前端之css
一、介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、Css语法
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
1、语法结构:
#选择器 { 属性1:值;属性2:值;属性3:值 }
2、引入方法
1、文件的导入式(也是最规范的形式)
<link href="mycss.css" rel="stylesheet" type="text/css"/>
2、head内利用style标签,内部直接书写css代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: red;
}
</style>
</head>
3、行内式(最不推荐使用的)
<p style="color: red">Hello world</p>
三、CSS选择器
1、元素选择器
d {color: "red";}
2、id选择器
#c1 { background-color: red; }
3、类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:样式类名不要用数字开头(有的浏览器不认)。标签中的class属性如果有多个,要用空格分隔。
4、通用选择器
* {
color: white;
}
5、组合选择器
1、后代选择器(标签中间是空格)
/*li内部的a标签设置字体颜色*/ li a { color: red; }
2、儿子选择器:(用>连接标签)
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
3、毗邻选择器(用+连接,注意毗邻代表紧挨着的)
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
4、弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
6、属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
补充了解:
/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
7、分组和嵌套
1、分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; } 表示div标签和p标签统一设置字体为红色。
2、嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1类内部所有p标签设置字体颜色为红色。 .c1 p { color: red; }
8、伪类选择器
类似于把鼠标选择后按钮、选择框之类的颜色、背景发生变化
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> /* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; } </style> </head> <body> <div> <a href="www.taobao.com">点我</a> <input type="text" value="点点"> </div> </body> </html>
9、伪元素选择器
1、first-letter:常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
2、before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
3、after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
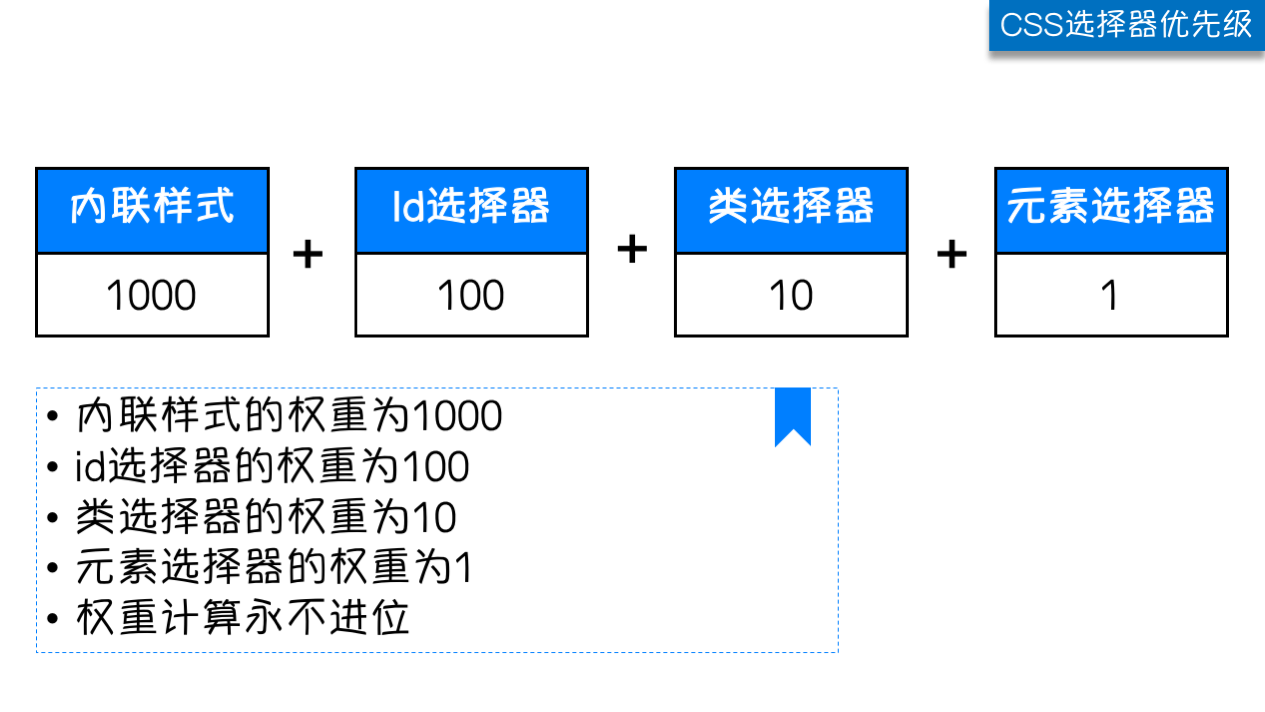
四、选择器优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
1、选择器相同的情况下:就近原则
2、选择器不相同的情况下:行内>ID选择器>类选择器>标签选择器

五、CSS属性相关
1、宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
注意:块级标签才能设置宽度,内联标签的宽度由内容来决定。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置长宽</title> <style> div { height: 50px; width: 100px; } /*给行内标签设置长宽没有任何影响*/ span { height: 50px; width: 100px; } </style> </head> <body> <div>达达</div> <span>通通</span> </body> </html>
2、字体属性
1、文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
2、字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
3、字体粗细
font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
4、文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
3、文字属性
1、文字对齐:text-align 属性规定元素中的文本的水平对齐方式。
值 描述
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
2、文字装饰:text-decoration 属性用来给文字添加特殊效果。
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
代码
a {
text-decoration: none;
}
去掉a标签默认的自划线:
3、首行缩进
p {
text-indent: 32px;
}
将段落的第一行缩进 32像素:
4、背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
注意:可以简写
background:#ffffff url('1.png') no-repeat right top; 按着这个顺序写
代码演示:背景不动,鼠标动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://tse1-mm.cn.bing.net/th/id/R-C.4d9cd2e53dddfc238a06e750b73cd023?rik=MsMCKPGumufOyQ&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20170209%2fc2accfe637f86fb6f11949cb8651a09b.jpg&ehk=ia2TVXcow6ygWUVZ1yod5xH4aGd8565SYn6CRpxkNoo%3d&risl=&pid=ImgRaw&r=0") no-repeat center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
5、边框
1、边框属性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
参数解释
值 描述
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
注意:可以为某个标签单独设定边框
2、border-radius:用这个属性能实现圆角边框的效果。将border-radius设置为长或高的一半即可得到一个圆形。
代码画圆:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 400px; width: 400px; background: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>
3、dispaly属性
用于控制HTML元素的显示效果。
值 意义
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
注意:
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
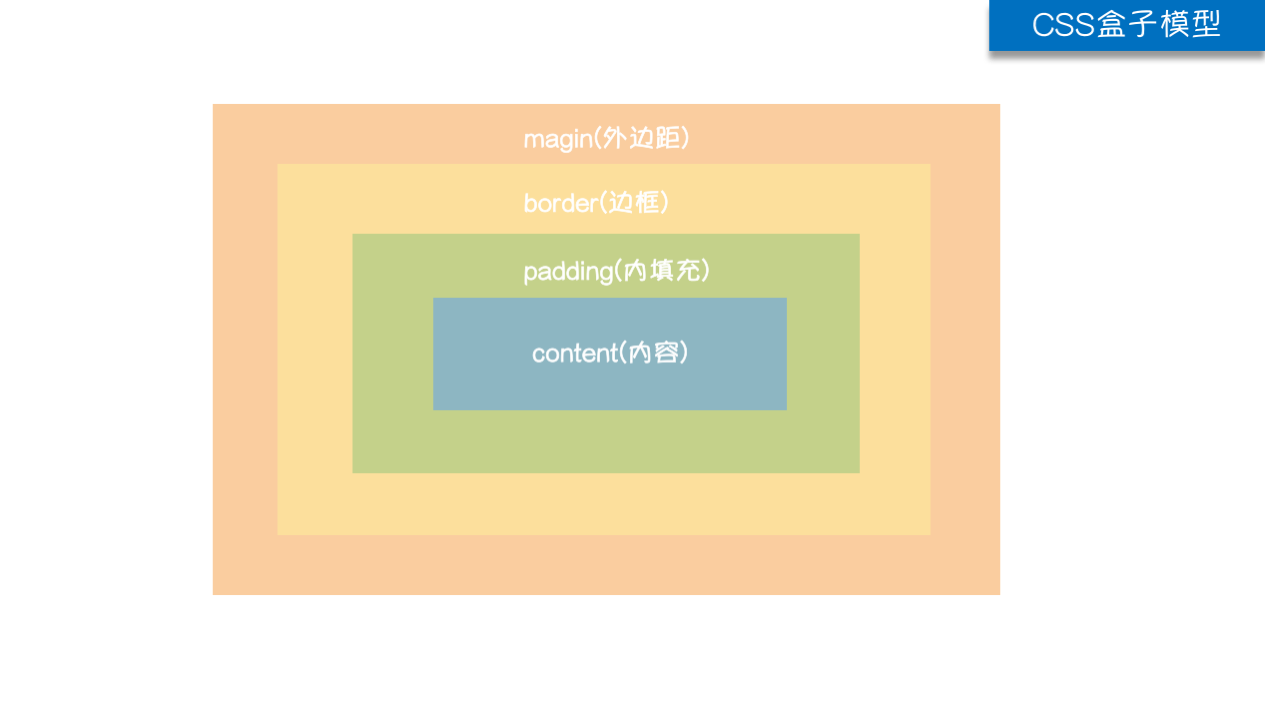
六、CSS盒子模型
1、介绍
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

2、margin:外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐写为:顺序:上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
3、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐写为:上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
- 提供一个数据,用于四边;
- 提供两个数据,第一个用于上-下,第二个用于左-右;
- 如果提供三个数据,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值数据,将按上-右-下-左的顺序作用于四边;
4、float悬浮
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
取值方式
left:向左浮动
right:向右浮动
none:默认值,不浮动
5、clear
clear属性规定元素的哪一侧不允许其他浮动元素。clear属性只会对自身起作用,而不会影响其他元素。
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
清除浮动:一般采用伪元素清除法
.clearfix:after {
content: "";
display: block;
clear: both;
}
七、overflow溢出属性
值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
注意:
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
代码:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 400px; height: 200px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.nfC2tVNM9TgwQ5QuqECd6wHaFj?pid=ImgDet&rs=1" alt=""> </div> </body> </html>
八、定位
1、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2、relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。注意,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但 将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
3、absolute(绝对定位)
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所 占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。如果父级设置了position属性,例如position:relative;,那么子元素就会以父 级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用 百分比宽度表示。对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
4、fixed(固定)
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档 流。
代码演示:固定返回顶部框,页面动,框不动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } /*.c1 {*/ /* height: 50px;*/ /* width: 50px;*/ /* background-color: green;*/ /* !*top: 100px;*!*/ /* !*left: 100px;*!*/ /* !*position: static; !*默认是静态的 不能动位置*!*!*/ /* !*position: relative; !*相对定位*!*!*/ /* !*position: relative;*!*/ /*}*/ /*.c2 {*/ /* height: 200px;*/ /* width: 200px;*/ /* background-color: red;*/ /* !*top: 50px;*!*/ /* !*left: 50px;*!*/ /* !*position: absolute; !*绝对定位*!*!*/ /*}*/ .c1 { border: 3px solid red; height: 100px; width: 100px; position: fixed; right: 20px; bottom: 50px; } </style> </head> <body> <!--<div class="c1">--> <!-- <div class="c2"></div>--> <!--</div>--> <div class="c1"> 回到顶部 </div> <div style="height: 1000px;background-color: green"></div> <div style="height: 1000px;background-color: black"></div> <div style="height: 1000px;background-color: blue"></div> </body> </html>
5、关于是否脱离文档流
脱离文档流
1.浮动的元素都是脱离文档流
2.绝对定位是脱离文档流的
3.固定定位也是脱离文档流的
不脱离文档流
1.相对定位不脱离文档流
6、z-index:相对于Z轴
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再厉害也没用
模态框事例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .cover { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.45); z-index: 999; } .modal { height: 200px; width: 400px; background-color: white; position: fixed; left: 50%; top: 50%; z-index: 1000; margin-top: -100px; margin-left: -200px; } </style> </head> <body> <div>我在最底层</div> <div class="cover"></div> <div class="modal"> <p><label for="d1">username:<input type="text" id="d1"></label></p> <p><label for="d2">password:<input type="text" id="d2"></label></p> <input type="submit"> </div> </body> </html>
7、opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { background-color: rgba(128,128,128,0.5); } .c2 { opacity: 0.3; background-color: rgb(128,128,128); } </style> </head> <body> <p class="c1">老大</p> <p class="c2">老二</p> </body> </html>
#去搭建你的博客园首页吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构