前端之DOM/BOM
一、前端基础之BOM、DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
二、BOM
windows对象
1、Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可 以简写成:document.write()。所有浏览器都支持 window 对象。它表示浏览器窗口。
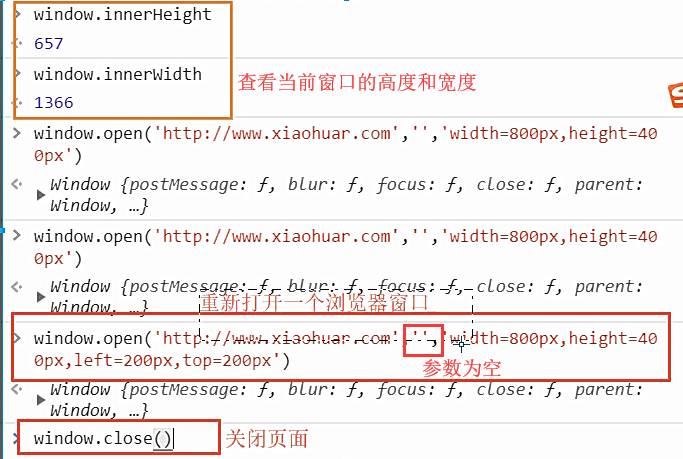
2、一些常用的window方法:
1 window.inner Height --浏览器窗口的内部高度
2 window.innerWidth -- 浏览器窗口的内部宽度
3 window.open() --打开新窗口
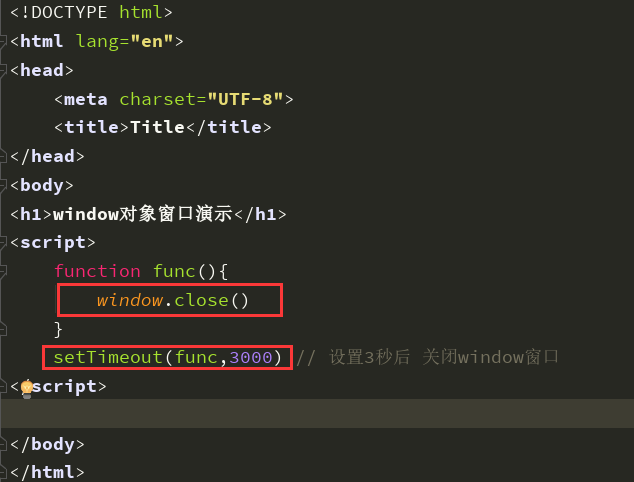
4 window.close() -- 关闭当前窗口

3、windows子对象
1、navigator对象:浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器名字 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
2、screen对象
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
3、history对象:window.history 对象包含浏览器的历史。浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页
4、location对象:window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href //获取URL location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面
4、弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1、警告框:警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("看这里。sir");
2、确认框:确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返 回值为 false。
confirm("are you sure?")
3、提示框:提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用 户点击取消,那么返回值为 null。
prompt("你要输入啥啥啥")
5、计时相关
1、setTimeout()

2、clearTimeout():清除设置的时间
//语法 clearTimeout(setTimeout_variable) //例子 // 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
3、setlnterval():可按照指定的周期(以毫秒计)来调用函数或计算表达式。会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
//语法 setInterval("JS语句",时间间隔)
4、clearInterval():可取消由 setInterval() 设置的 timeout。但参数必须是由 setInterval() 返回的 ID 值。
//语法 clearInterval(setinterval返回的ID值) //例子 // 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
综上例子代码演示:定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000); //一秒就会执行
}
}
function end() {
clearInterval(intervalId); //清除无线执行
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
三、DOM
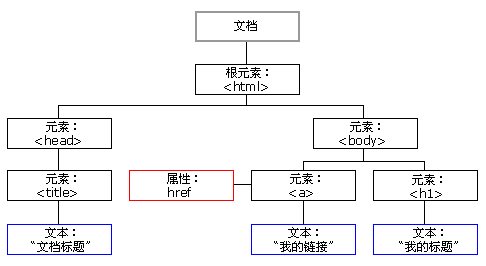
DOM是一套对文档的内容进行抽象和概念化的方法,当页面被加载时,浏览器回创建页面的文档对象模型
1、HTML DOM 模型被构造为对象的树: DOM标准规定HTLM文档中的每一个成分都是一个节点(node)

2、标签查找
1、直接查找
document.getElementById //根据ID获取一个标签 document.getElementsByClassName //根据class属性获取 document.getElementsByTagName //根据标签名获取标签合集
查找标签的时候,如果需要给查找出来的标签起一个名字,推荐的写法xxEle
var fEle = document.getElementsByClassName('bb')[0]
2、间接查找
parentElement //父节点标签元素 children //所有子标签 firstElementChild // 第一个子标签元素 lastElementChild //最后一个子标签元素 nextElementSibling //下一个兄弟标签元素(同级) previousElementSibling //上一个兄弟标签元素(同级)
3、节点操作
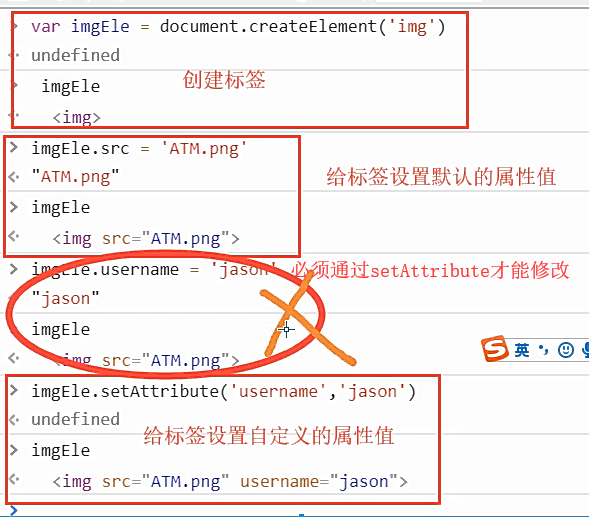
1、节点创造
//语法 createElement(标签名) //例子 var divEle = document.createElement("div");
2、节点添加
//追加一个子节点(作为最后的子节点) somenode.appendChild(newnode); //把增加的节点放到某个节点的前边。 somenode.insertBefore(newnode,某个节点); //例子 var imgEle=document.createElement("img"); imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/178.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
3、节点删除
//获得要删除的元素,通过父元素调用该方法删除。 somenode.removeChild(要删除的节点)
4、替换节点
//语法: somenode.replaceChild(newnode, 某个节点);
5、属性节点
//获取文本节点的值: var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML //设置文本节点的值: var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
6、attribute操作:属性操作
var divEle = document.getElementById("dd"); divEle.setAttribute("age","20") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."

7、获取值操作:值操作,获取值只能是.value才能获取
//语法: elementNode.value //适用于以下标签: //input //select //textarea var iEle = document.getElementById("aa"); console.log(iEle.value); var sEle = document.getElementById("bb"); console.log(sEle.value); var tEle = document.getElementById("cc"); console.log(tEle.value);
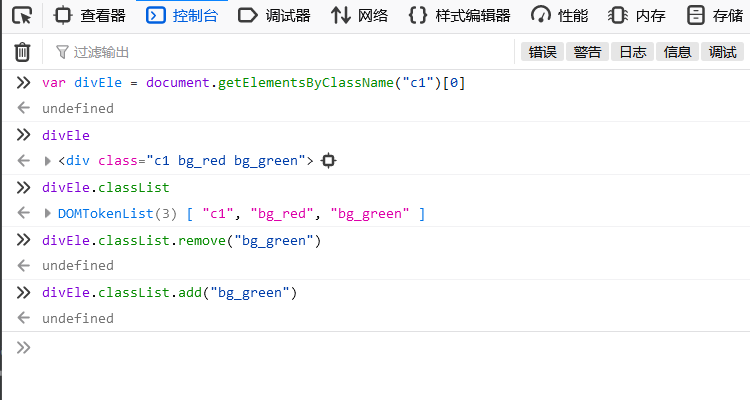
8、class相关
className //获取所有样式类名(字符串) classList.remove(cls) //删除指定类 classList.add(cls) //添加类 classList.contains(cls) // 存在返回true,否则返回false classList.toggle(cls) // 存在就删除,否则添加

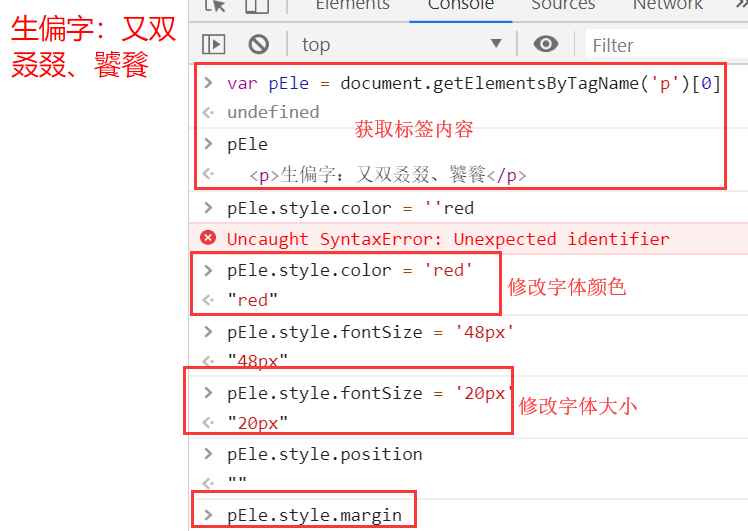
4、指定css操作
//语法: obj.style.backgroundColor="red" //JS操作CSS属性的规律: //1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如: obj.style.margin obj.style.width obj.style.left obj.style.position //2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如: obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily

5、事件
//常用事件 onclick //当用户点击某个对象时调用的事件句柄。 ondblclick //当用户双击某个对象时调用的事件句柄。 onfocus //元素获得焦点。 // 练习:输入框 onblur //元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange //域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown //某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress //某个键盘按键被按下并松开。 onkeyup //某个键盘按键被松开。 onload //一张页面或一幅图像完成加载。 onmousedown //鼠标按钮被按下。 onmousemove //鼠标被移动。 onmouseout //鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
代码演示:onclick
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script>--> <!-- window.onload = function () {--> <!-- --> <!-- }--> <!--</script>--> </head> <body> <button onclick="foo()">按钮1</button> <button id="d1">按钮2</button> <script> function foo() { alert('警告一次爬!') } var b1Ele = document.getElementById("d1"); b1Ele.onclick = function () { 绑定点击事件 alert('再次警告再爬!') } </script> </body> </html>
代码演示:onfocus
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="美女"> <script> var inputEle = document.getElementsByTagName('input')[0]; inputEle.onfocus= function () { inputEle.value = '' }; inputEle.onblur = function () { inputEle.value='欢迎下次再来!' } //此时页面input框默认有内容美女,只有点击input框,才能自己输入内容
代码演示:省级联动事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="d1"> <option value="">---请选择---</option> </select> <select name="" id="d2"> <option value="">---请选择---</option> </select> <script> var data = {"湖北省": ["武汉", "恩施"], "北京": ["朝阳区", "海淀区"], "山东": ["威海", "青岛"], "上海": ["静安区","黄浦区"], "重庆": ["南山","琵琶山"] }; var seEle = document.getElementById('d1'); var se2Ele = document.getElementById('d2'); for (var i in data){ // 创建option标签 var optEle = document.createElement('option'); // 给标签添加内部文本值 optEle.innerText = i; // 给标签设置value属性值 optEle.value = i; // 将创建好的option标签添加到第一个select框中 seEle.appendChild(optEle) } // 给第一个select框绑定change事件 seEle.onchange = function () { var currentPro = seEle.value; var currentCityList = data[currentPro]; // 先清空第二个select框中所有的option标签 se2Ele.innerHTML = ''; var opttEle = document.createElement('option'); opttEle.innerText = '---请选择---'; se2Ele.appendChild(opttEle); // 循环遍历数组 for (let i=0;i<currentCityList.length;i++){ // 动态创建标签 var optEle = document.createElement('option'); optEle.innerText = currentCityList[i]; optEle.value = currentCityList[i]; // 将创建出来的option标签添加到第二个select框中 se2Ele.appendChild(optEle) } } </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构