了解Android_03之Button标签
一、Button标签是什么?
Button标签翻译过来即按钮,继承至TextView标签。
二、Button样式:
1、圆角样式:
<Button android:id="@+id/btn1" android:layout_width="match_parent" android:layout_height="100dp" android:text="圆角样式" android:textSize="34sp" android:background="@drawable/radius_shape" android:textColor="#FFFFFF" />
在drawable目录下新建根为shape的xml文件,内容为:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#FF7011" /> <corners android:radius="8dp" /> </shape>
分析:

2、描边样式:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <stroke android:width="1dp" android:color="#FF9900" /> <corners android:radius="5dp" /> </shape>
3、按压样式,在drawable目录下新建xml文件根填:selector:
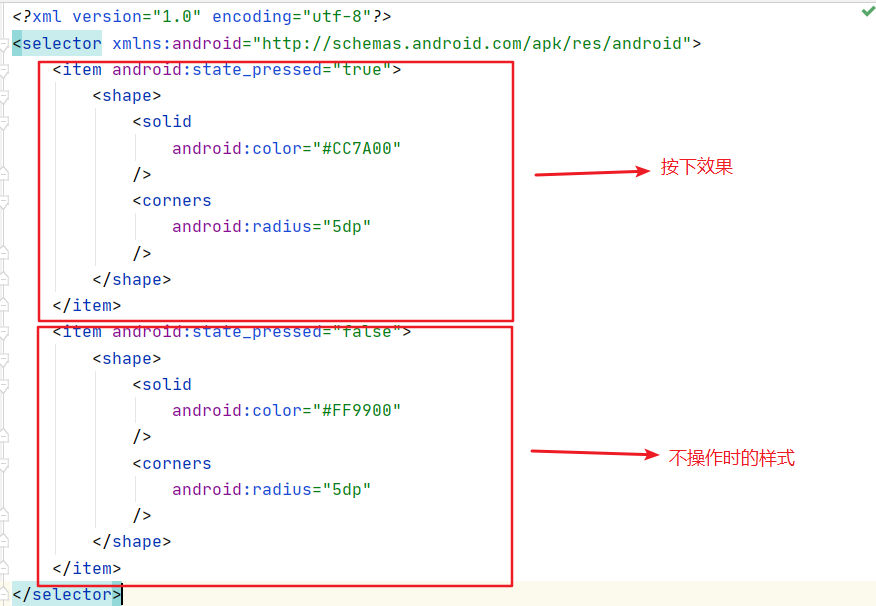
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#CC7A00" /> <corners android:radius="5dp" /> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FF9900" /> <corners android:radius="5dp" /> </shape> </item> </selector>
分析:

三、按钮点击事件:
<Button android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="10dp" android:text="点击出现吐司" android:textSize="34sp" android:background="@drawable/radius_shape" android:textColor="#FFFFFF" android:onClick="showToast" />
分析:

点击按钮后会出现吐司效果,即出现短暂的文字提示。
Java代码:
public class ButtonDemo extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button_demo); } public void showToast(View view){ Toast.makeText(this,"哈哈哈这就是吐司",Toast.LENGTH_SHORT).show(); } }



