Jquery初始基础
一、介绍
jQuery 是一个 JavaScript 库。极大地简化了 JavaScript 编程。很容易学习。是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
二、导入和使用
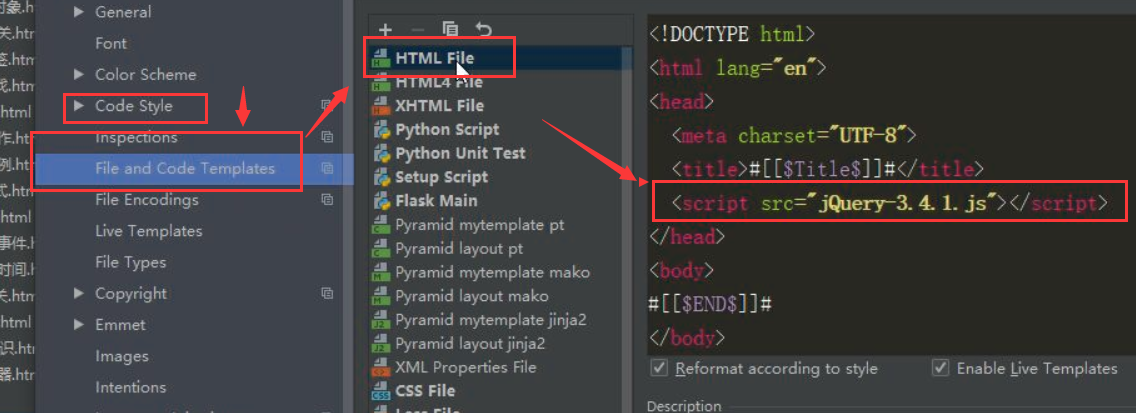
1、本地导入

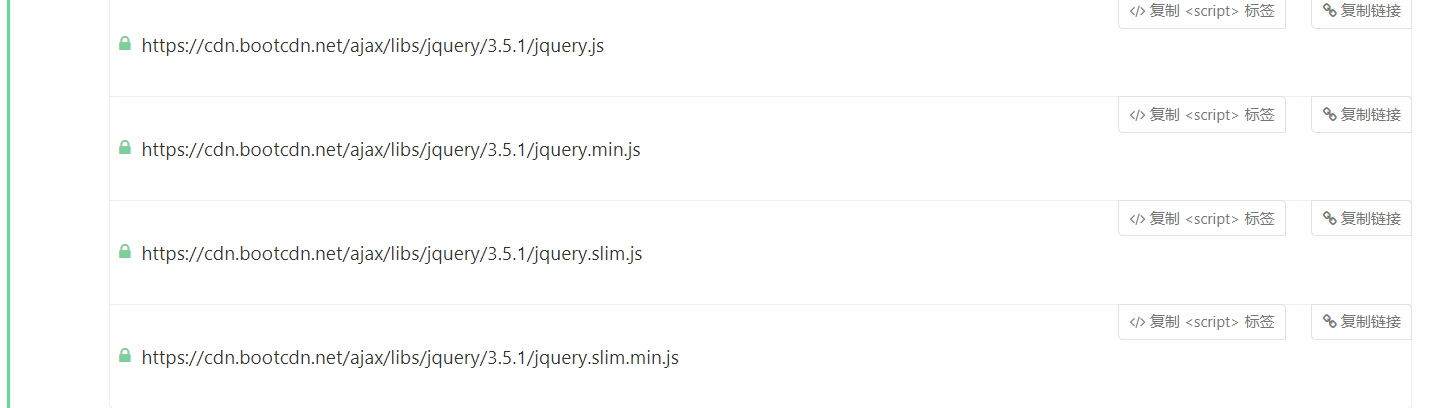
2、bootcdn 在线导入(联网即可使用)
CDN:CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模 块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
进入bootcdn选择jquery,再复制链接导入(选第二个,后缀为jquery.min.js,压缩后的版本)

3、可以直接下载后导入文件的方式引入
三、基本语法结构
//语法:
$(选择器).action(属性)
//我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
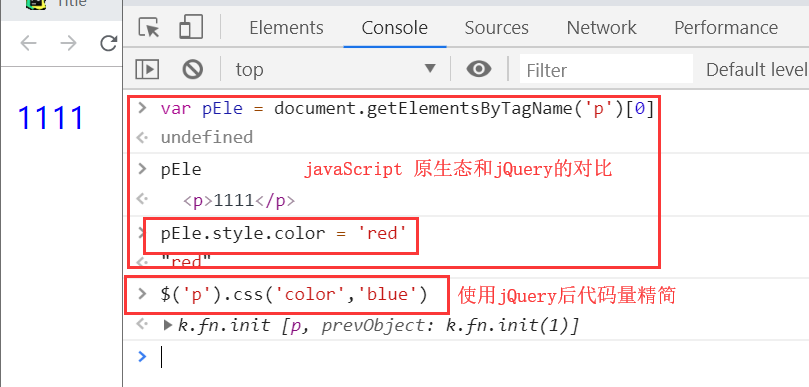
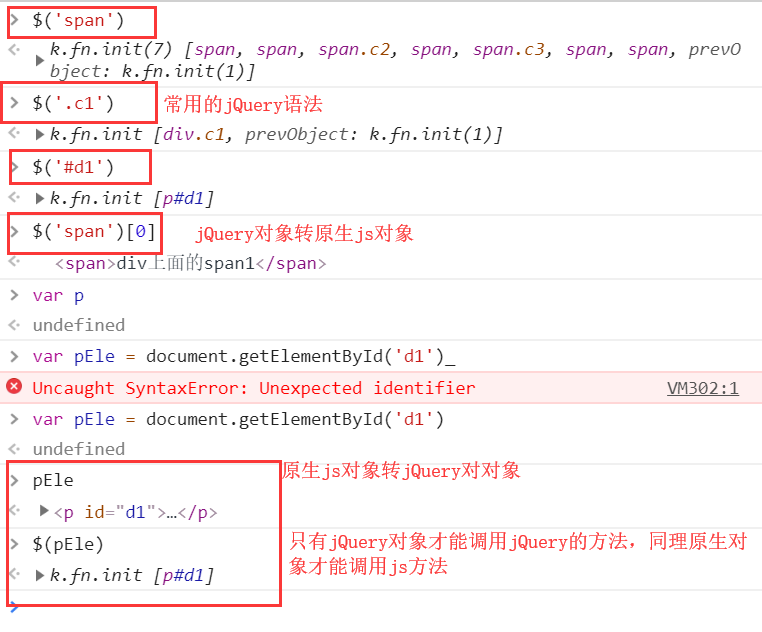
$variable[0] //jQuery对象转成DOM对象(即原生javascript)
1、演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.5.1.js"></script> </head> <body> <p>1111</p> </body> </html>

2、标签查找
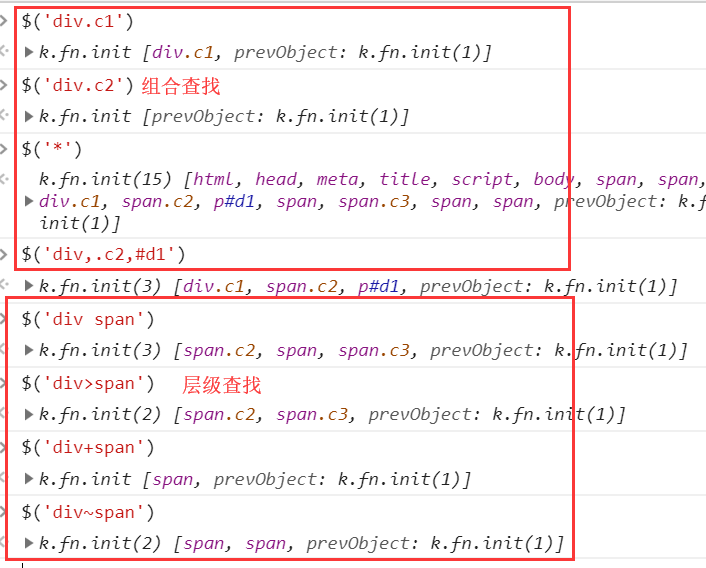
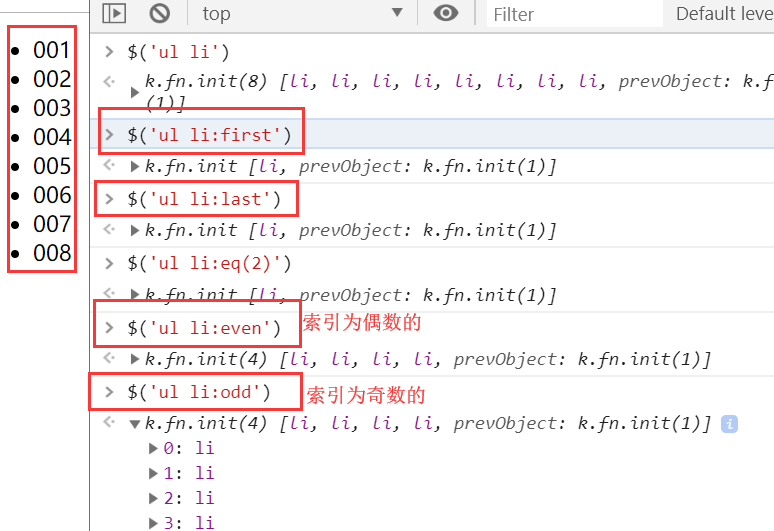
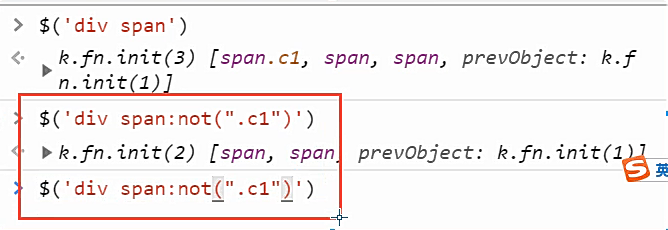
1、id选择器 $("#id名") 2、标签选择器 $("标签名字") 3、class选择器 $(".类名") 4、配合使用 $("div.aa") // 找到有aa class类的div标签 5、所有元素选择器 $("*") 6、组合选择器 $("#id, .className, tagName") 7、层级选择器 x和y可以为任意选择器 $("x y");// x的所有后代y(子子孙孙) $("x > y");// x的所有儿子y(儿子) $("x + y")// 找到所有紧挨在x后面的y $("x ~ y")// x之后所有的兄弟 例如:$("div.c1") 代表所有div标签下所有类名为c1的标签 8、基本筛选器 :first // 第一个 :last // 最后一个 :eq(index) // 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index) // 匹配所有大于给定索引值的元素 :lt(index) // 匹配所有小于给定索引值的元素 :not(元素选择器) // 移除所有满足not条件的标签 :has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
代码演示:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

基本查找方法

基本筛选器


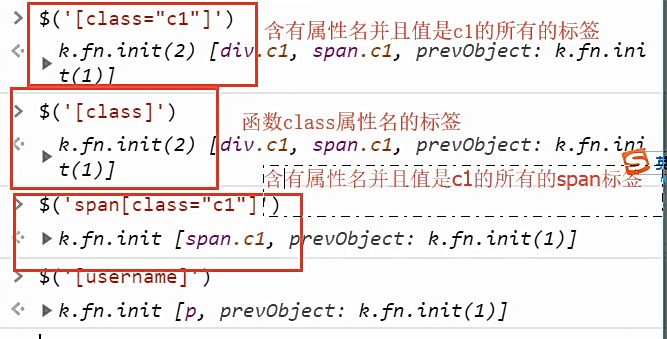
属性查找

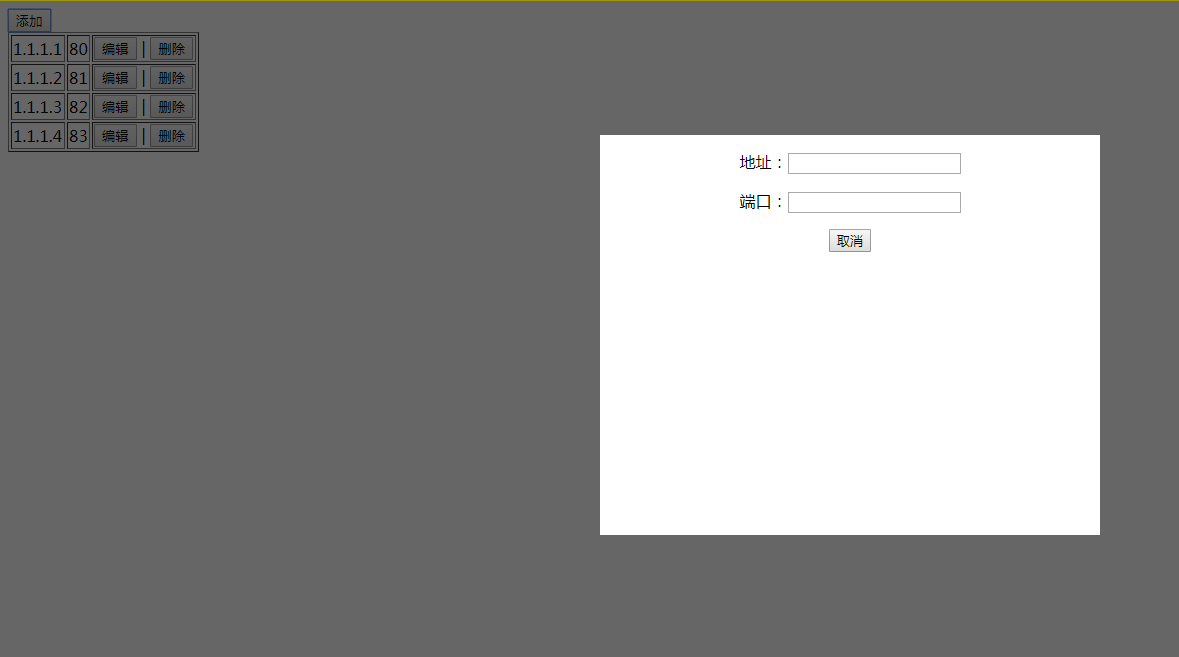
3、模态框
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .hide{ display:none; } .modal{ position:fixed; left:50%; top:50%; width:500px; height:400px; margin-left:-200px; margin-top:-250px; z-index:10; background-color:white; } .shade{ position:fixed; left:0; right:0; top:0; bottom:0; opacity:0.6; background-color:black; z-index:9; } p{ text-align:center; } </style> </head> <body> <input type="button" value="添加"> <div class="container"> <table border="1"> <tr> <td target="hostname">1.1.1.1</td> <td target="port">80</td> <td target="ip">192.168.1.101</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td target="hostname">1.1.1.2</td> <td target="port">81</td> <td target="ip">192.168.1.102</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td target="hostname">1.1.1.3</td> <td target="port">82</td> <td target="ip">192.168.1.103</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> <tr> <td target="hostname">1.1.1.4</td> <td target="port">83</td> <td target="ip">192.168.1.104</td> <td><input type="button" value="编辑"> | <input type="button" value="删除"></td> </tr> </table> </div> <div class="modal hide"> //定义模态框,并隐藏,等点击事件就去掉hide就会弹出模态框,再点击又加上hide <p>主机:<input name="hostname" type="text"></p> <p>端口:<input name="port" type="text"></p> <p>地址:<input name="ip" type="text"></p> <p><input type="button" value="取消"></p> </div> <div class="shade hide"></div> <script src="jquery-1.12.4.js"></script> <script> //添加按钮 $('input[value="添加"]').click(function(){ $('.hide').removeClass('hide'); }); //取消按钮 $('input[value="取消"]').click(function(){ $('input[type="text"]').val(''); $('.modal,.shade').addClass('hide'); }); //编辑按钮 $('input[value="编辑"]').click(function(){ $('.hide').removeClass('hide'); //获取点击前面标签 var tds = $(this).parent().prevAll(); tds.each(function(){ //获取target值 var tar_val = $(this).attr('target'); //获取当前td的内容 var con = $(this).text(); //根据target寻找modal中的对应框,并写入内容 $('.modal input[name="'+tar_val+'"]').val(con); }); }); //删除按钮 $('input[value="删除"]').click(function(){ $(this).parent().parent().remove(); }); </script> </body> </html>