前端之HTML标签
一、简介
1.超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。 2.本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题) 3.网页文件的扩展名:.html或.htm
二、web遵循的协议
1、HTTP协议
超文本传输协议,规定了浏览器与服务端之间消息传输的数据格式
2、HTTP的四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,一个人来一千次 我都记不住 还当你如初见)
4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了),websocket 相当于是HTTP协议的一个大的补丁,它支持长连接
三、HTML标签分类
1、语法注释
<!--单行注释--> <!-- 多行注释 多行注释 -->
2、标签种类
1.双标签(有头有尾) <a></a> 2.自闭合标签(单标签) <img/>
四、HTML最基本文档结构
基本结构 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>网页标题</title> </head> <body> </body> </html> 解释 1.<!DOCTYPE html> :声明为HTML文档 2.<meta charset="UTF-8"> :对于中文网页需要使用<meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码, 则你需要设置为 <meta charset="gbk">。 3.<html>,</html> :是文档开始标记和结束的标记。是HTML页面的根元素,在他们之间是文档的头部(head)和主体(body) 4.<head>,</head> :定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。 5.<title>,</title> :定义了网页标题,在浏览器标题栏显示。 6.<body>,</boby> :之间的文本是可见的网页主体内容。
五、head内常见的标签
title:用来显示网页标题
<title>牛逼网</title>
style:用来控制样式的,内部支持写css代码
style 内部支持css代码(添加html样式) <style> h1 { color: green; } </style>
script:内支持写js代码,也支持导入外界的js文件
写js代码 script 内部支持编写js代码 还可以通过src属性导入外部js文件(js动态效果) <script> prompt('欢迎光临亚太 澳门') </script> 引入js文件 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
link:专门用来引入外部的css文件
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
meta:定义网页源信息主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
1、keywords 关键字搜索 <meta name="keywords" content="物流,科技,奶茶,跳转"> 2、description 网页描述信息(简介) <meta name="description" content="恒运集团科技"> 3、<meta http-equiv="refresh" content="3;URL=https://www.jd.com"> 指定该网址,3秒后跳到京东
六、body内的标签
h1~h6 标题标签
p 段落标签
b 加粗
i 斜体
u 下划线
s 删除线
br 换行
hr 水平分割线
特殊符号
空格 > 大于号 < 小于号 & &符号 ¥ 羊角符 © 版权符 ® 注册
七、常见标签
1、块级标签(独占浏览器一行)
块标签:包含p、div、ul、ol、li、dl、dt、dd、h1~h6、form;
特点:独占一行,对高度、宽度、行高以及顶和底边距都可设置的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
p标签:段落标签,段落文字使用,默认格式:段尾进行换行;
div标签:划分块的主要使用标签;
ul标签:无序列表的主标签,后面的标号为圆点(黑色);
ol标签:有序列表的主标签,后面一般跟有序的1,2,3,4,5...;
li标签:列表中的主体使用标签
dl标签:自定义标签的主标签;
dt标签:自定义标签的表头;
dd标签:自定义标签的表头的解释(描述)信息;
h1~h6:6级标题标签、字体的大小依次变小。
块级标签特点:
1.块级标签可以修改长度
2.块级标签内部可以嵌套任意的块级标签
总结:
只要是块级标签,都是可以嵌套行 内的标签
但是:p标签只能嵌套行内,其他块级可以嵌套任意的块级标签

2、行内标签(自身文本多大就占多大)
行内标签:包含a、span、em、strong、b、i、u、label、br;
特点:可以多个标签存在一行,不能直接设置行内标签的高度、宽度、行高以及顶和底边距,完全靠内容撑开宽高.
a标签:主要用来链接一个其他的网页;
span标签:主要用来对行内的文字进行一些样式以及其他的操作;
em标签:一般用来对文字进行强调,使用斜体体现出来;
strong标签:一般用来对文字进行强调,使用加粗字体体现出来;
img标签:图片引用标签,其中 src属性中写入图片的地址;
var标签:JavaScript中命名变量的标签。
3、行内块标签
行内块标签:img,input,textarea
特点:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
各种标签之间的转换
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
代码实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2215934588,2652507557&fm=26&gp=0.jpg" alt="校花"> <stript> <p><a href="http://xiaohuar.com"> 点击</a></p> </stript> <div>div <div>div1</div> <div>div2 <p>p <a href="https://www.baidu.com">a</a> </p> </div> </div> <span>span</span> <a href="" id="d1">顶部</a> <div style="height: 100px;background-color: black"></div> <a href="" id="d2" class="c1">中间</a> <div style="height: 200px;background-color: green"></div> <a href="#d2">回到id为d2的标签</a> <div style="height: 150px;background-color: yellow"></div> <a href="#d1" username="jason" password="123">回到id为d1标签</a> </body> </html>
4、列表标签
1、无序列表
<ul type="circle"> <li>第一项</li> <li>第二项</li> </ul> type属性: disc(实心圆点,默认值) circle(空心圆圈) square(实心方块) none(无样式)
2、有序列表
<ol type="1" start="1"> <li>第一</li> <li>第二</li> </ol> type属性: 1 数字列表,默认值 A 大写字母 a 小写字母 Ⅰ大写罗马 ⅰ小写罗马
3、标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
5、表格标签
1、参数解释
<table> <thead></thead> <tbody></tbody> </table> tr表示一行 th和td都是文本 在thead内用th tbody内用td colspan表示的水平方向 rowspan表示的竖直方向 属性设置: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> {#定义整个表#} <table border="20" cellpadding="10" cellspacing="10"> {# 表标题#} <thead> <tr> <th>username</th> <th>password</th> <th>hobby</th> </tr> </thead> {# 表内容#} <tbody> <tr> <td colspan="2">ccc </td> <td>123</td> <td rowspan="2">跑起</td> </tr> <tr> <td>aaa</td> <td>123</td> <td>打球呗</td> </tr> <tr> <td>bbb</td> <td>123</td> <td>我不要</td> </tr> </tbody> </table> </body> </html>
八、form表单提交数据
表单用于向服务器传输数据,从而实现用户与Web服务器的交互,表单能够包含输入输出系列标签,比如文本字段,复制框、单选框、提交框等表单还可以包含:textarea、select、fieldset、label标签
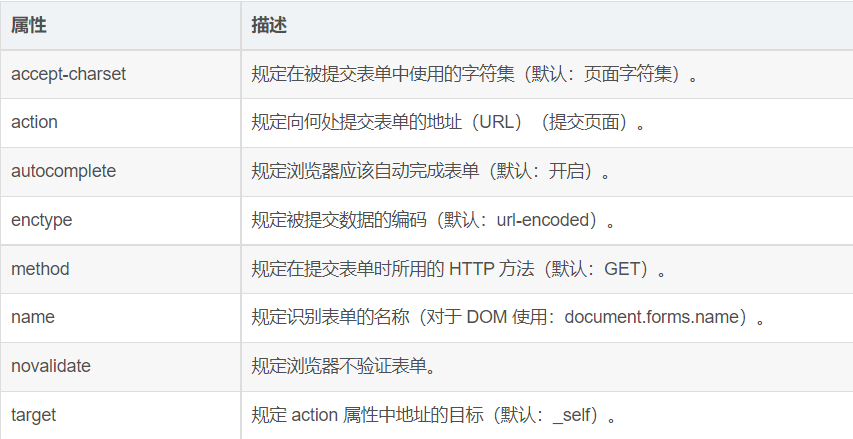
1、表单属性

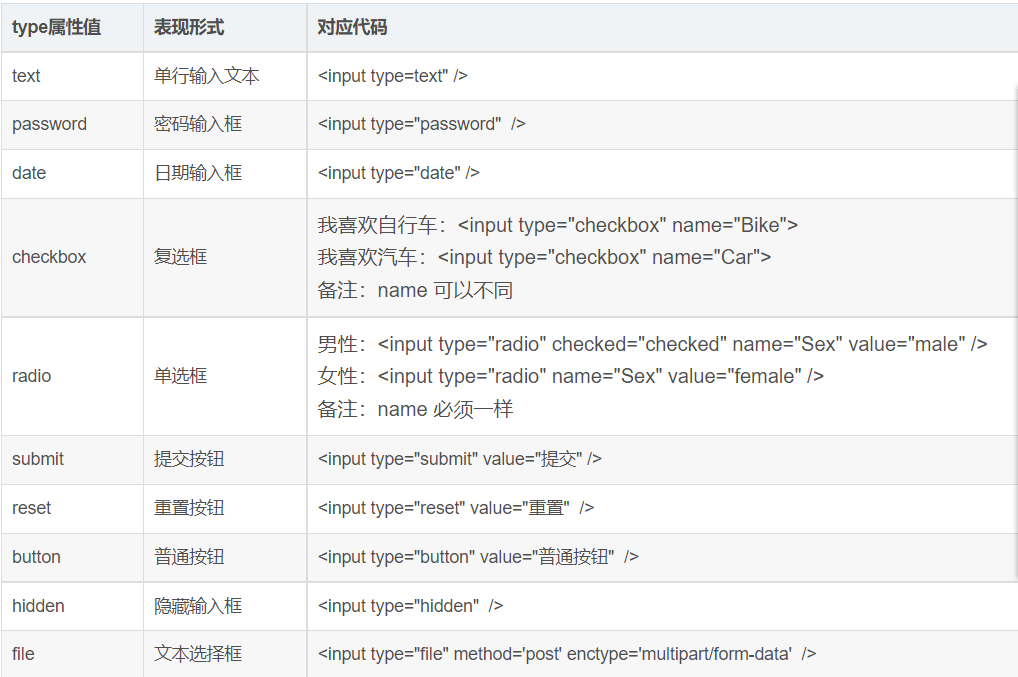
2、input
<input type=""> 元素会根据不同的 type 属性,变化为多种形态。
属性说明
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type 是 "button", "reset", "submit"时,为按钮上显示的文本内容
type 是 "text","password","hidden"时,为输入框的初始值
type 是 "checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项,控制初始选中.checked 属性 与 <input type="checkbox"> 或 <input type="radio"> 配合使用。当为radio时默认选中不取消
readonly:text和password设置只读
disabled:所有input均适用,disabled 属性规定应该禁用 input 元素。被禁用的 input 元素既不可用,也不可点击。可通过设置true或者是false来控制禁用与不禁用。disabled 属性无法与 <input type="hidden"> 一起使用。

3、select标签
<form action="" method="post"> <select name="city" id="city" multiple=true> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form> 属性说明 multiple:布尔属性,设置后为多选,否则默认单选 disabled:禁用 selected:默认选中该项 value:定义提交时的选项值
4、label标签
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form> // 另一种写法 <form> <input type='text' id='username' name='username'> </form>
5、textarea标签
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea> 属性说明: name:名称 rows:行数 cols: 列数 disabled: 禁用 获取用户输入的大段文本
九、复选框checkbox(可以有多个选择)
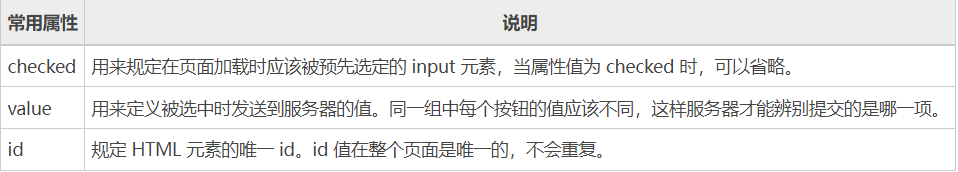
1、常用属性

checked属性
checked 属性用来设置页面加载时复选框的选中状态。当属性值为“checked”时,对应的复选框会被选中。
<form action="http://vip.biancheng.net/register.php" method="post" name="formName">
爱好:<input type="checkbox" name="eat" checked>吃
<input type="checkbox" name="study" checked>学习
<input type="checkbox" name="learning" checked>再学习
</form>
value属性
复选框的 value 值并不显示在页面上。建议为复选框设置不同的 value 属性值,
<form action="http://vip.biancheng.net/register.php" method="post" name="formName">
爱好:<input type="checkbox" name="running" checked value="eat">
<input type="checkbox" name="reading" checked value="study">
<input type="checkbox" name="shopping" checked value="learing">
</form>
id属性
当 <label> 标签和 for 属性配合使用时, for 属性指向<input>元素的 id 属性。当点击 <label> 标签的内容时,<input> 元素也有相应变化。<label> 标签中的 for 属性指向复选框的 id 属性,类似绑定。
<form action="http://vip.biancheng.net/register.php" method="post" name="formName">
爱好:<input type="checkbox" name="running" id="run" checked value="run"><label for="run">跑步</label>
<input type="checkbox" name="reading" id="read" checked value="read"><label for="read">阅读</label>
<input type="checkbox" name="shopping" id="shop" checked value="shop"><label for="shop">购物</label>
</form>


