
var a = 10; if (a > 17){ console.log("a > 17"); }else if (a < 17) { console.log("a < 17"); }else { console.log("a = 17"); }
3、switch: switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("saturday"); break; default: console.log("...") }
4、for
for (var i=0;i<10;i++) { console.log(i); }
5、while
var i = 0; while (i < 5) { console.log(i); i++; }
6、三元运算(表达式)
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; 例子2: var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; //逻辑同上 //结果为: x 10
五、函数
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
1、定义
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(11, 22); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(11, 22);
注意:ES6中允许使用“箭头”(=>)定义函数。如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = v => v; // 等同于 var f = function(v){ return v; }
var f = () => 7; // 等同于 var f = function(){return 7}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
2、函数中的arguments参数(数组)

六、函数的全局变量和局部变量
1、全局变量
在js中全局变量声明方式分为显示声明和隐式声明。
1、第一种声明方式:使用var关键字+变量名在函数外部声明就是全局变量,例如:
<script>
var str1 = "hello1"; //定义一个全局变量
function a() {
var str2 = "hello2"; //定义一个局部变量
str3 = "hello3"; //定义一个全局变量
}
</script>
2、没有使用var关键字声明,直接给变量名赋值,不管是在函数内部还是外部都是全局变量(如上面代码的str3)
3、第三种声明方式:使用window全局对象来声明,全局对象的属性对应也是全局变量,例如:
window.test3 = 'window全局对象声明全局变量'; console.log(test3);//结果:window全局对象声明全局变量
2、局部变量的声明
声明局部变量一定要使用var关键字,使用var关键字声明变量时,变量会自动添加到距离最近的可用环境中。如果没有写var, 变量就会暴露在全局上下文中, 成为全局变量。如果变量在未声明的情况下 被初始化,该变量会自动添加到全局环境。
<script>
function bl() {
var text2 = "我是局部变量";
console.log(text2); //局部变量只能在函数中使用
}
</script>
八、闭包函数
var city = "嘻嘻"; function f(){ var city = "嘿嘿"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
九、自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var person=new Object(); // 创建一个person对象 person.name="aaa"; // person对象的name属性 person.age=18; // person对象的age属性

十、Date对象
1、方法
var d = new Date(); d.getDate() //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
代码演示:
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2021/12/25 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2021,12,25,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
注意:月份的表示是:0~11,想要获取正常的月份需+1
练习获取当前时间
const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) };
十一、json对象
关键字:parse、stringift
var str1 = '{"name": "aaa", "age": 18}'; var obj1 = {"name": "bbb", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
十二、全局匹配(/g)
全局是标志是否全局匹配,通俗点说就是后一次匹配从上次匹配处往后匹配。比如
var reg = /.at/g; var str ="1at,2at,3at"; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); 结果为: [ '1at', index: 0, input: '1at,2at,3at' ] [ '2at', index: 4, input: '1at,2at,3at' ] //本次匹配,从1at后边往后匹配 [ '3at', index: 8, input: '1at,2at,3at' ] //本地匹配,从2at后边往后匹配 null
去掉全局匹配的情况
var reg = /.at/; var str ="1at,2at,3at"; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); 结果: [ '1at', index: 0, input: '1at,2at,3at' ] //每次匹配都是从最开始搜寻 [ '1at', index: 0, input: '1at,2at,3at' ] [ '1at', index: 0, input: '1at,2at,3at' ] [ '1at', index: 0, input: '1at,2at,3at' ]
十三、RegExp对象
1、正则表达式的exec()与字符串的match()很像,不带全局标志时,两者一样
var reg = /(.a)t/; var str ="1at,2at,3at"; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(str.match(reg)); 结果: [ '1at', '1a', index: 0, input: '1at,2at,3at' ] [ '1at', '1a', index: 0, input: '1at,2at,3at' ] [ '1at', '1a', index: 0, input: '1at,2at,3at' ] [ '1at', '1a', index: 0, input: '1at,2at,3at' ] [ '1at', '1a', index: 0, input: '1at,2at,3at' ]
带全局表达式
string.match()一次返回表达式、子表达式匹配结果,但不返回所有及输入项;
var reg = /(.a)t/g; var str ="1at,2at,3at"; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(str.match(reg)); 结果为: [ '1at', '1a', index: 0, input: '1at,2at,3at' ] [ '2at', '2a', index: 4, input: '1at,2at,3at' ] [ '3at', '3a', index: 8, input: '1at,2at,3at' ] null [ '1at', '2at', '3at' ]
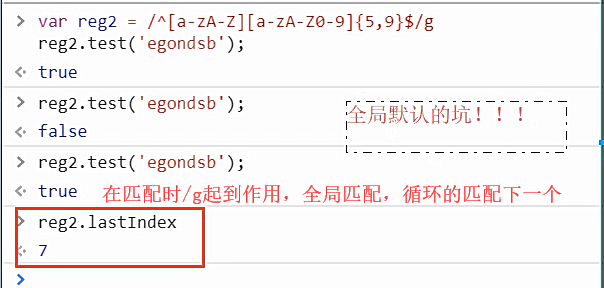
2、test()方法是正则表达式的一个方法,用于检测一个字符串是否匹配某个模式.
let reg = /^[\d]{2}$/g;
let str = "12";
console.log(reg.test(str)); //返回true
let = "123";
console.log(reg.test(str)); //从数字3开始匹配,只有一个数字,故返回false
每个正则表达式都有一个lastIndex属性,用于记录上一次匹配结束的位置.

十四、js里面的math方法
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构